カラーの選択は、デザインだけでなく、仕事の幅広い場面で重要な役割を担っています。しかし、「バランスの取れたカラーの選択ができない」「もっと見栄えの良いカラーの選択をしたい」など、カラーの選定に関して、悩みや苦手意識を持っている方もいらっしゃるのではないでしょうか。そのようなときに活用したいのが「カラー選択ツール」です。このツールを活用すると、無限にある色の組み合わせから、好みの配色を見つけやすくなります。本記事では、カラー選択ツールの選ぶ際のポイントから用途別おすすめのツールまで詳しく解説します。
カラー選択ツールの選び方

カラー選択ツールの選び方には、大きく3点あります。
- 目的に沿ったものから選ぶ
- 使用する色数で絞る
- 使いやすさで絞る
1点目は、目的に沿ったものから選ぶ方法です。カラー選択ツールには、それぞれ便利な機能が搭載されています。写真から色を抽出できるもの、AIを搭載したもの、マテリアルデザインに即したものなどがあるため、目的に合った適切なツールを選択しましょう。2点目は、使用する色数で絞る方法です。使用する色数が決まっている場合には、色数に特化したツールを選べます。3点目は、使いやすさで絞る方法です。定期的に使用するのであれば、操作性の高いツールを選ぶことが重要です。
おすすめのデザイン&クリエイティブ関連サービス
[Sponsored]
使いやすいカラー選択ツール
まずは、初心者でも使いやすいカラー選択ツールを3つ取り上げます。
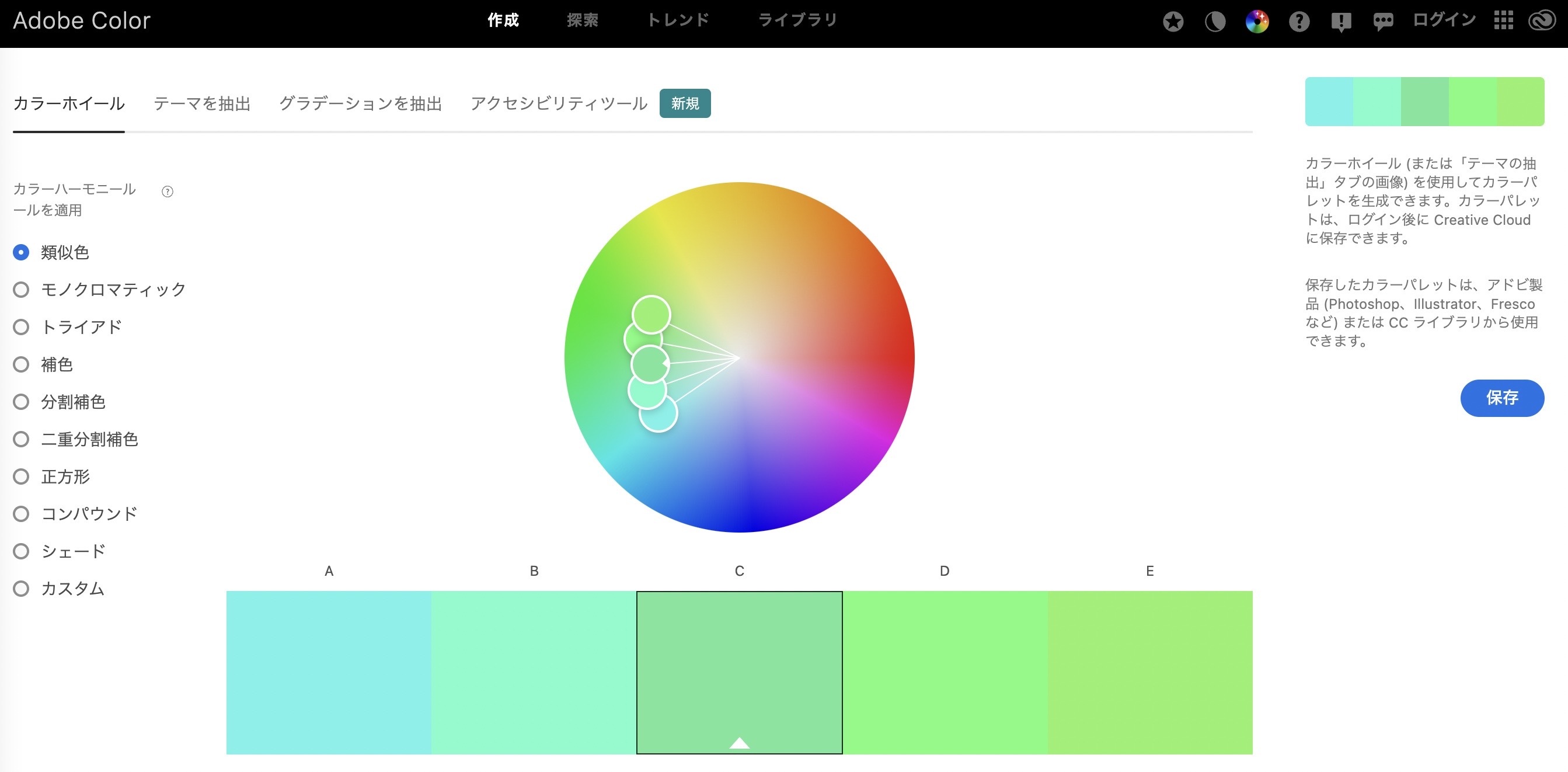
Adobe Color

Adobe Colorは、カラーハーモニー(色彩調和)から配色パターンを生成できるAdobe製のツールです。無料で利用可能で、ログインなども必要ないので手軽さが特徴です。
ポイント
- 類似色、モノクロマティック、トライアド、補色、分割補色、二重分割補色、シェード、カスタムなどのカラーハーモニーからカラーパレットを選べる
- ファイルや画像からカラーやグラデーションを抽出することも可能
- アクセシビリティツールではテキストカラーと背景色のコントラストをプレビュー画面で確認できる
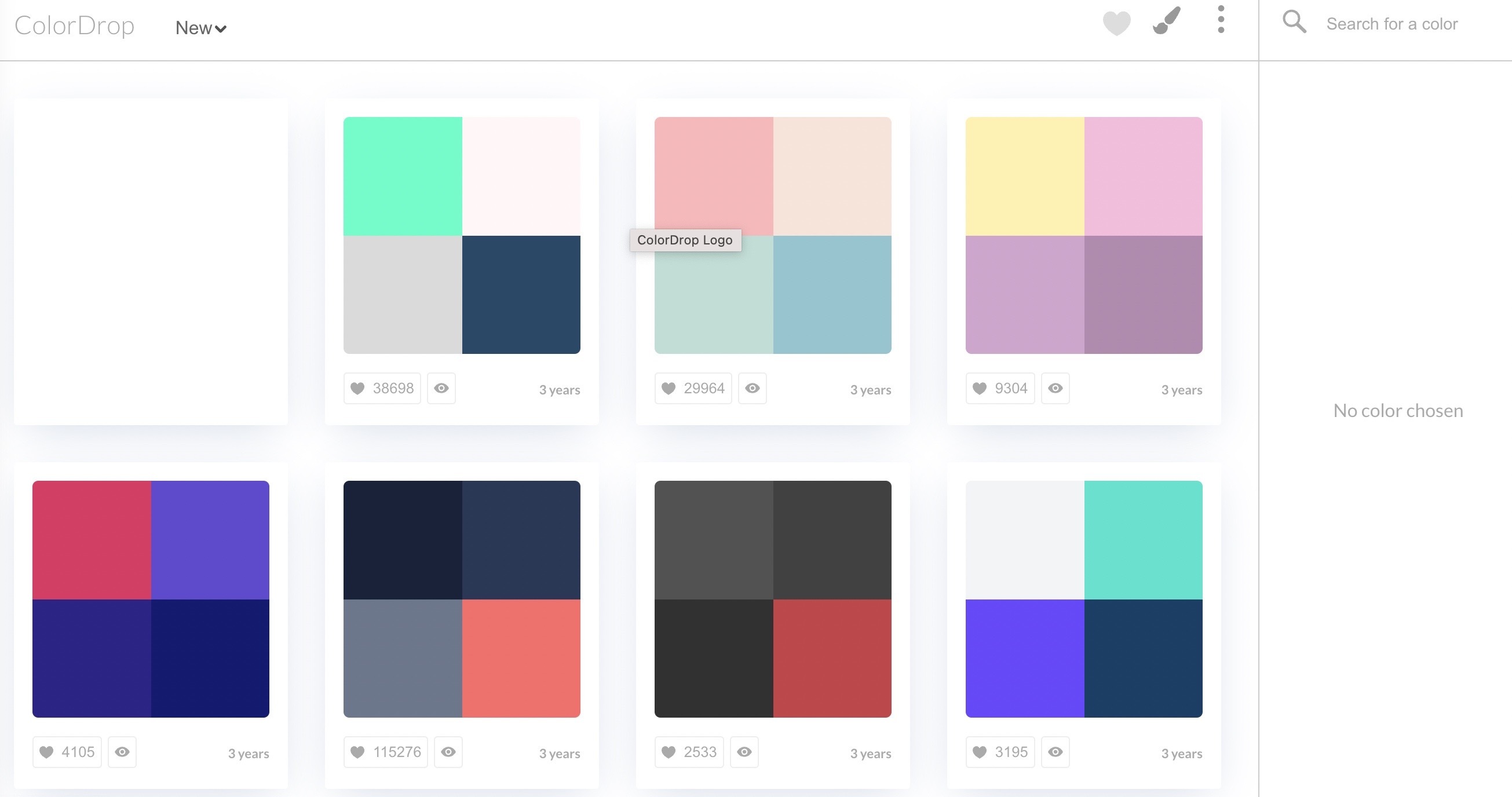
ColorDrop

ColorDropは、4色のカラーパターンが豊富にコレクションされているツールです。カラーをクリックすると、右側にHEXとRGBAのカラーコードが表示されます。
ポイント
- 4色のカラーパターンの「いいね」数がわかる
- 右上の検索窓から好きな色を検索すると、その色を使ったパターンが複数表示される
- 左上のプルダウンから「New」「Popular」「Random」のそれぞれに切り替え可能で、適切なカラーパターンを見つけやすい
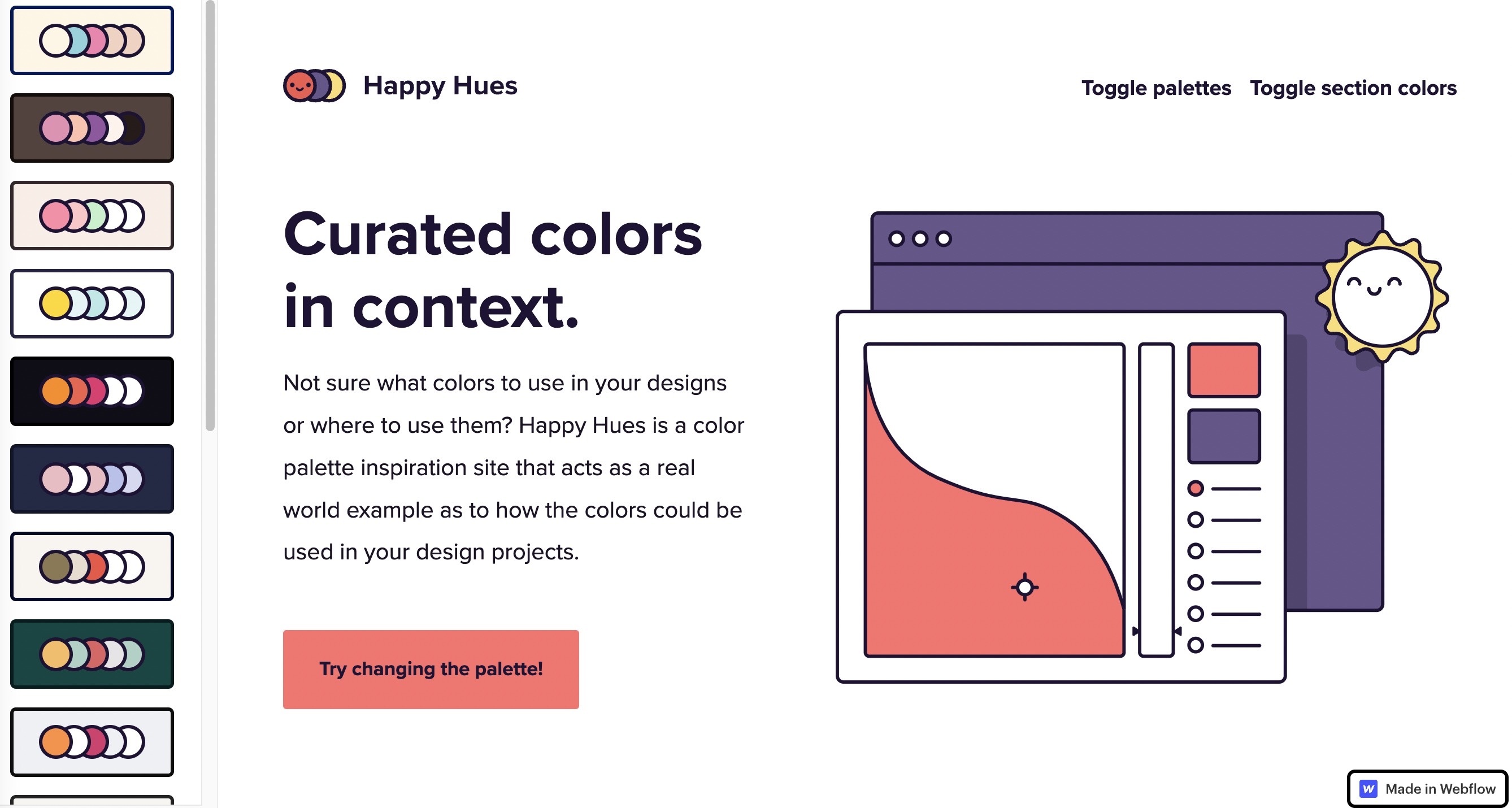
Happy Hues

Happy Huesは、プレビューを確認しながら配色を探せるツールです。全部で17色のカラーパレットが用意されています。
ポイント
- 画面左側のカラーパレットを選択すると、実際にサイトのカラーが変更される
- プレビュー表示を確認しながら色を選べるので、イメージに合った配色を選べる
- 色の用語、色の与える印象などに関する説明も記載されている
AI搭載のカラー選択ツール
次に、AIが搭載されているカラー選択ツールを3つ紹介します。
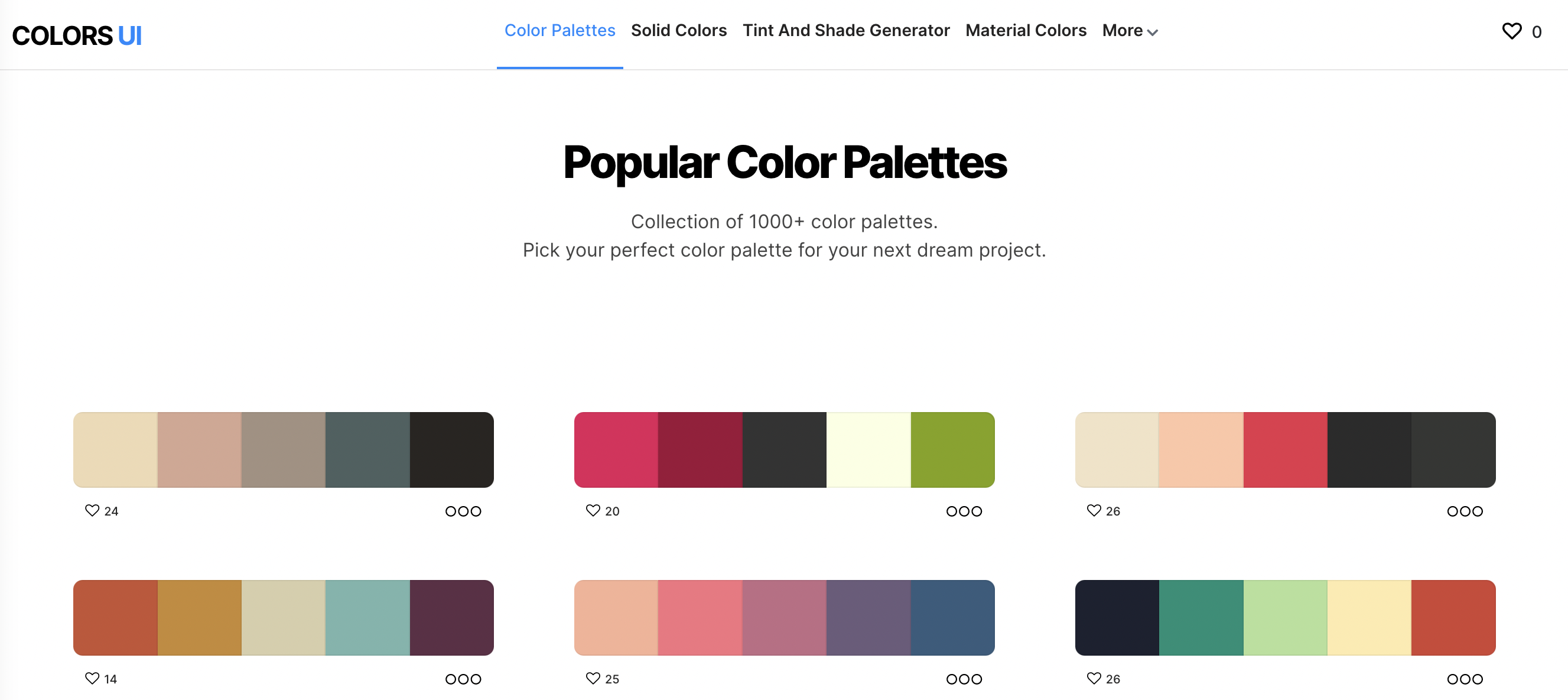
COLORS UI

COLORS UIは、1000以上のカラーパレットがコレクションされているツールです。このツールでは、主に5色の配色パターンを確認できます。
ポイント
- 配色パターン左下にあるハートマークから「いいね」数を把握できる
- HTML、CSS、SCSS、HEX、RGB形式からダウンロード可能
- サイト上部のメニューから、マテリアルカラーの一覧を確認、新しいカラーパレットを作成などができる
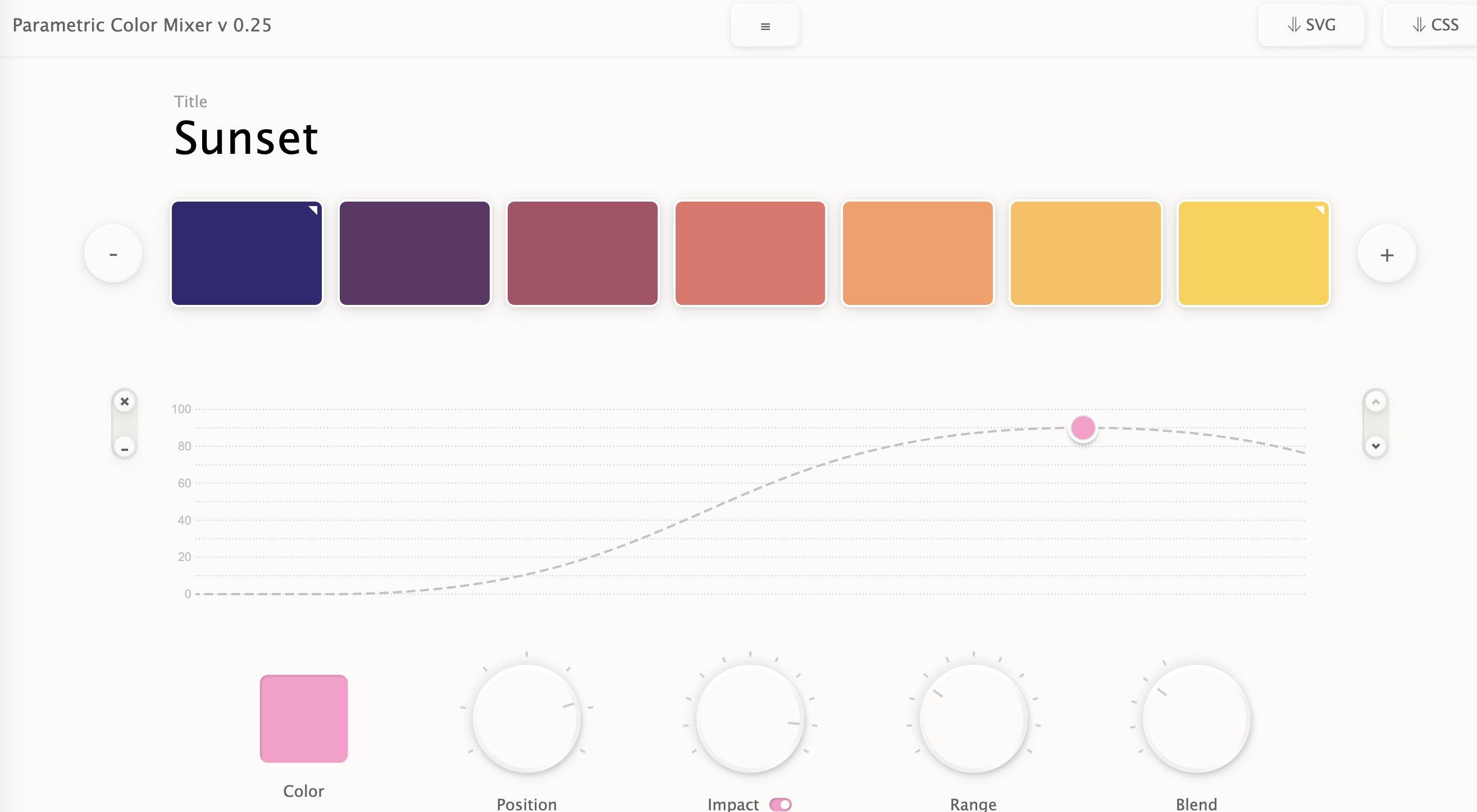
Parametric Color Mixer v 0.25

Parametric Color Mixer v 0.25は、5つのテンプレート(Sunset、Ice Cold、Summertime、Nightclub、Basic)の中から好きなものを選んで、グラデーションを生成できるサイトです。
ポイント
- 色合いの明度や彩度、カラーなどを自由に設定できる
- 横並びになっているカラーの隣にある+とーのボタンから色数を増減できる
- SVGあるいはCSS形式からダウンロードが可能
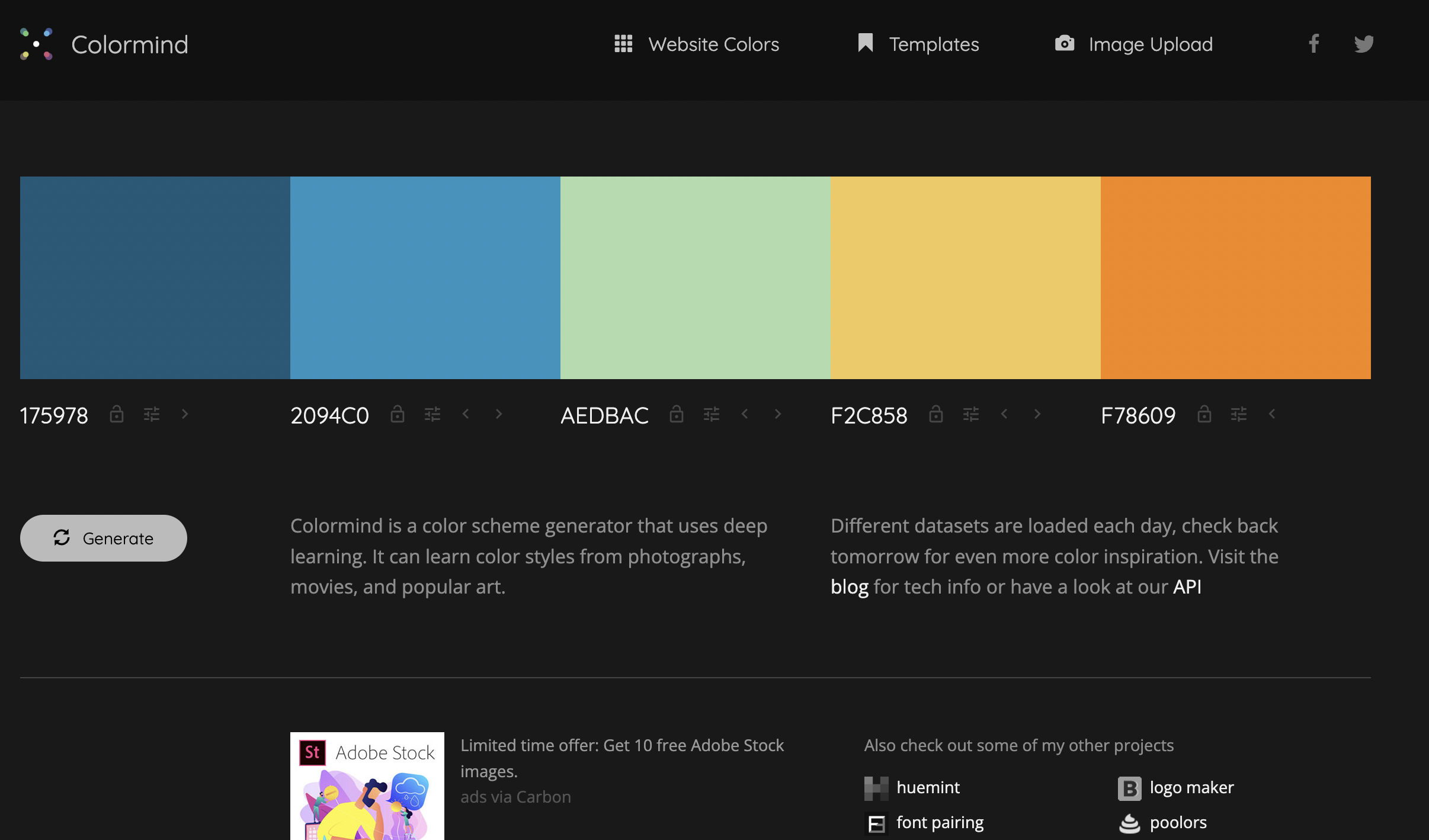
Colormind

Colormindは、サイト内の「Generate」ボタンをクリックすることで、5色のカラーパレットが生成されるツールです。カラーが気に入らなければ、もう一回クリックすることで、新しいカラーパレットが提示されます。
ポイント
- 生成されたカラーパレットの中から気に入った色をロックできる
- 気に入ったカラーをロックした状態から新たなカラーの組み合わせを生成できる
- 「Image Upload」から画像をアップロードして、新たなカラーパレットも作成可能
写真から色を抽出できるカラー選択ツール
続いて、写真から色を抽出できるカラー選択ツールを3つ紹介します。
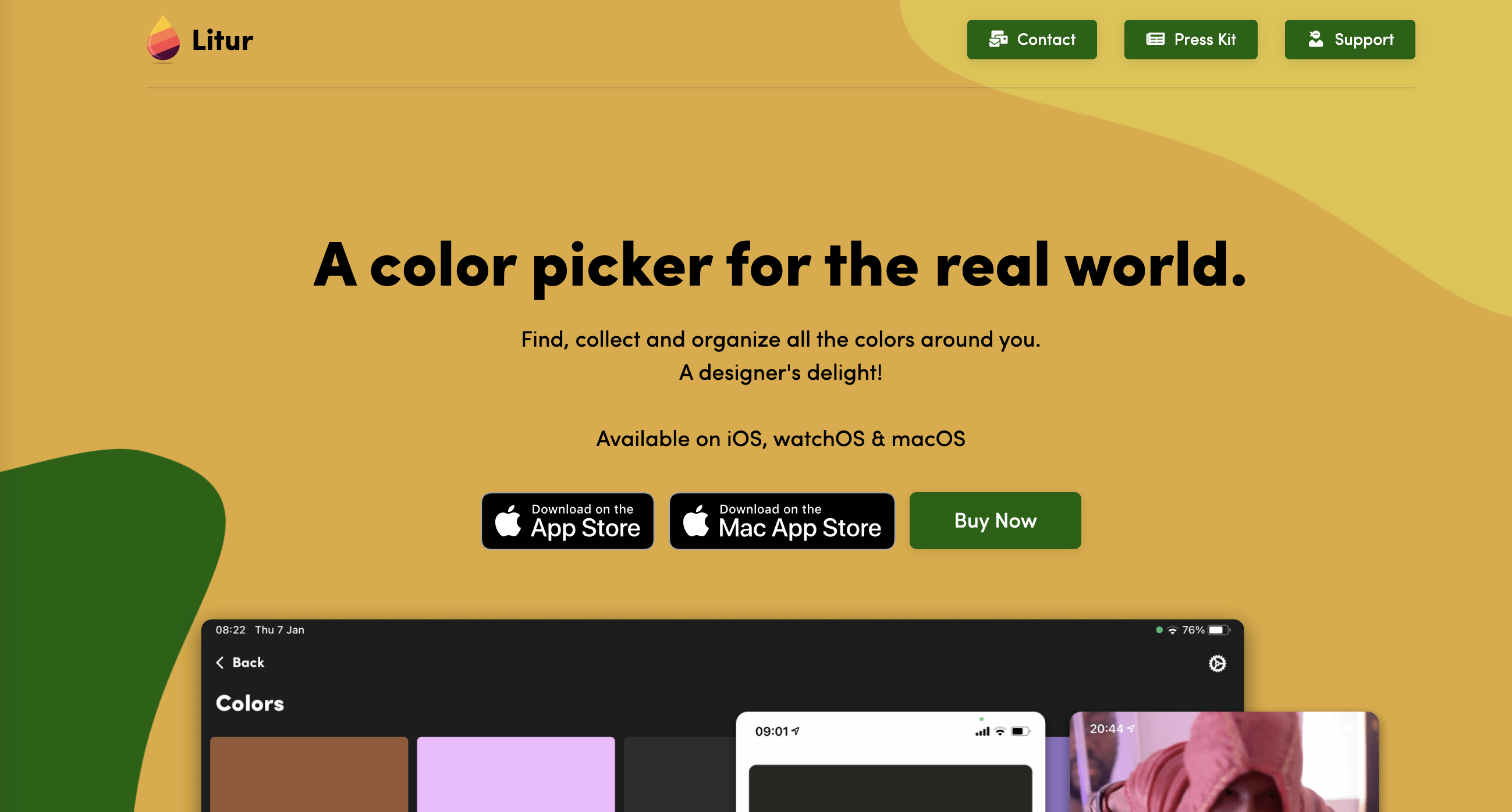
Litur

Liturは、2022年9月にversion2.3がリリースされたグラフィックデザインアプリです。iOS、WatchOS、macOSに対応しています。
ポイント
- 写真やカメラに映ったものからカラー(HEXカラーコード)を抽出できる
- カメラに映したもののカラーを一覧で確認できる
- App Storeで650円、公式サイトから1,507円(税込)から購入可能
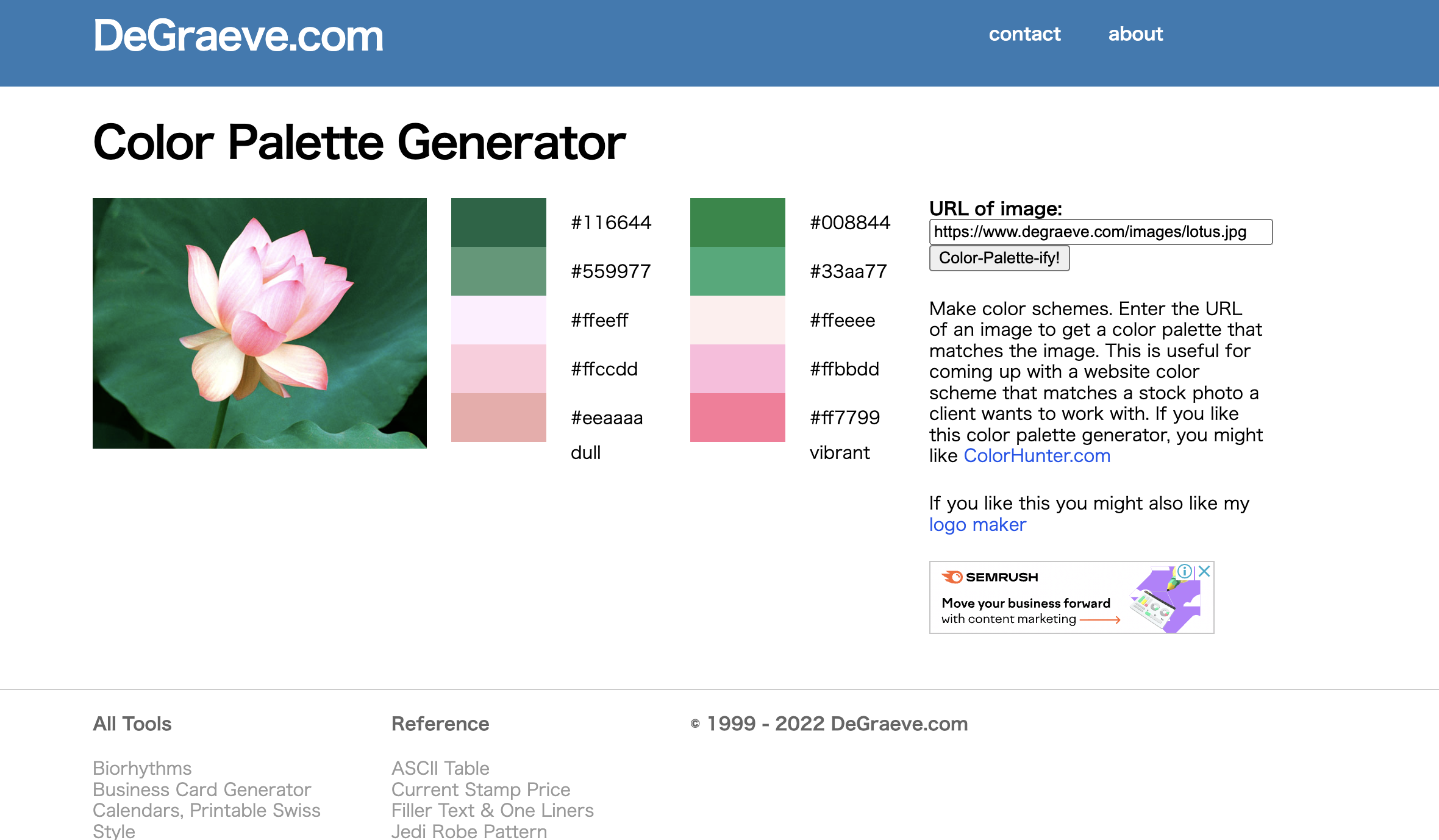
Color Palette Generator

Color Palette Generatorは、画像のURLを入力することで、画像に使われているカラーコードがわかるツールです。
ポイント
- 画像の中にあるカラーとして、くすんだ5色と鮮やかな5色を確認できる
- 類似ツールとして「ColorHunter.com」と「logo maker」がある
- ブランドイメージなどがある程度定まっているときに活用できる
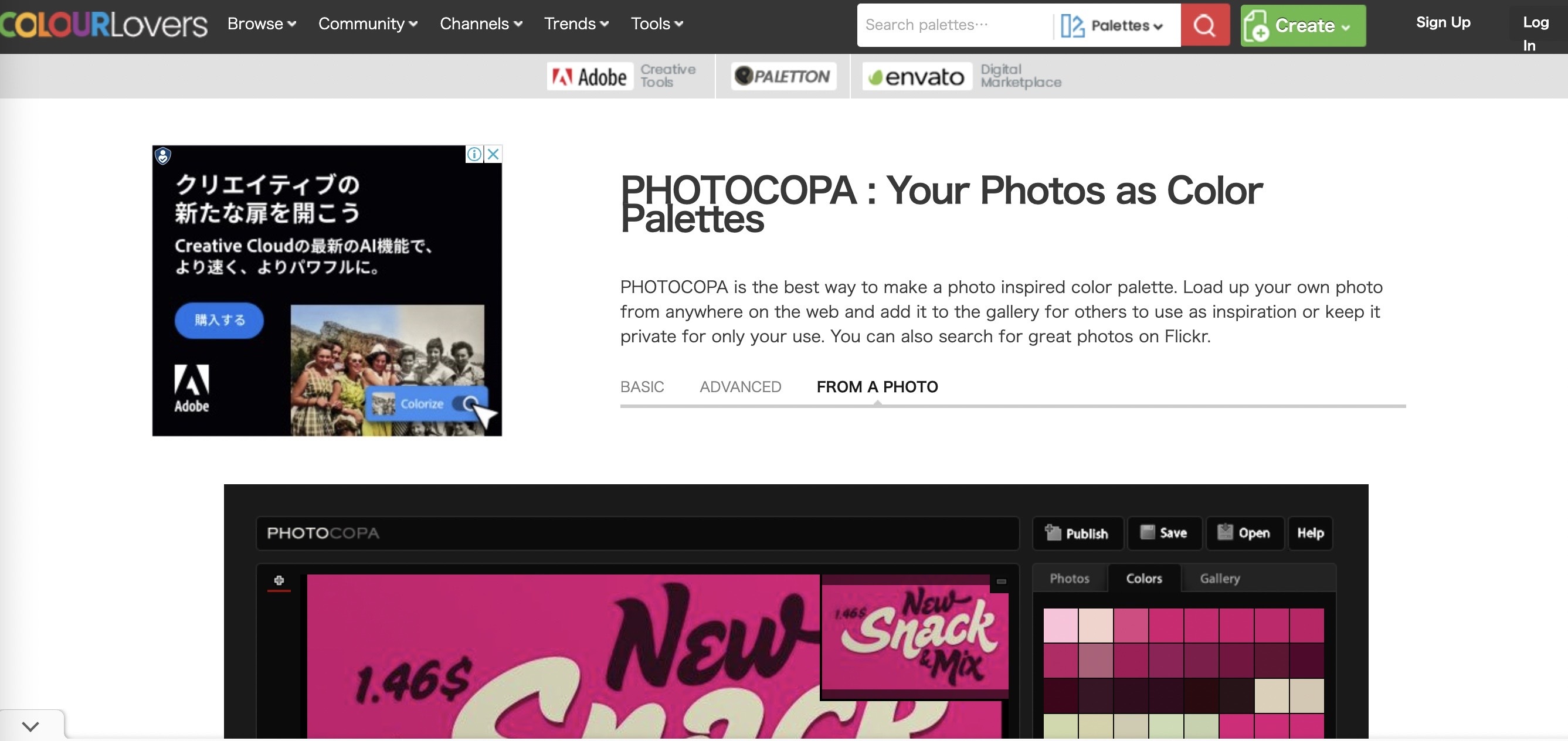
PHOTOCOPA

PHOTOCOPAは、指定の写真から配色を分析し、カラーパレットを生成してくれるツールです。
ポイント
- 「FROM A PHOTO」から画像をアップロードすると解析によって自動生成されたパレットが表示される
- 「BASIC」では自分でカラーパレットを作成でき、「ADVANCED」ではカラー一覧やグラデーションを確認できる
- サイトを利用するためには会員登録(ユーザー名、パスワード、メールアドレスなど)が必要なので要注意
マテリアルデザインにおすすめなカラー選択ツール
ここからは、マテリアルデザインを作成するのにおすすめなカラー選択ツールを3つ取り上げます。マテリアルデザインとは、2014年にGoogleが提唱したデザインのガイドラインのことです。直訳すると「物質的なデザイン」となり、現実世界の物質的な法則に則ったデザインのことを意味しています。マテリアルデザインでは 、ユーザーの直感的な操作性を重視し、ストレスの少ないユーザビリティの実現を目的としています。
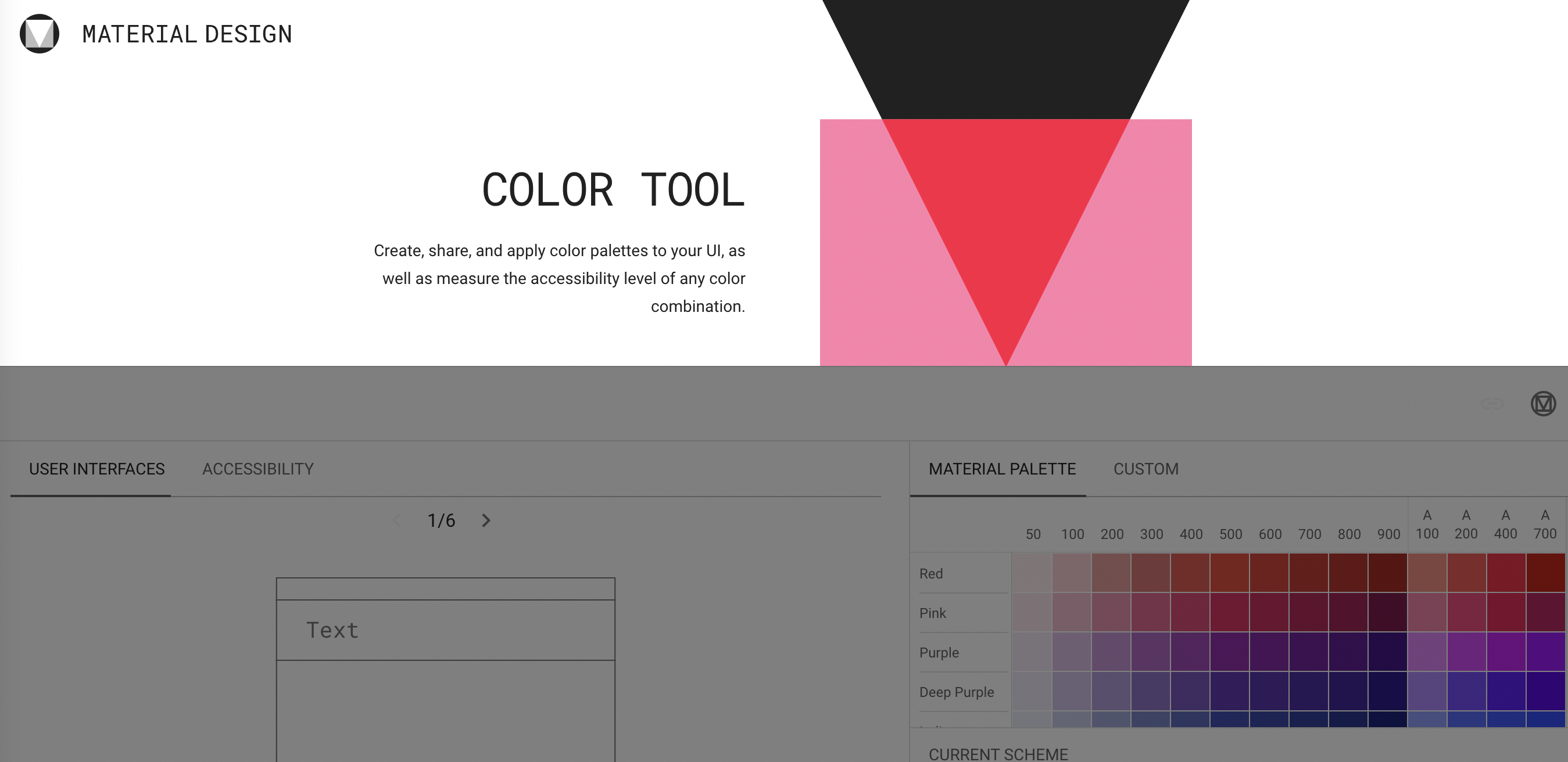
COLOR TOOL

COLOR TOOLは、右側のマテリアルパレットから一次色カラー(Primary)を決めると、6パターンのページレイアウトで見本例を提示してくれるツールです。
ポイント
- カラーを選択すると、自動でライトとダークの2色を提案してくれる
- 二次色カラー(Sencondary)やテキストのカラーも選択できる
- HTML、CSS、JavaScriptのソースコードを生成でき、それらをシェア、アップロード、コピー、印刷も可能
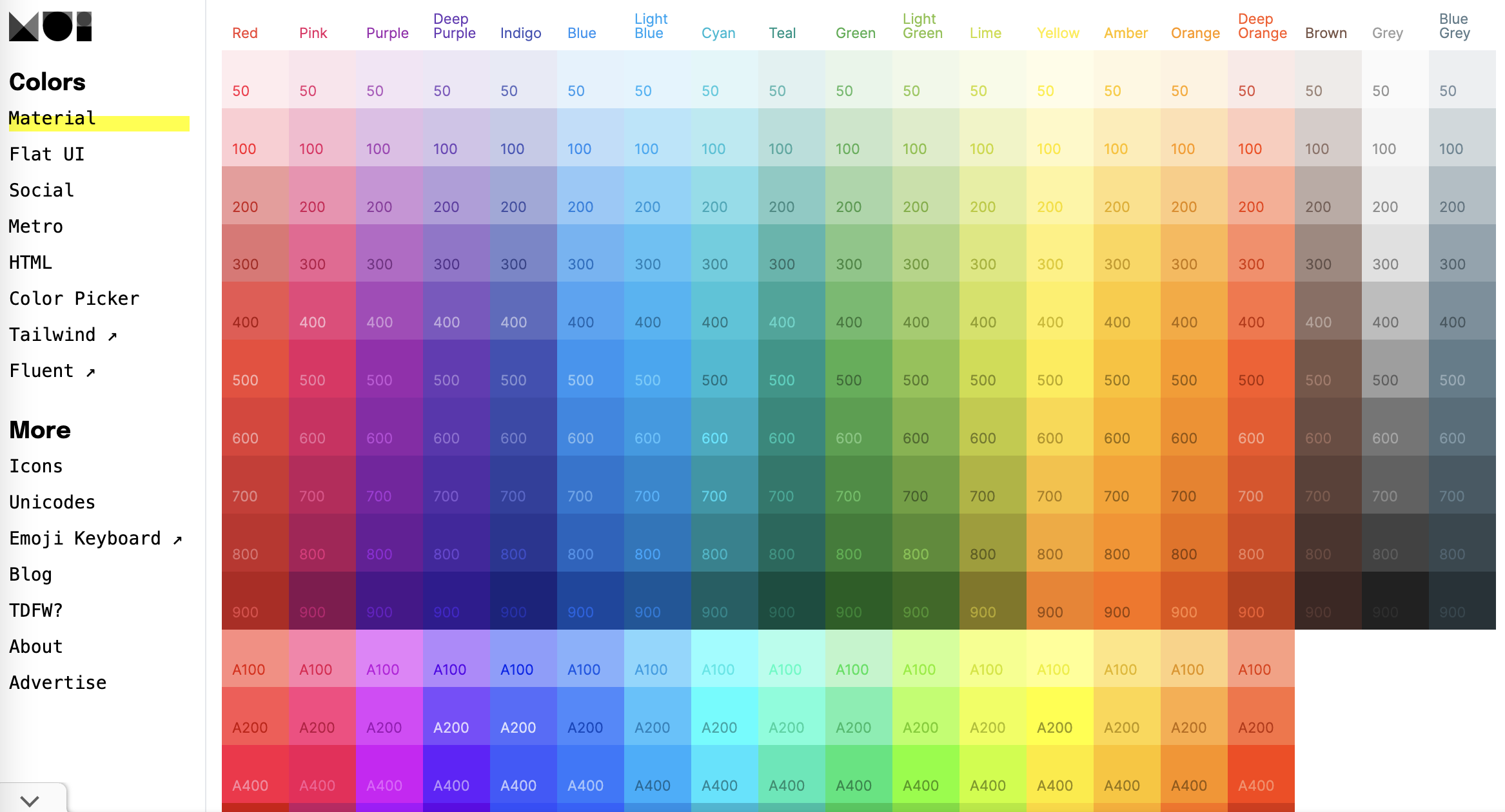
Material UI Colors

Material UI Colorsは、マテリアルデザインに使える配色をまとめたサイトです。たったワンクリックでカラーコードをコピーできます。
ポイント
- グラデーションのカラーパレットを一覧で確認できる
- HEX、#HEX、RGB、HSL、CMYKの形式からカラーコードをコピーできる
- 色彩を探しやすく、立体感のあるマテリアルデザインを作成する際に便利
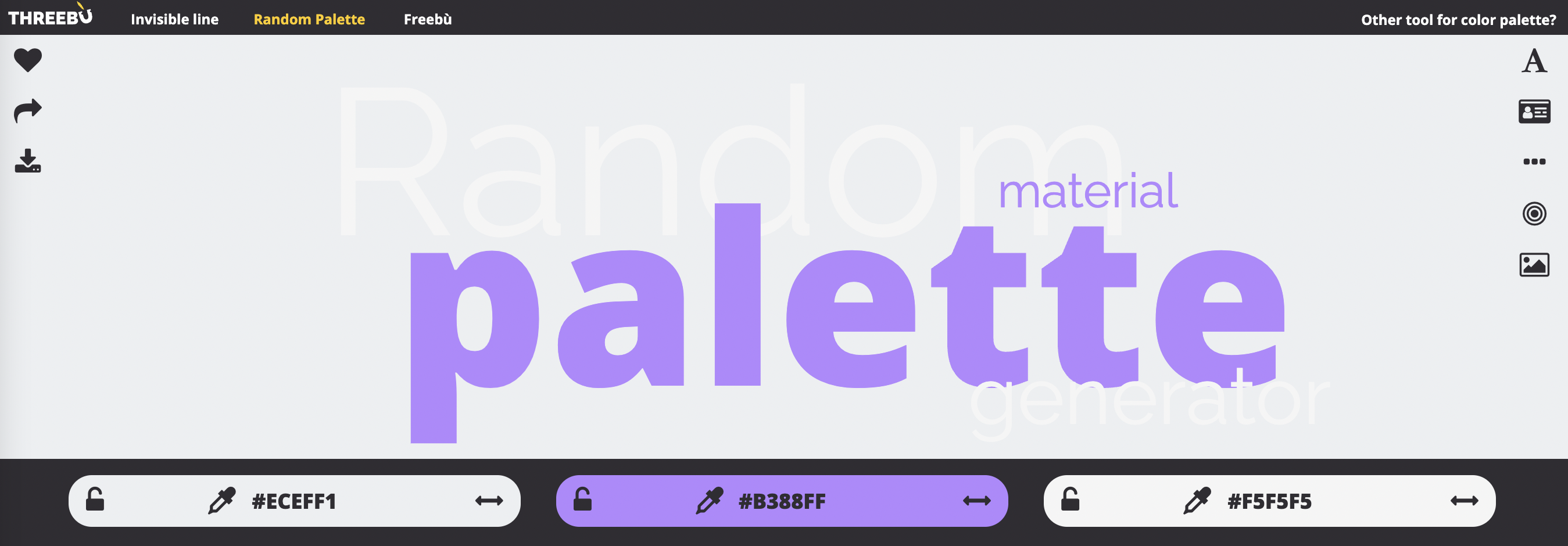
Random Material Palette Generator

Random Material Palette Generatorは、マテリアルデザインのカラーパレットをランダムに生成できるツールです。
ポイント
- クリックのたびに3色の配色パターンを提示され、前の配色パターンが保存される
- 右側のテンプレート機能で文字やカード、円、ロゴなどのビジュアルに変更できる
- HTML、カラーコードコピー、PDFやPNGのダウンロードが可能
Web制作におすすめなカラー選択ツール
最後に、Web制作におすすめなカラー選択ツールを3つ紹介します。
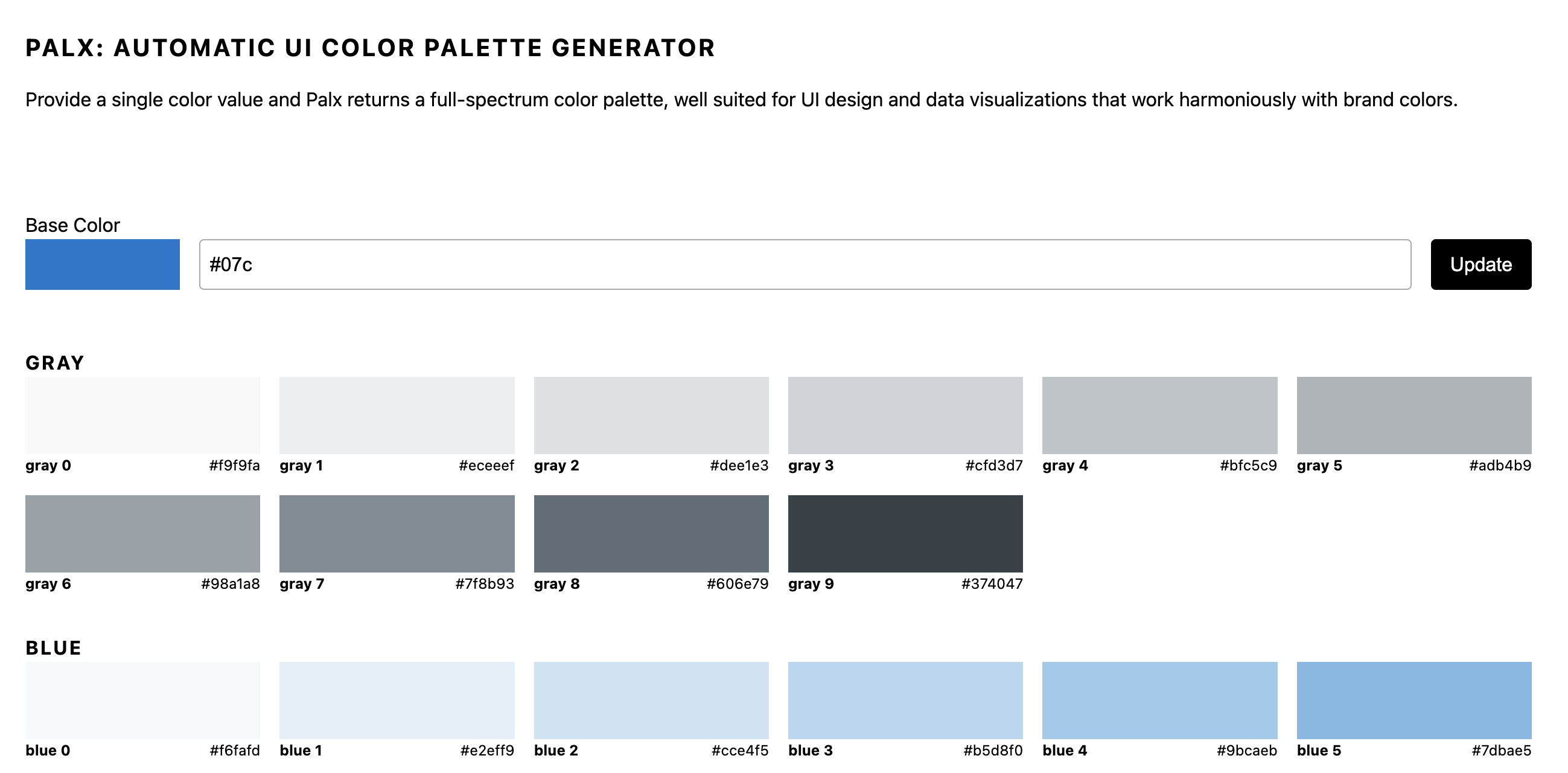
PALX

PALXは、ベースカラーを入力して「Update」をクリックすると、カラーパレットを生成してくれるツールです。
ポイント
- グレー、青、インディゴ、すみれ、赤紫色、ピンク、赤、オレンジ、黄色、ライム、緑、青緑、シアンのカラーパレットをジェネレートしてくれる
- 直感的に使えるのでカラー選びに悩んでいるときに活用できる
- 生成したカラーパレットはJSONとCSS形式からダウンロード可能
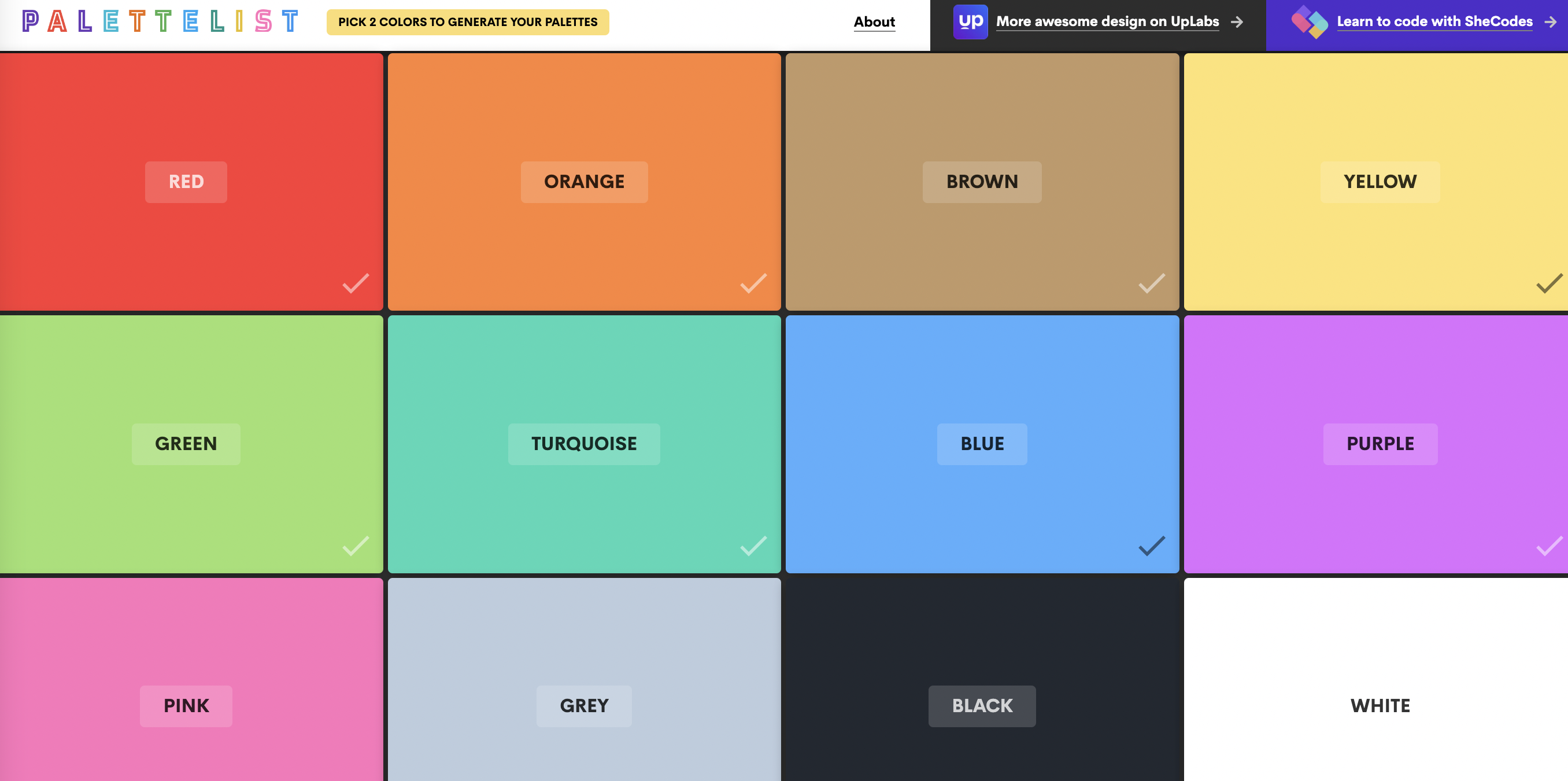
Palette List

Palette Listは、好きな2色を選択すると、その色を使った配色パターンを自動生成してくれるツールです。
ポイント
- 基本の12色(赤、オレンジ、茶色、黄色、緑、ターコイズ、青、紫、ピンク、グレー、黒、白)の中から2色を選択する
- 生成したカラーパレットはCSS、SASS、SVG形式からダウンロード可能
- UI・UXがシンプルかつスタイリッシュで初心者でも使いやすい
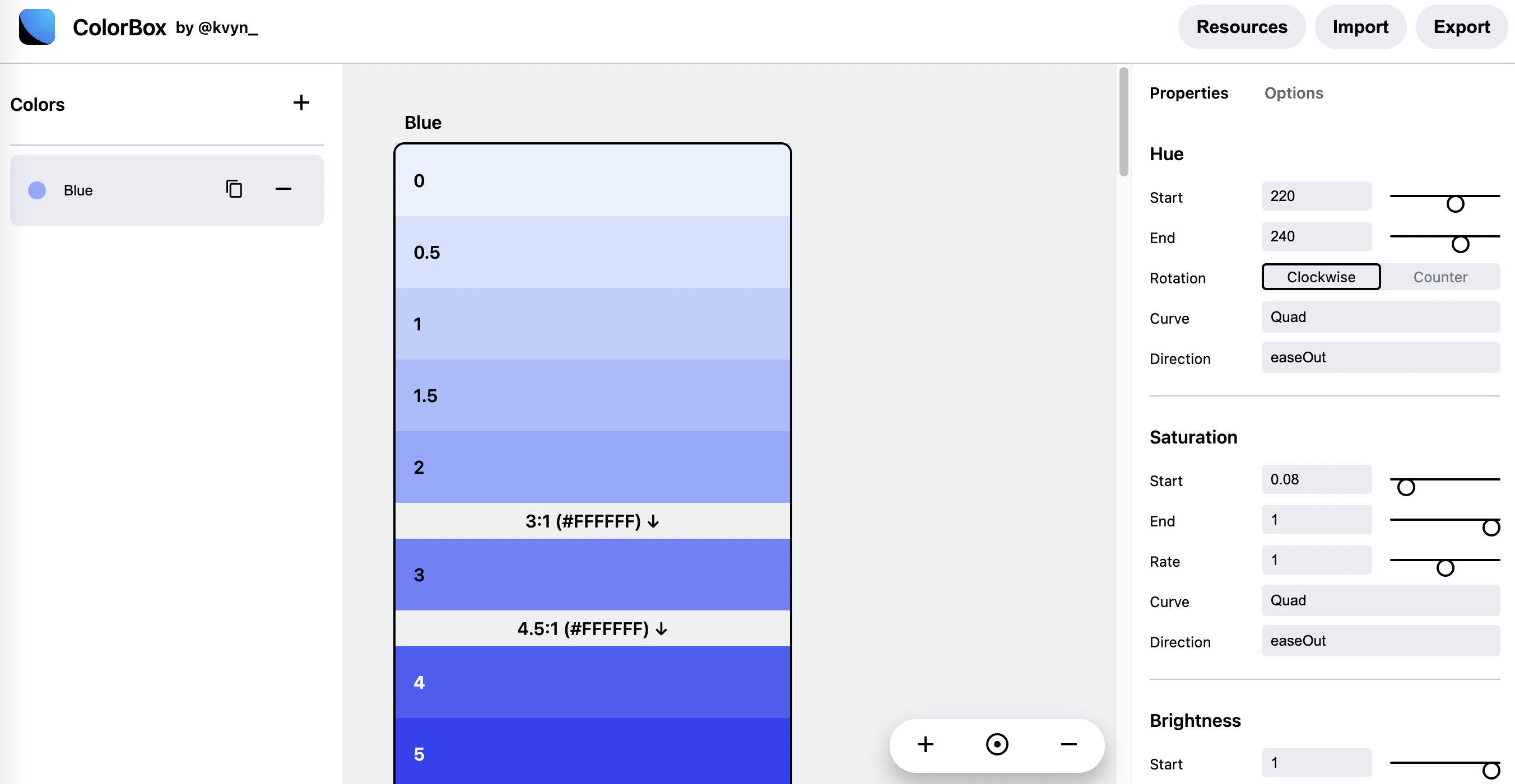
ColorBox

ColorBoxは、3〜23段階までのグラデーションを作成できるツールです。カラーは横並びで追加していくことが可能です。
ポイント
- 左側のColorsの+ボタンをクリックすることで、新しいカラーを出せる
- 右側のプロパティでは色相、彩度、明るさなど変更可能
- ダウンロードはJSONから可能(URLの共有も可能)
カラー選択ツールは用途に応じて使い分けよう
今回は、カラー選択ツールの選び方と用途別おすすめのツールを解説しました。カラー選択ツールには、写真から色を抽出できるもの、AIを搭載したもの、マテリアルデザインに即したもの、Web制作に適したものなど、それぞれに特長や得意分野があります。それゆえ、用途に応じて適切なツールを選ぶことが重要です。本記事を参考にしながら、最適なカラー選択ツールを見つけてみてください。
おすすめのデザイン&クリエイティブ関連サービス
[Sponsored]







