配色はデザインにおいて重要な役割を担っています。しかし配色に慣れている人でないと、バランスの取れた配色を選ぶのは容易なことではありません。そこで活用したいのが「配色ツール」です。配色ツールとはWebサイトやアプリのデザインを決めるときに役立つツールのことです。配色ツールを活用することで、多数ある配色パターンから色の組み合わせを参考にできます。本記事では、配色ツールの選び方からおすすめの配色ツールを解説します。
配色ツールの選び方
配色ツールを選ぶ方法として、大きく3点あります。1点目は目的に沿ったものから選ぶ方法です。配色ツールにはそれぞれ便利な機能が搭載されています。写真から色を抽出できるもの、AIを活用したものなどがあるため、目的に即した適切なツールを選択しましょう。2点目は使用する色数で絞る方法です。使用する色数が決まっている場合には、色数をもとにツールを選ぶことができます。2色や3色、4色など、色の組み合わせが決まっていれば、各配色に特化したツールの使用を推奨します。3点目は操作性で絞る方法です。定期的に使用するのであれば、操作性の高いツールを選ぶことが重要です。
配色パターンを見たいときに役立つツール
ここからは配色パターンを見たいときに役立つツールとして、代表的な9つを紹介します。
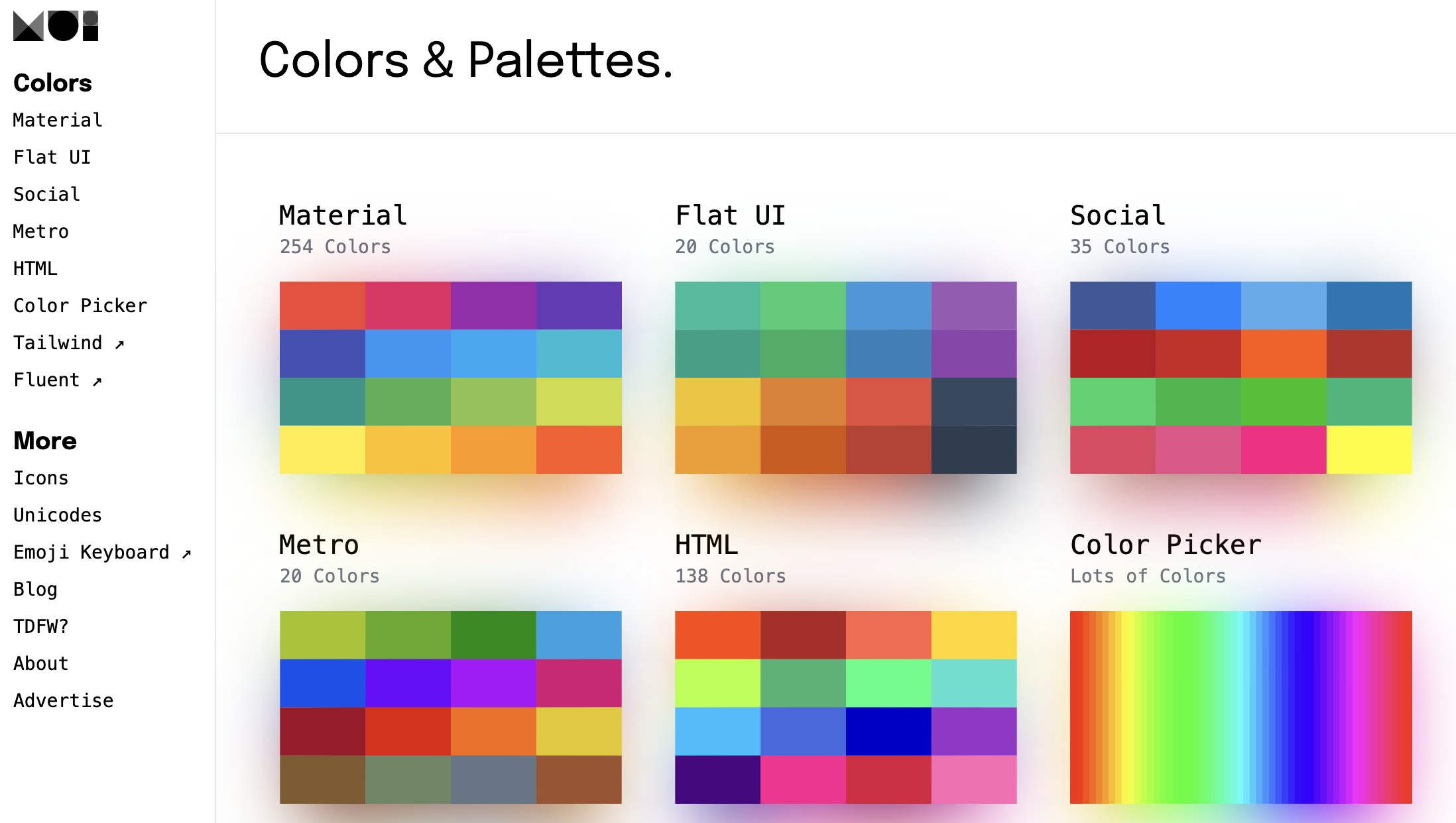
Material UI

Material UIは、マテリアルデザインに使える配色をまとめたサイトです。マテリアルデザインとは、2014年にGoogleが提供したデザイン手法のことです。
- グラデーションのカラーパレットを一覧で確認できる
- 色をクリックすると、RGBカラーコードをコピーできる
- 色彩を探しやすく、立体感のあるマテリアルデザインを作成する際に便利
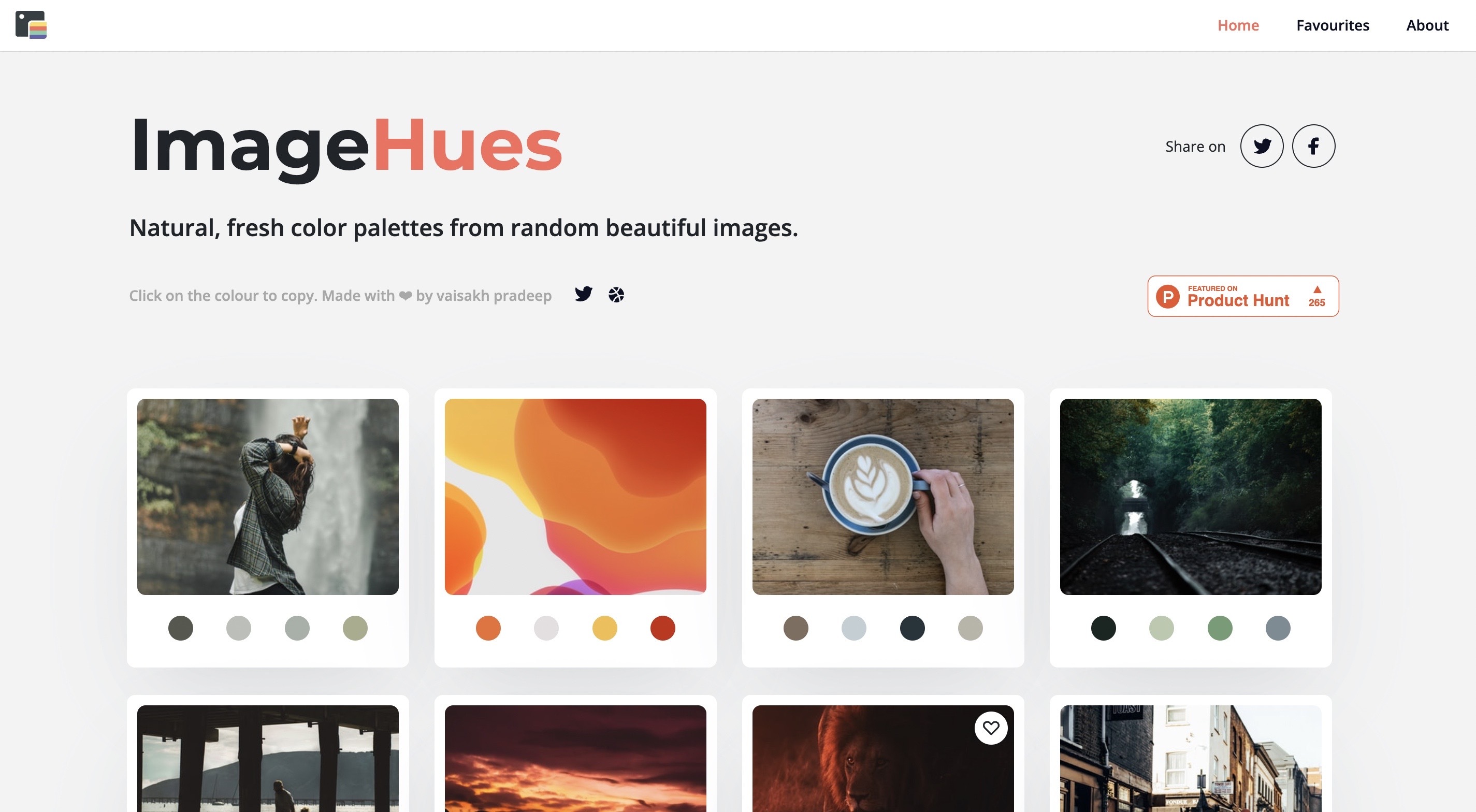
ImageHues

ImageHuesは、写真素材サイトのunsplash.comからランダムに画像・写真をセレクトし、抽出された色のカラーコードをコピーできるサイトです。
- 画像・写真から4色が抽出・展開されている
- モダンな画像が多数掲載されている
- 画像・写真の右上のハートマークから「お気に入り」登録ができる
Color Supply

Color Supplyは、色相環から多様な色の組み合わせを発見できるサービスです。トライアドやテトラードなどのイメージをサッと理解するのに役立ちます。
- 12色の色相環から、選択している色に近い組み合わせが20パターン提供される
- 選択したパターンが適用されたデザインやグラデーションを確認できる
- ビジネスプラン:40ドル、プロフェッショナルプラン:20ドルなど
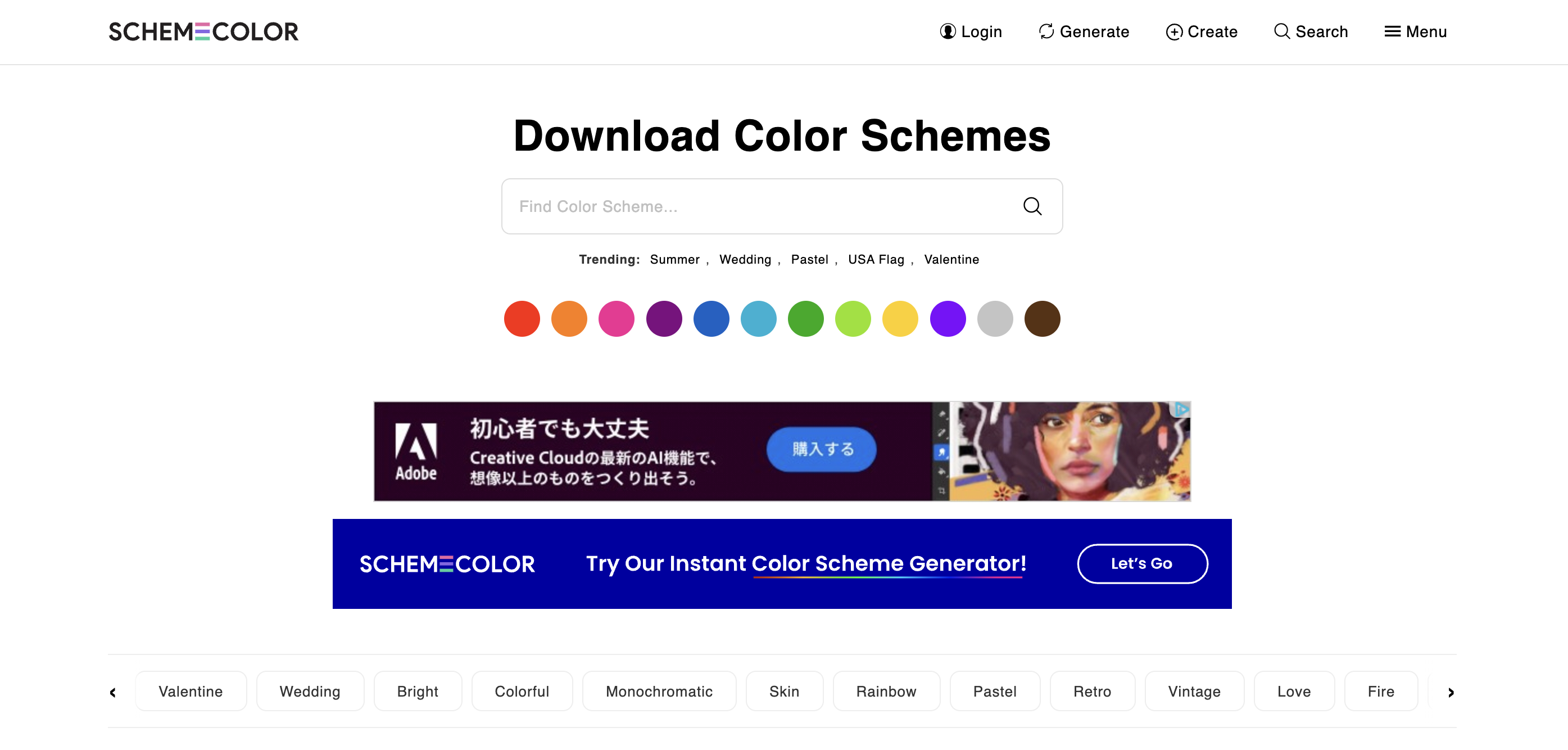
SchemeColor.com

SchemeColor.comは、様々な配色のカラーパレットが掲載されているツールです。2色から6色までの配色パターンが提供されています。
- カラーパレットに名前が付いていて、キーワードからカラーパレットを探せる
- 画像から4色を抽出できる
- 気になるカラーパレットをクリックすると、カラーの変更やカラーコードのコピー、カラーの移動ができる
WebGradients

WebGradientsは、180種類が用意されているグラデーション専用の無料配色ツールです。
- すべて線形グラデーションで、グラデーションの種類は2色のみ
- Webサイト上で反映できるCSS、PSD、PNGなどの拡張子でダウンロードが可能
- サイト背景やボタン、サムネイル画像などにグラデーションを利用したい人におすすめ
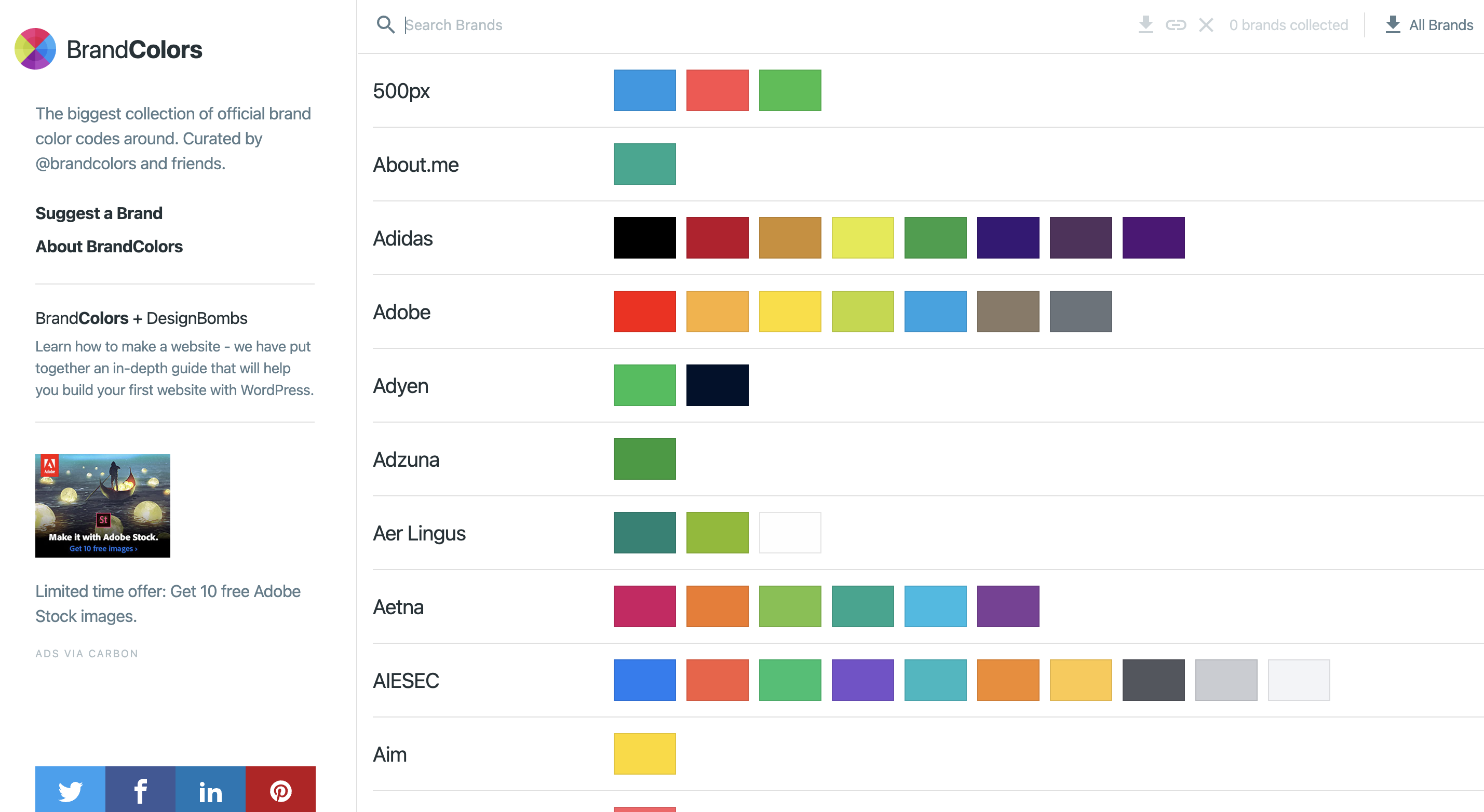
BrandColors

BrandColorsは、頻繁に必要とされるブランドカラーコードの参考資料として作られたツールです。FacebookやAmazonなど、世界中の企業のブランドカラーがわかります。
- 600以上のブランド、1600以上のカラーが掲載されている
- 海外企業やブランドのカラーがアルファベット順でまとめられている
- 検索すると調べたいブランドカラーのカラーコードを入手できる
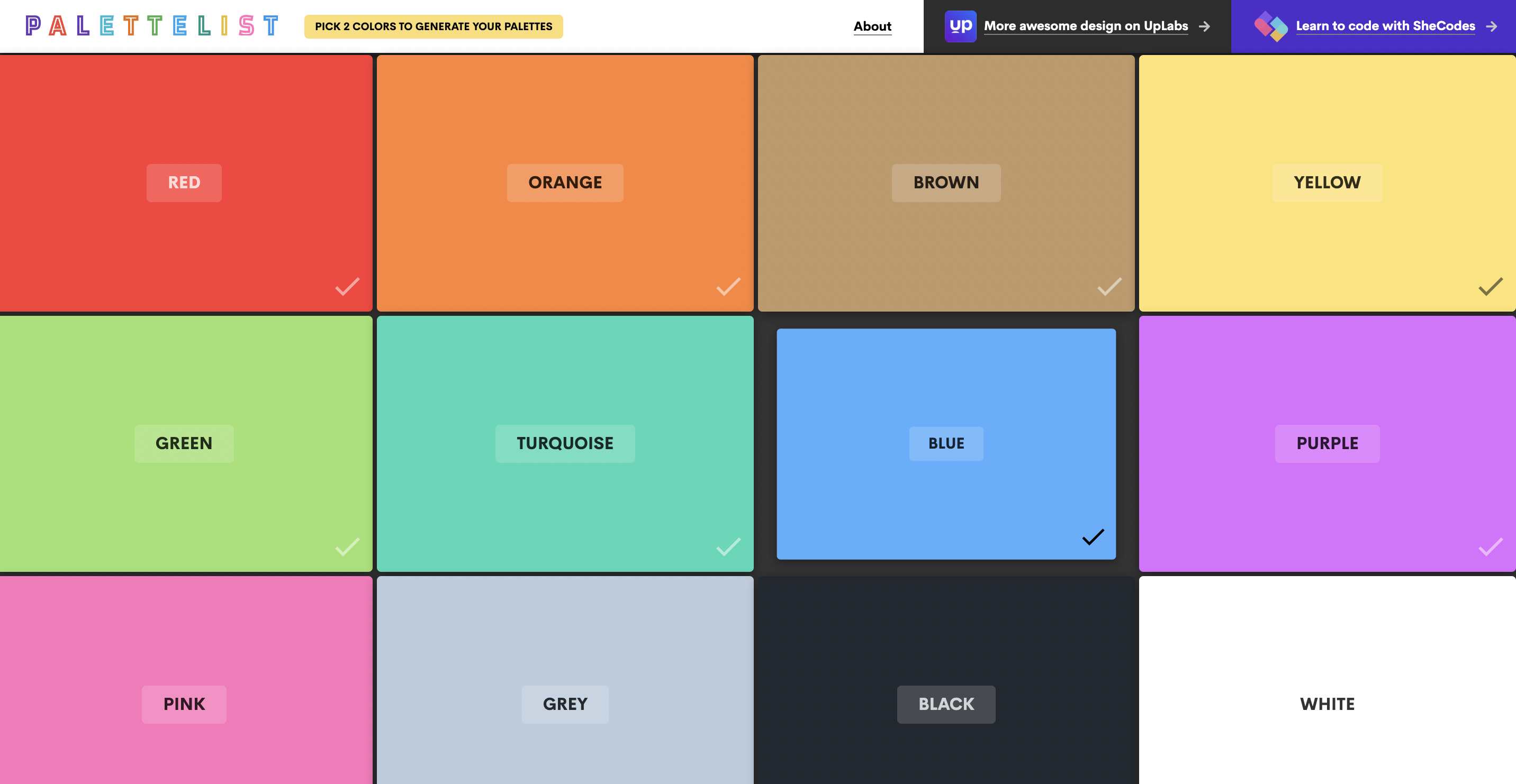
Palette List

Palette Listは、好きな2色を選択すると、その色を使った配色パターンを自動生成してくれるツールです。
- 基本の12色の中から2色を選択する
- 生成したカラーパレットはCSS、SASS、SVG形式からダウンロード可能
- UI・UXがスタイリッシュで使いやすい
LOL Colors

LOL Colorsは、涙型あるいはドロップ型の4色の配色パターンが掲載されているサイトです。全部で65の配色パターンがあります。
- 各配色パターンの「いいね」の数を参考にできる
- マウスカーソルを合わせると、各カラーコードを参照できる
- 涙のような配色パレットが可愛らしい
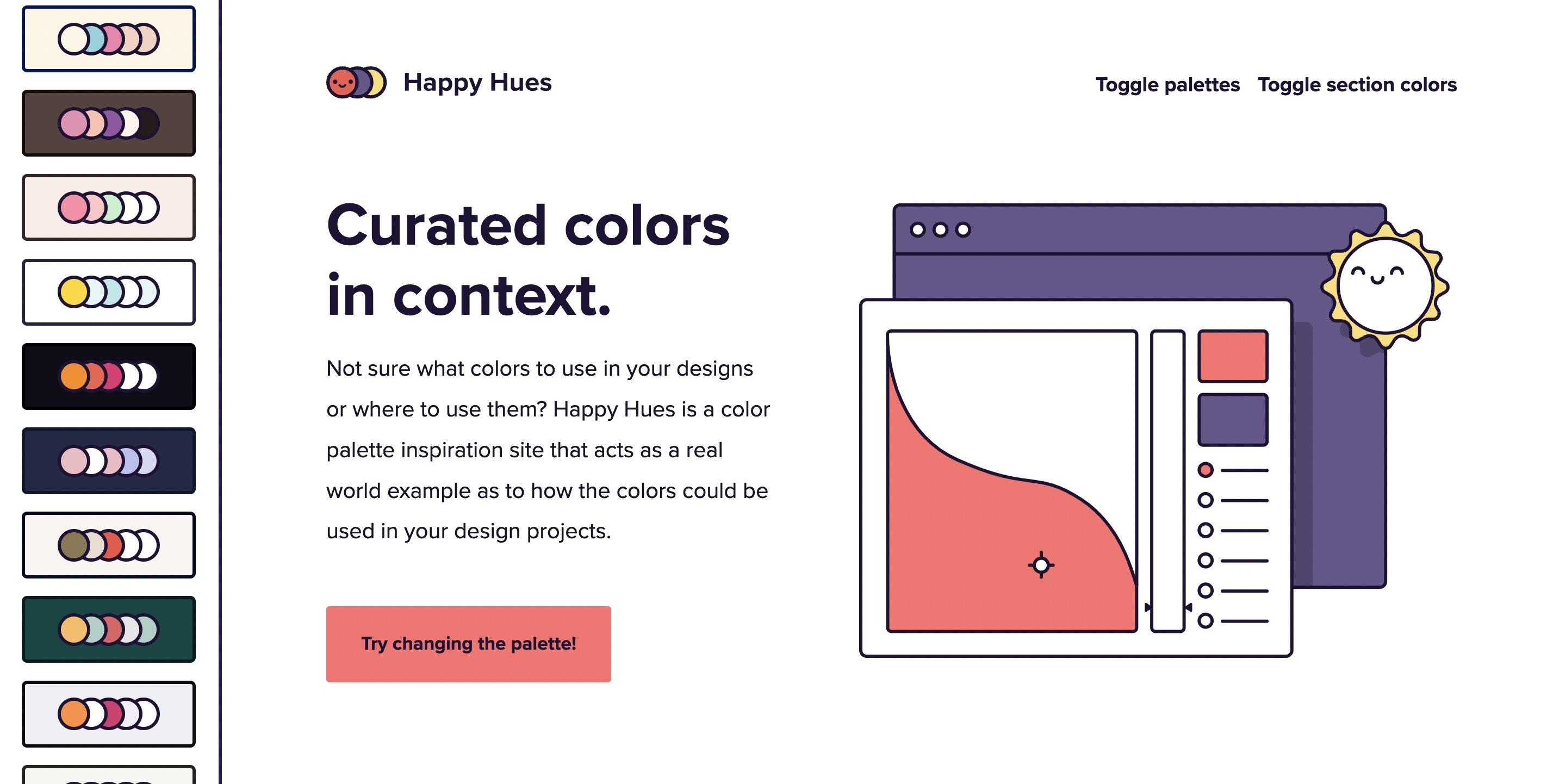
Happy Hues

Happy Huesは、プレビューを確認しながら配色を探せるツールです。全部で17色のカラーパレットが用意されています。
- プレビュー表示を確認しながら色を選べるので、イメージに合った配色を選べる
- 画面左側のカラーパレットを選択すると、実際にサイトのカラーが変更される
- 色の用語、色の与える印象などに関する説明も記載されている
カラースキームの作成に役立つツール
ここからはカラースキームを作成するときに役立つツールとして、代表的な4つを紹介します。
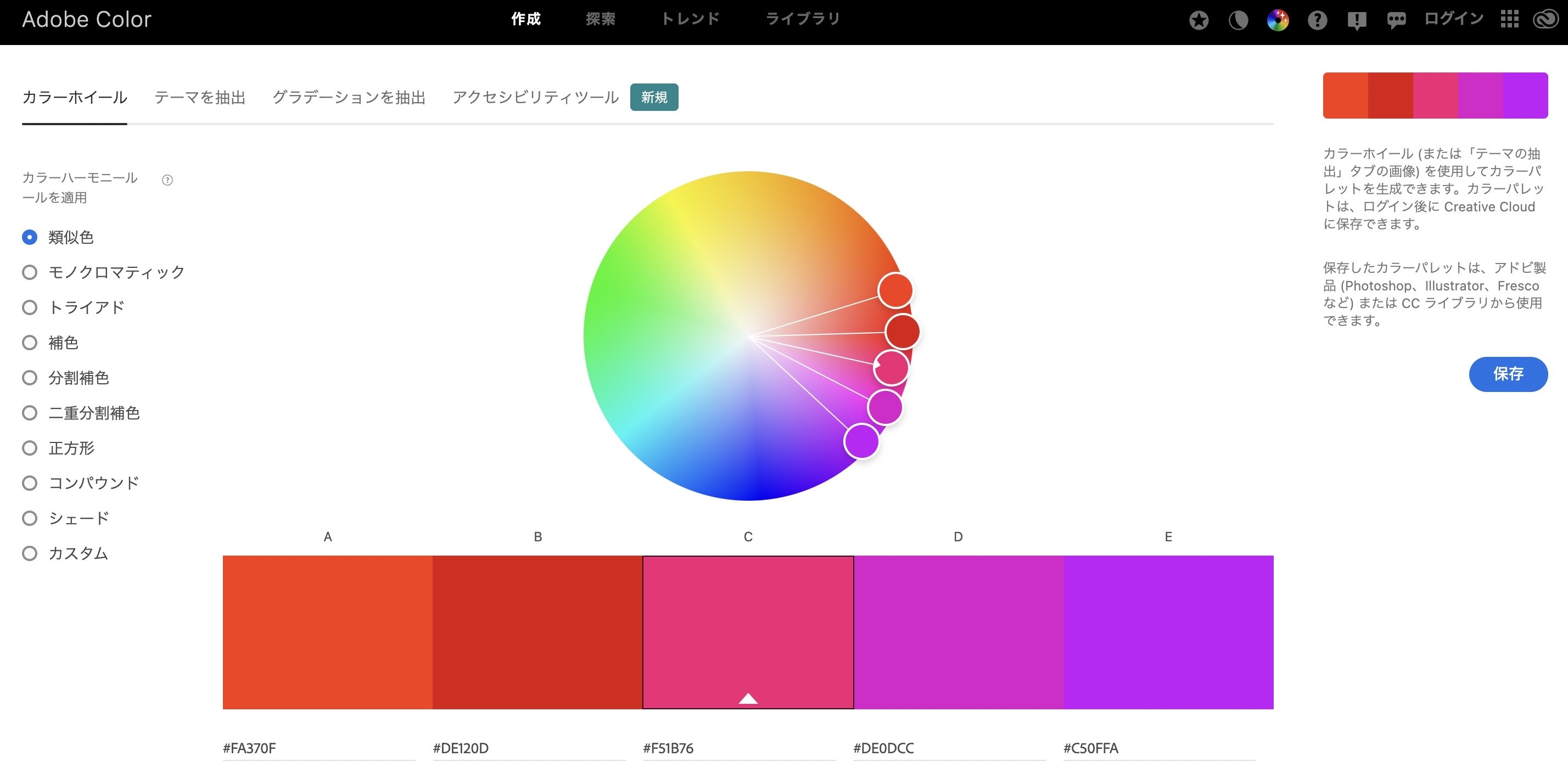
Adobe Color

Adobe Colorは、カラーハーモニー(色彩調和)から配色パターンを生成できるAdobe製のツールです。
- 類似色、モノクロマティック、トライアド、補色、シェード、カスタムなどのカラーハーモニーからカラーパレットを選べる
- 画像からカラーパレットやグラデーションを生成することも可能
- ログインすると、ライブラリにカラーパレットを保存できる
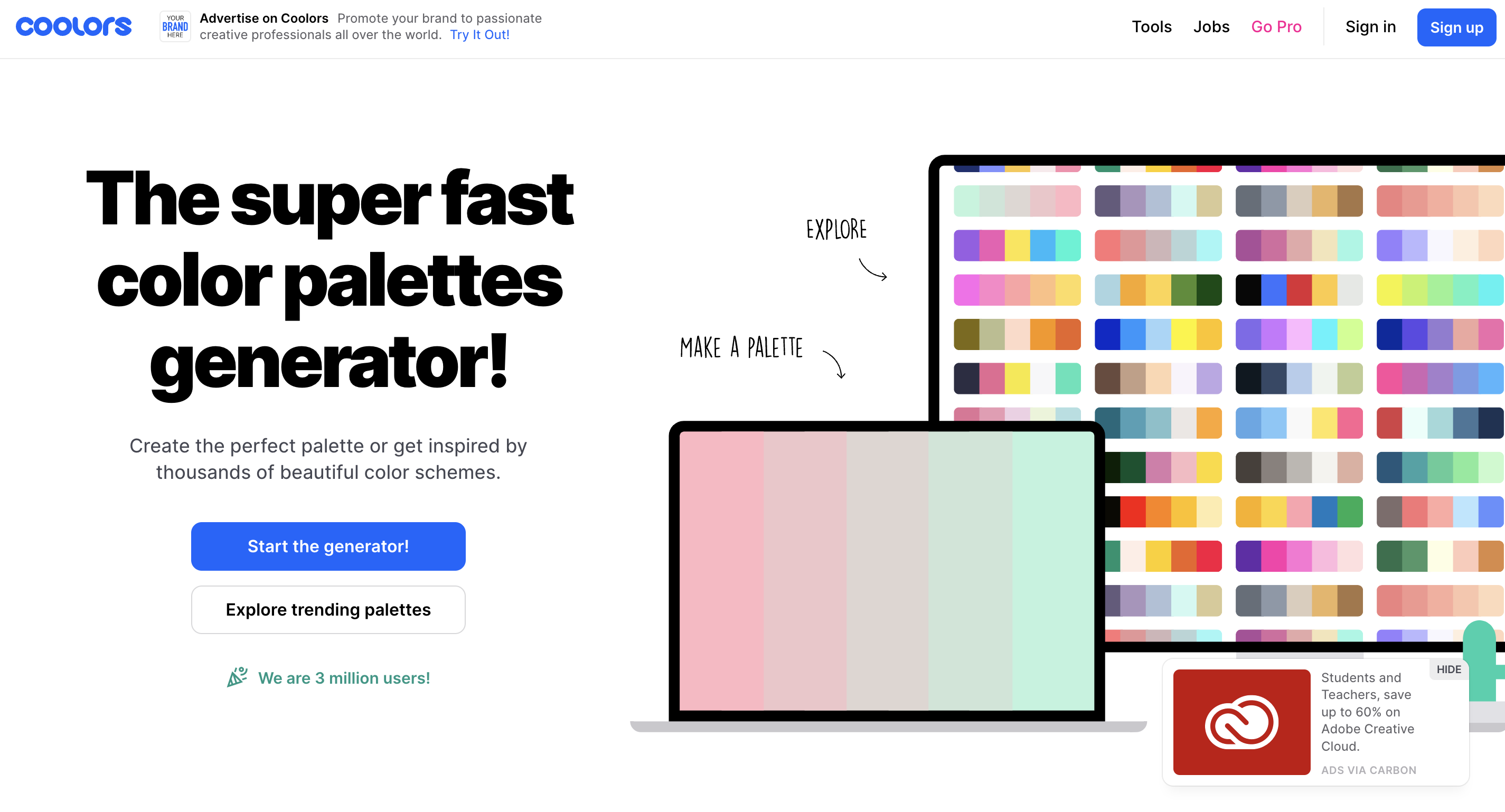
Coolors

Coolersは、Spaceキーを押すたびに、5色の配色パターンの見本がランダムで切り替わるツールです。
- 気に入った色が見つかったら、その色をロックして他の4色を変えることもできる
- 写真からパレット、コラージュを作成できる機能、色覚障害診断ツールもある
- 「Explore Trending Palettes」をクリックすると、話題になっているトレンドカラーを一覧で確認できる
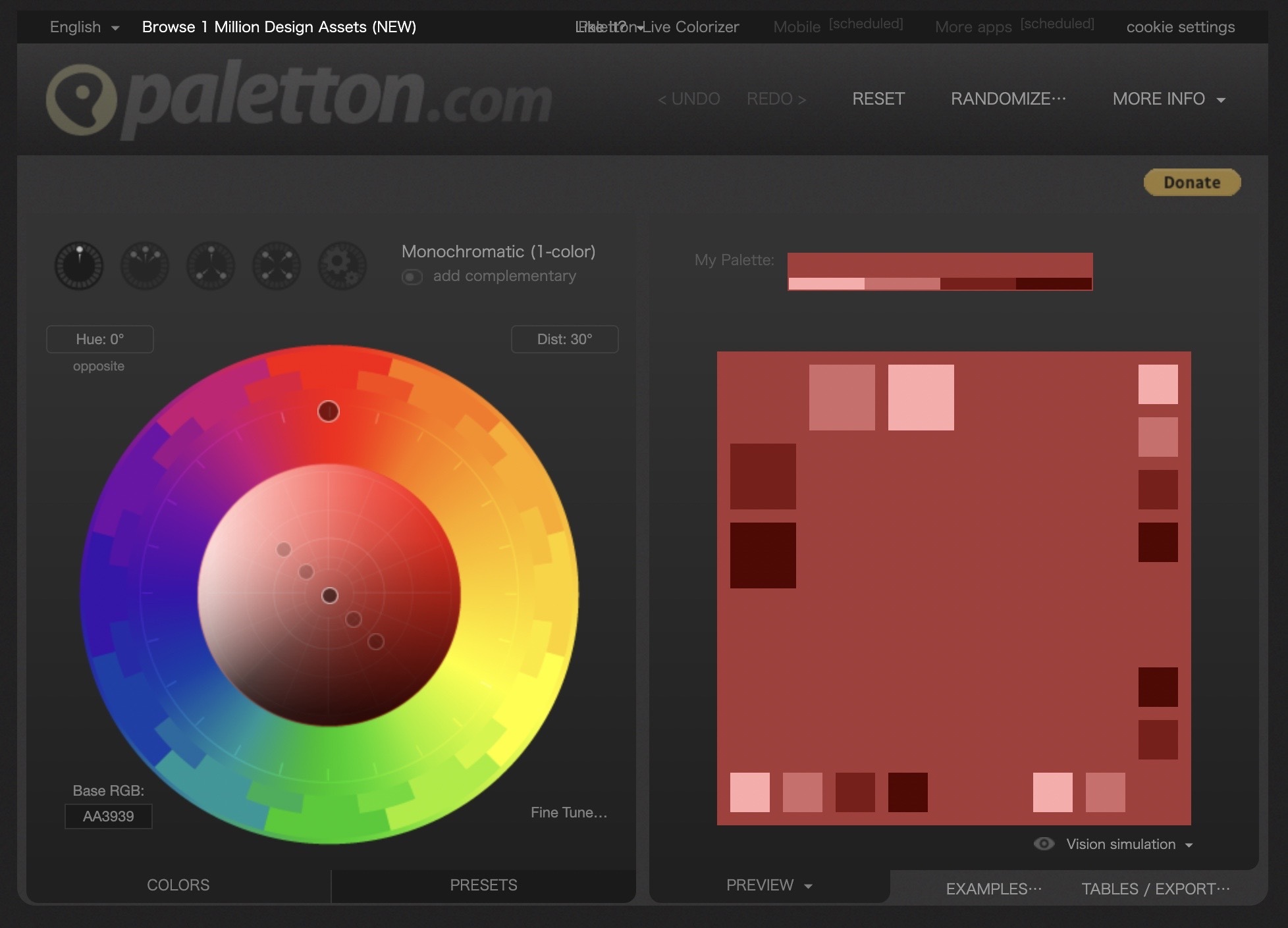
Paletton

Palettonは、カラースキーム(色彩計画)を自動で選んでくれるツールです。
- ベースカラーを選ぶと、補色や隣接色、トライアド、テトラッドなど相性の良いカラーを表示してくれる
- 「EXAMPLE」をクリックすると、カラーコードを合わせたサンプルサイトが見られる
- HTMLやCSS、LESS、SASS、PNG、XML、TEXTなどさまざまな形式で出力できる
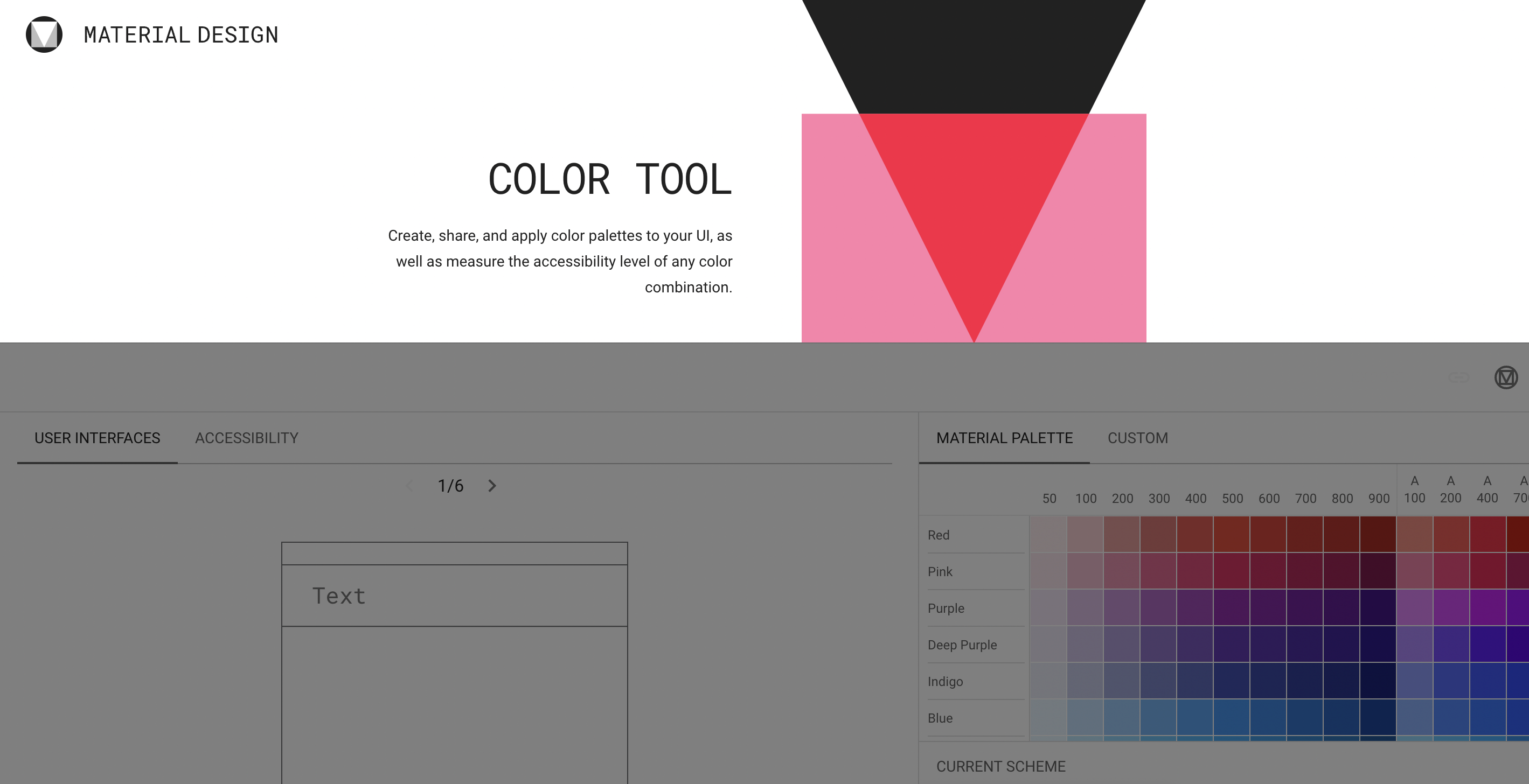
COLOR TOOL

COLOR TOOLは、プライマリーカラー(メインカラー)を決めた後、6パターンのページレイアウトを使って配色見本を提示してくれるツールです。
- プライマリーカラーを決めると、自動で2色(ライト&ダーク)を提案してくれる
- セカンダリーカラーやテキストのカラーも選択できる
- HTML、CSS、Javascriptのソースコードを生成できる
目的・用途に応じて配色ツールを使いこなそう
本記事では、配色ツールの選び方からおすすめの配色ツールを用途別に解説しました。配色は簡単に思えるようで、実は奥が深い世界です。そのため慣れるまでは配色ツールを利用しながら、優れた配色パターンやカラースキームを探すのが良いかもしれません。配色ツールは、色の組み合わせを無限に提案してくれるため、Webデザインやサイト制作、アプリやイラスト作成に大いに役立ちます。配色ツールを利用する際には、目的や用途に合ったツールを選ぶことが重要です。あとは色数や操作性から比較検討するのも良いでしょう。本記事を参考にしながら、最適な配色ツールを見つけて、使いこなしてみてください。



