近年はWebサイトのリッチコンテンツ化が重要な施策の1つとなってきています。そうした流れの中で、広報・販促・マーケティング・編集・営業といったノンデザイナーの職種でも、簡単な画像加工作業が必要となるシーンが増えてきました。こうした状況に対応すべく、無料で利用できる画像加工ツールを探している人も多いでしょう。しかし、数多くある無料ツールの中で、どれを使って良いか迷ってしまいますよね。加えて、無料ツールの宿命ですが、機能は限定的であるものも多く、どれも一長一短な感が否めません。
そんな悩みを解決するのが、今回紹介するGIMPという無料の画像加工・ペイントツールです。長年数多くのユーザーに支持されてきており、非常に多くの機能が搭載されているので大変おすすめのツールの一つです。また、普段はAdobeを利用しているデザイナーやデザイン関連職の人も、Adobeがインストールされていないクライアントの端末環境で画像加工を行わなければいけないシーンもあるかもしれません。そんな時にもGIMPは大変役立ちます。本記事ではGIMPのインストールの方法から、基本操作方法まで詳しく解説します。
GIMP(ギンプ)とは

GIMP(ギンプ)は無料で提供されている画像加工・イラスト作成ツールです。提供が開始されたのは1996年で、約25年の歴史を有する人気の高いフリーソフトウェアです。Windows版、Mac版の両方が提供されており、最新のバージョンでは日本語にも対応しています。無料の画像加工・イラスト作成ツールは、機能が限定的であることが多いですが、このGIMPは有償で提供されているソフトに引けを取らない豊富な機能が搭載されています。AdobeのPhotoshopとIllustratorの両方を組み合わせたようなツールで、画像加工ツールとペイントツールの機能が一つにまとめられています。拡張性やカスタマイズ性も高く、機能を拡張するプラグインも数多く提供されています。さらに、様々な処理を自動化できるスクリプト処理にも対応しているのでプログラマー、プロジェクトマネージャーなど開発者にもおすすめできる無料ツールです。
おすすめのデザイン&クリエイティブ関連サービス
[Sponsored]
GIMPのインストール方法
1.GIMPの公式ページにアクセス
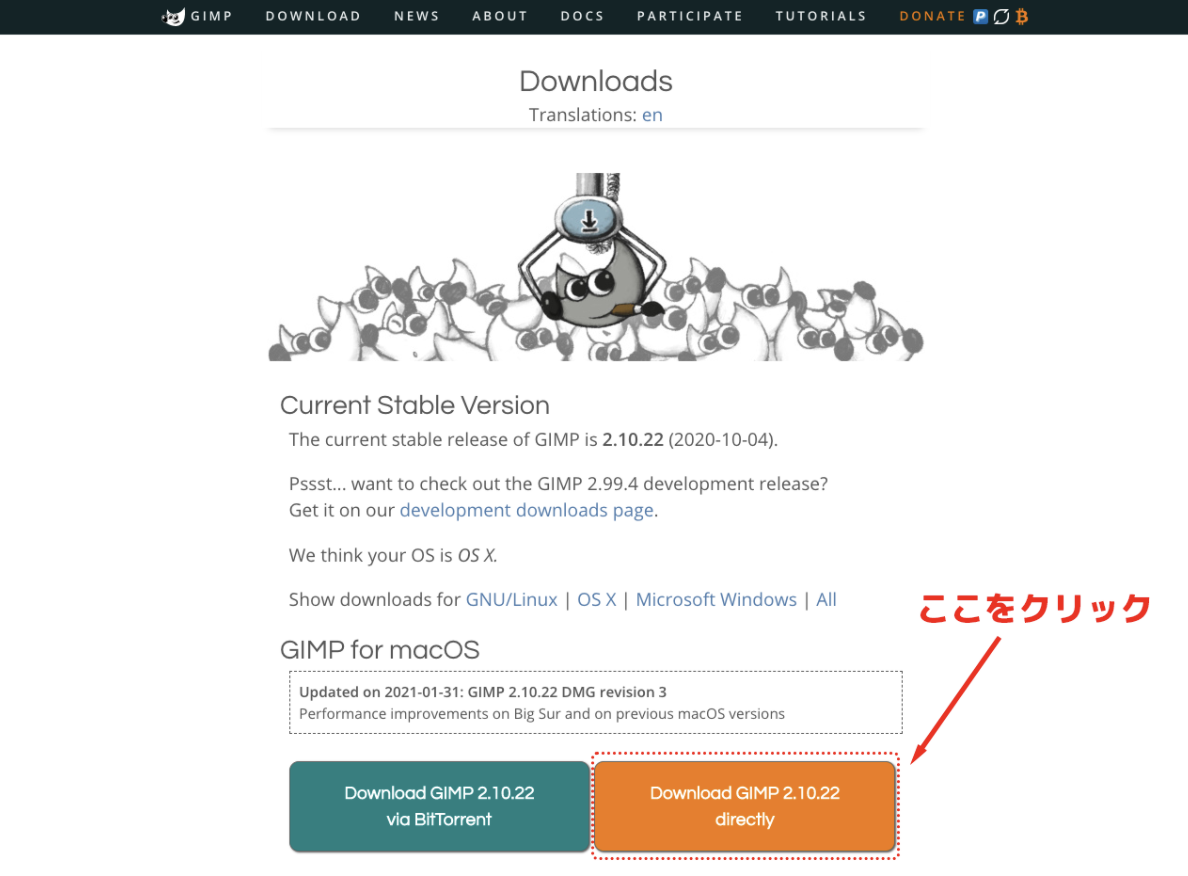
今回はMac版のインストール方法を中心に紹介します。まずは、GIMPの公式ページ にアクセスします。トップページにダウンロードのボタンがありますので、これをクリックします。

2.GIMPをダウンロードする
ダウンロードボタンをクリックすると、上のような画面に遷移します。ブラウザ側でOSを判別してくれますので、特にバージョンを選ぶ必要はありません。ダウンロードには、高速でダウンロード可能なBitTorrentというファイル転送ソフト使った方法(グリーンのボタン)と、公式ページから直接ダウンロードする方法(オレンジのボタン)があります。ここでは、直接ダウンロードする方法を選択してみましょう。オレンジのボタンをクリックするとダウンロードが開始します。

3.GIMPをアプリケーションフォルダへ移動
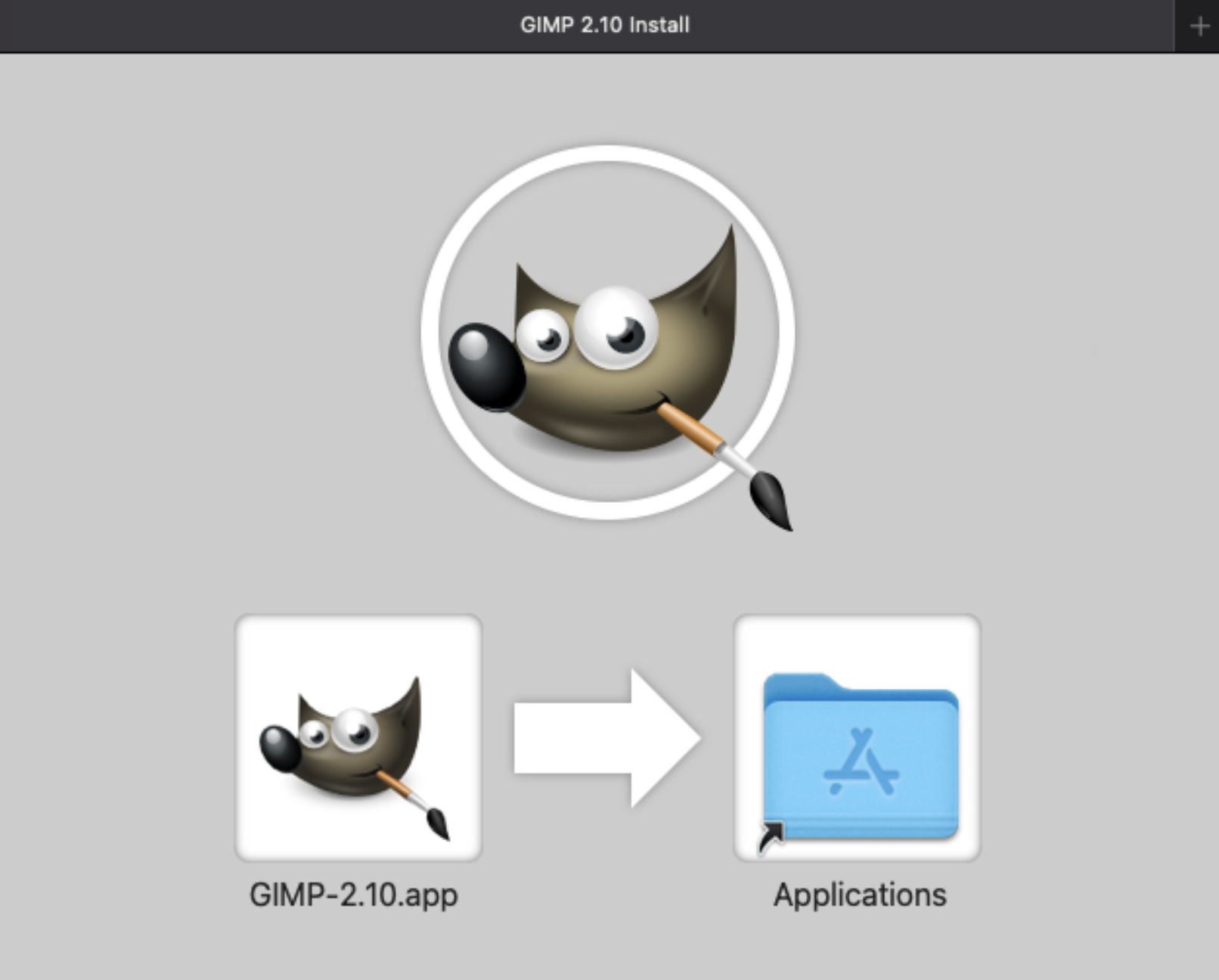
GIMPのdmgファイルをダウンロードすると、デスクトップにインストール用の仮想ディスクイメージがマウントされます。このディスクイメージをクリックすると上の画像のようなウィンドウが開きます。このウィンドウに表示されているGIMPのアイコンをアプリケーションフォルダにドラック&ドロップするとインストール完了です。

GIMP操作画面の説明
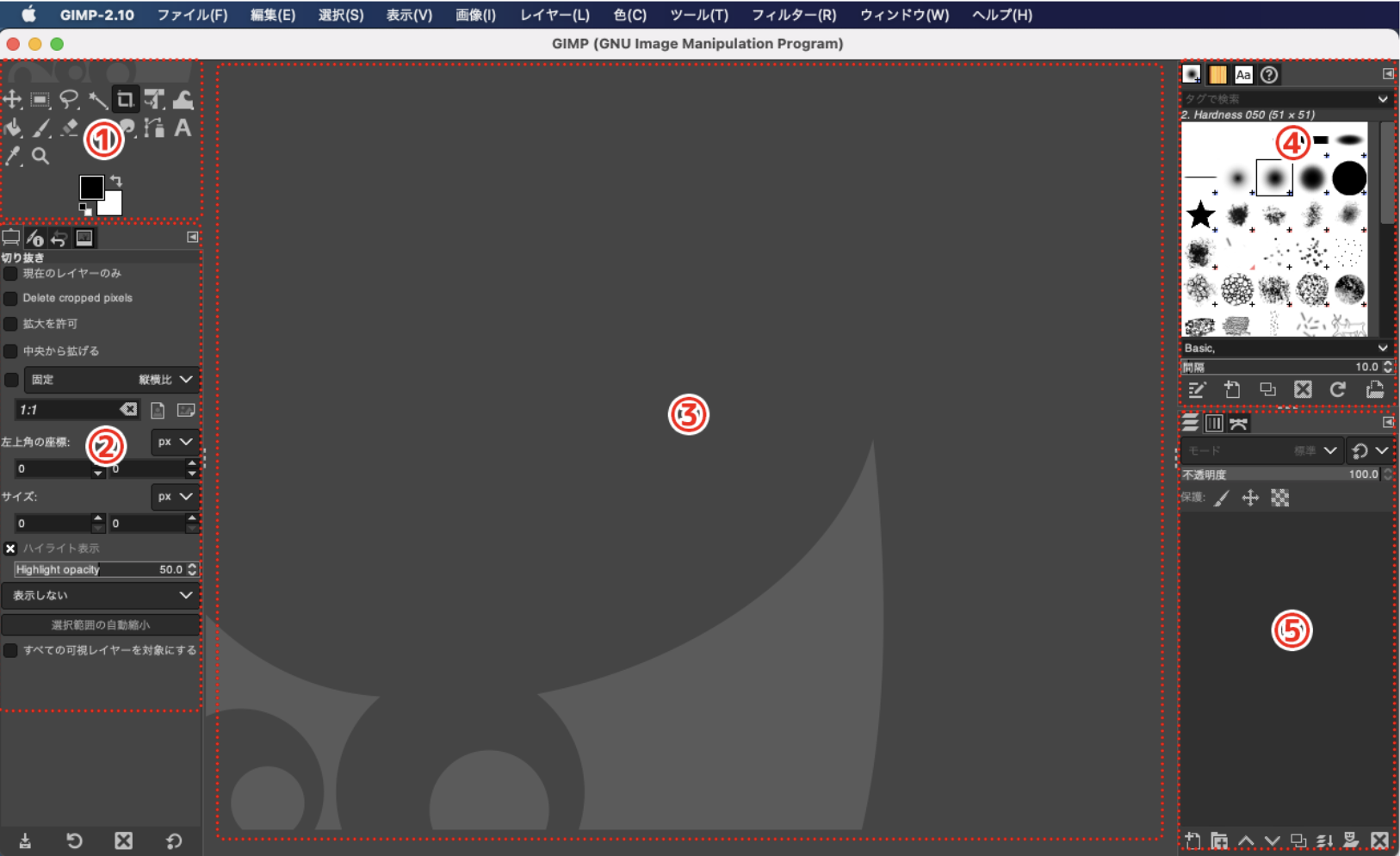
GIMPのアイコンをクリックすると、上の画像のような操作画面が開きます。各操作エリアの名称を下の表で説明します。

| 名称 | 説明 |
| ①ツールボックス | 画像加工を行うツールのアイコンボタンが並んでいるエリアです。 |
| ②ツールオプション | ツールボックスで選択したツールの詳細設定が表示されるエリアです。 |
| ③画面ウィンドウ | 編集中の画像が表示されるエリアです。 |
| ④ドック1 | 「ブラシ」「パターン」「フォント」「最近開いたファイル」が表示されるエリアです。 |
| ⑤ドック2 | 「レイヤー」「チャンネル」「パス」が表示されるエリアです。 |
個々のアイコンについての説明は割愛しますが、カーソルをアイコンに一定時間置いていると各アイコンの説明が表示されますので、初めて使う場合も迷うことなく操作できます。一般的な画像加工・ペイントツールを使った経験のある人であればすぐに操作に慣れるでしょう。また、上の画像では、各パネルを一つの操作画面にまとめたシングルウィンドウモードで開いていますが、メニューバーにあるウィンドウからシングルウィンドウモードのチェックを外すと、それぞれの操作パネルを独立させたモードで作業することも可能です。
GIMPの主な使い方 | 具体的な編集ケースでご紹介
ここからは、GIMPの基本的な使い方について具体的な編集事例を使って解説します。
GIMPの使い方:画像を開く方法
1.ファイルから画像を開く
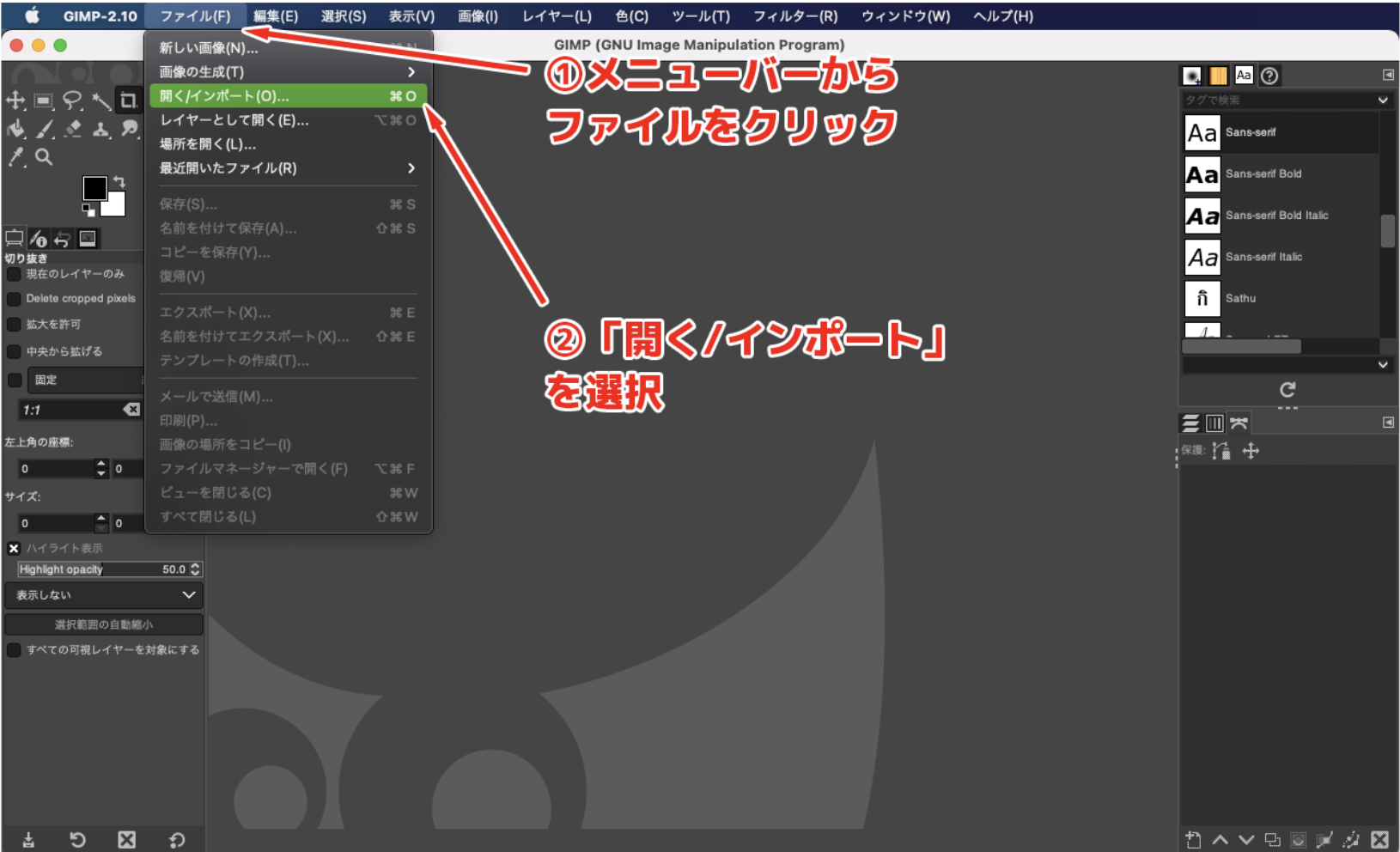
画面上部にあるメニューバーからファイルをクリックし、「開く/インポート」というメニュー項目を選択します。

2.開きたい画像を選択する
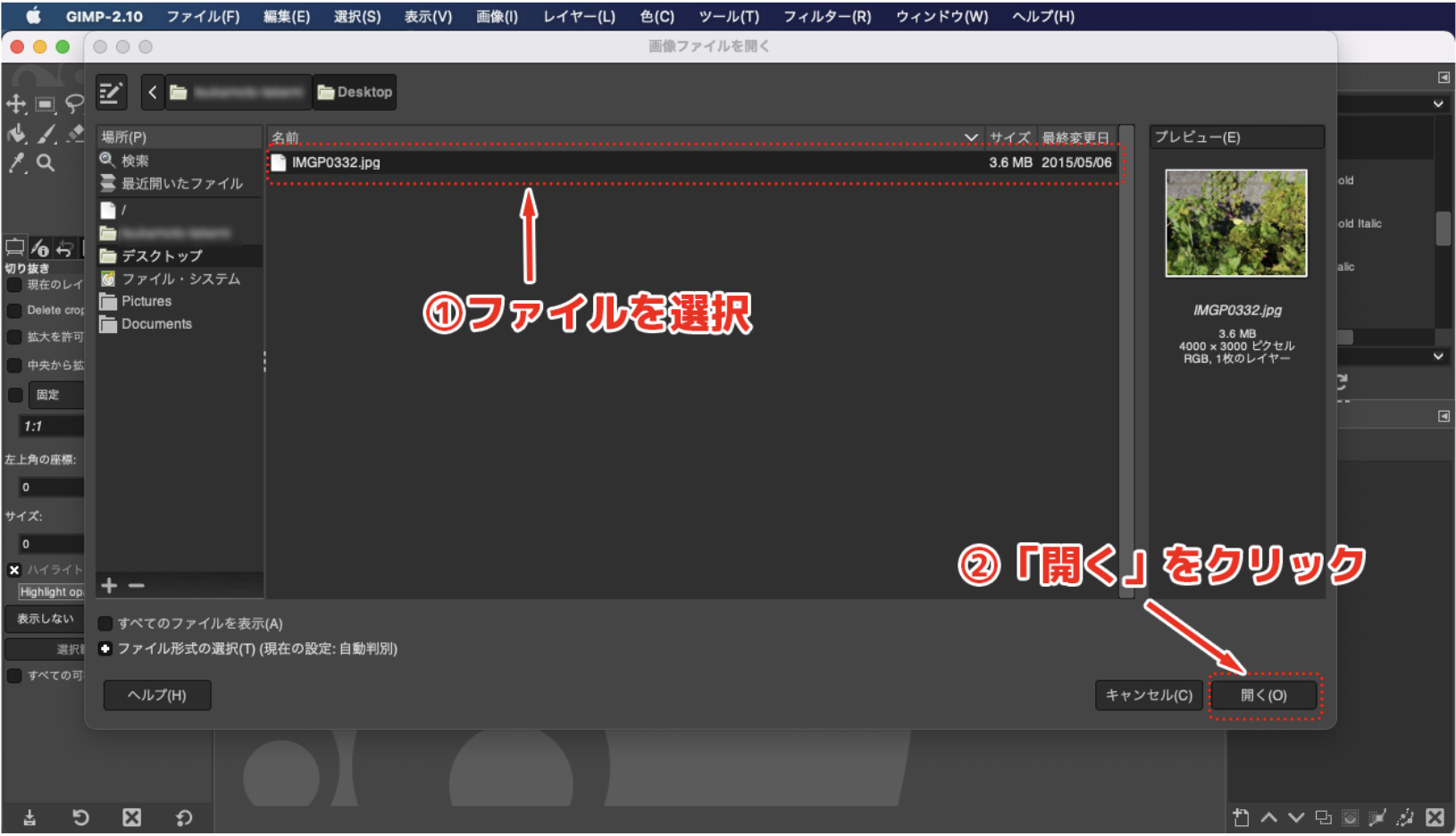
「画像ファイルを開く」というパネルが表示されますので、開きたい画像のある箇所を選択しパネル右下にある「開く」ボタンをクリックします。

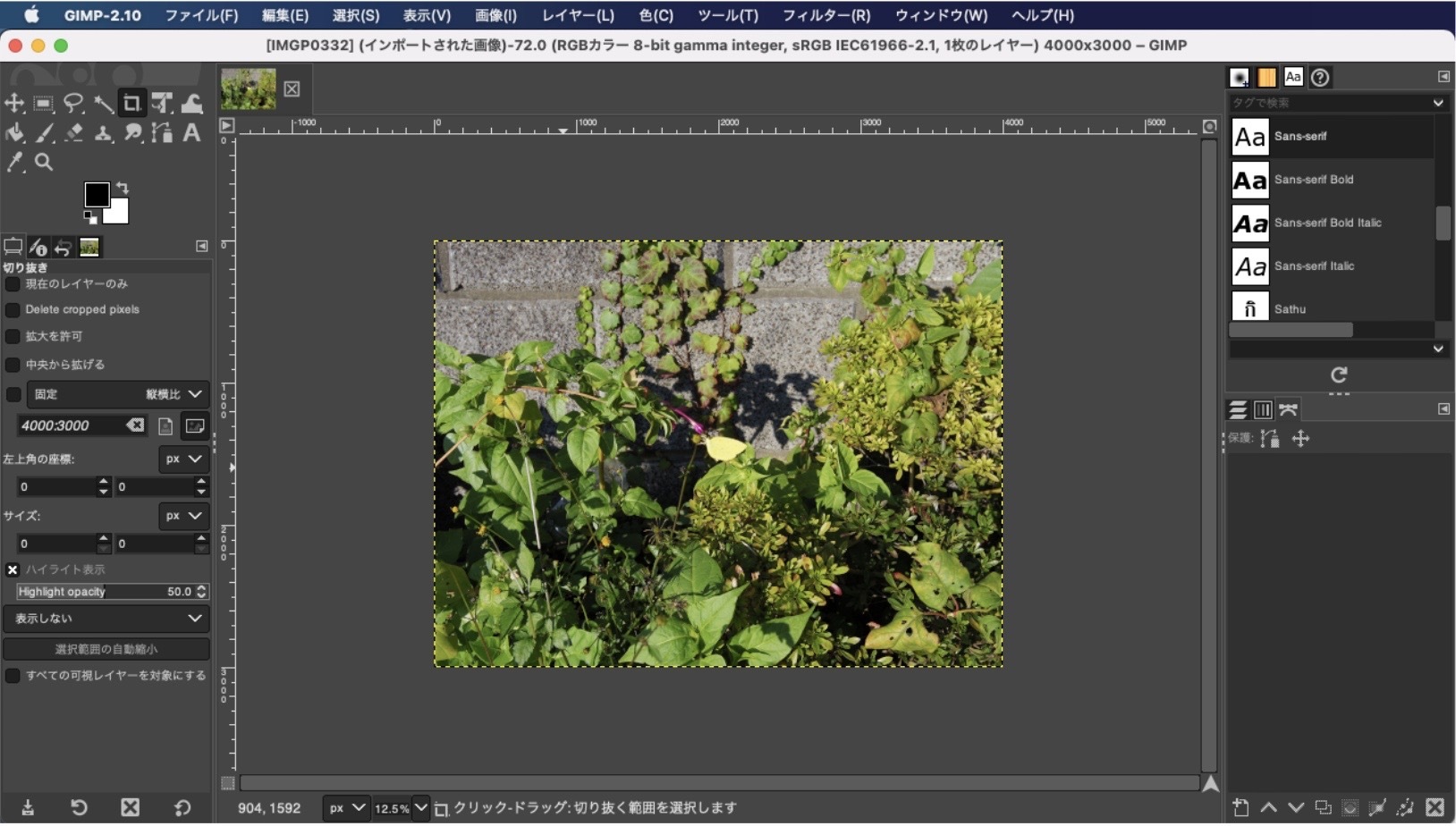
画像のように目的の画像を開くことができました。

GIMPの使い方:画像を保存する方法
1.名前を付けてエクスポート

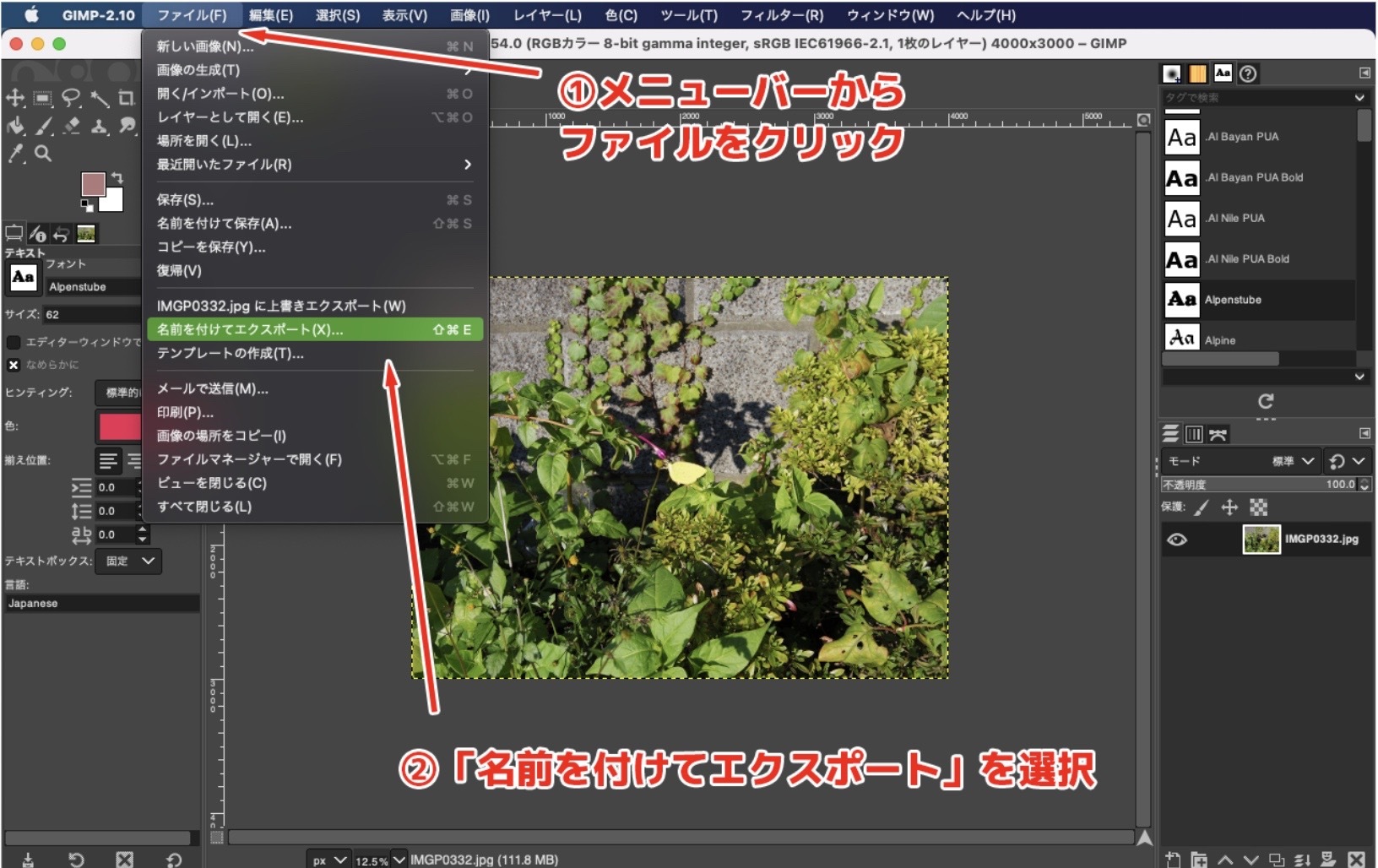
GIMPでは「保存」や「名前をつけて保存」を選択すると、GIMP用の.xcf形式のファイルデータとして保存されることになりますので、GIMPで編集した画像を保存する場合は注意が必要です。JPGやPNGといったWebや印刷で一般的に用いられるファイル形式で保存したい場合は、「名前をつけてエクスポート」というファイル書き出しをしなければいけません。画面上部にあるメニューバーからファイルを選択し、「名前を付けてエクスポート」を選択しましょう。
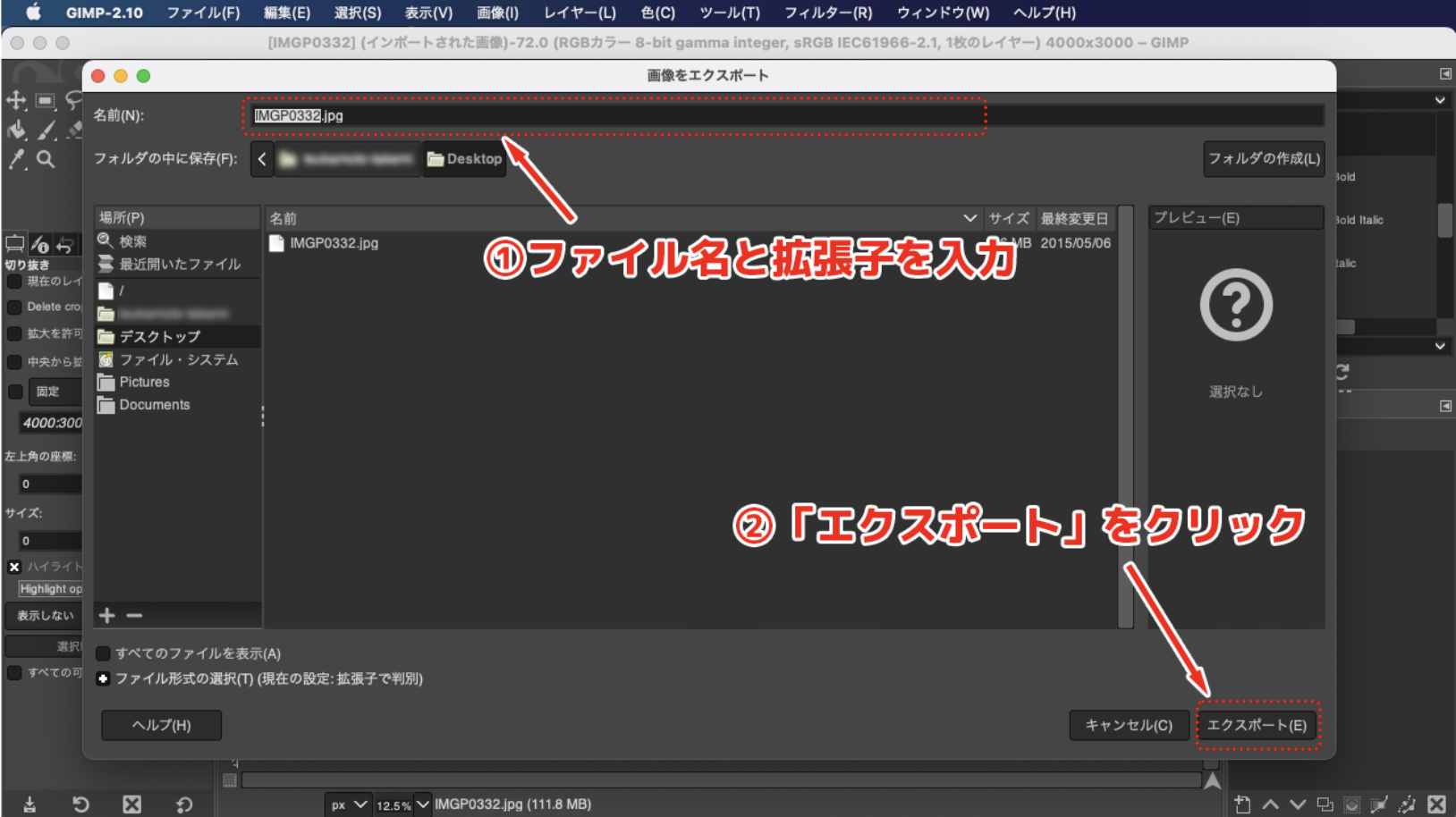
2.ファイル名を指定してエクスポート
「名前を付けてエクスポート」というパネルが開きますので、ファイル名と保存したいファイル形式の拡張子(.jpgや.pngなど)を「名前」の欄に入力します。保存場所を確認して問題がなかったら「エクスポート」をクリックします。

「エクスポート」をクリックすると「Export Image as JPEG形式」といったファイル形式の詳細設定を行うパネルが表示されますので、各項目を設定しパネル右下の「エクスポート」ボタンをクリックします。これで、JPG形式で画像を保存することができました。
GIMPの使い方:サイズ変更
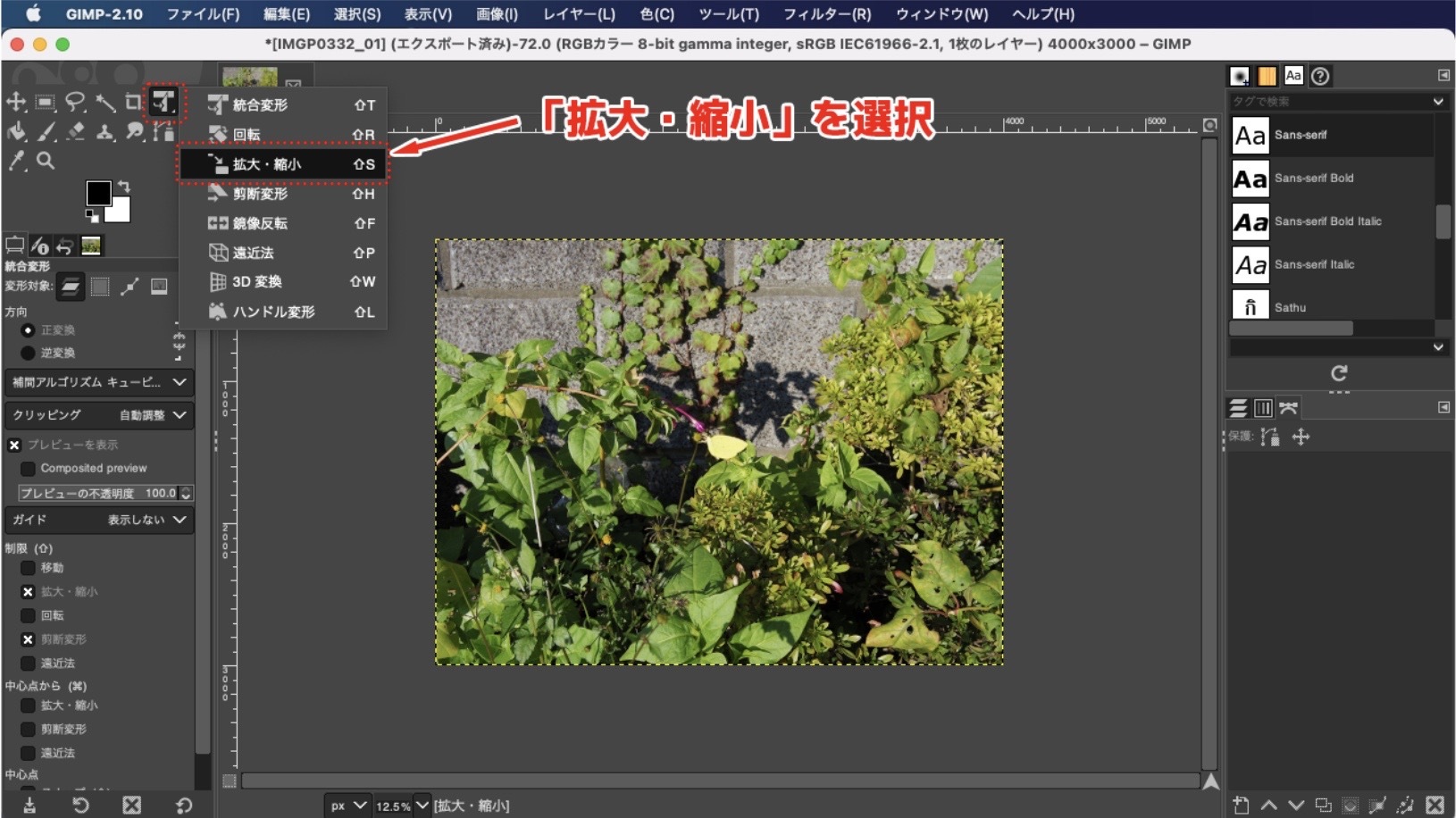
1.ツールボックスから拡大・縮小ツールを選択する

画面左上にあるツールボックスから「拡大・縮小ツール」を選択します。「拡大・縮小ツール」はオブジェクトを変形するツールのグループに属しています。ツールボックス上に「拡大・縮小ツール」が見当たらない場合は「統合変形」「回転」「剪断変形」「鏡像反転」「遠近法」「3D変換」「ハンドル変換」といったいずれかのアイコンを長押すると、その他のツールが表示され「拡大・縮小」を選択することができます。
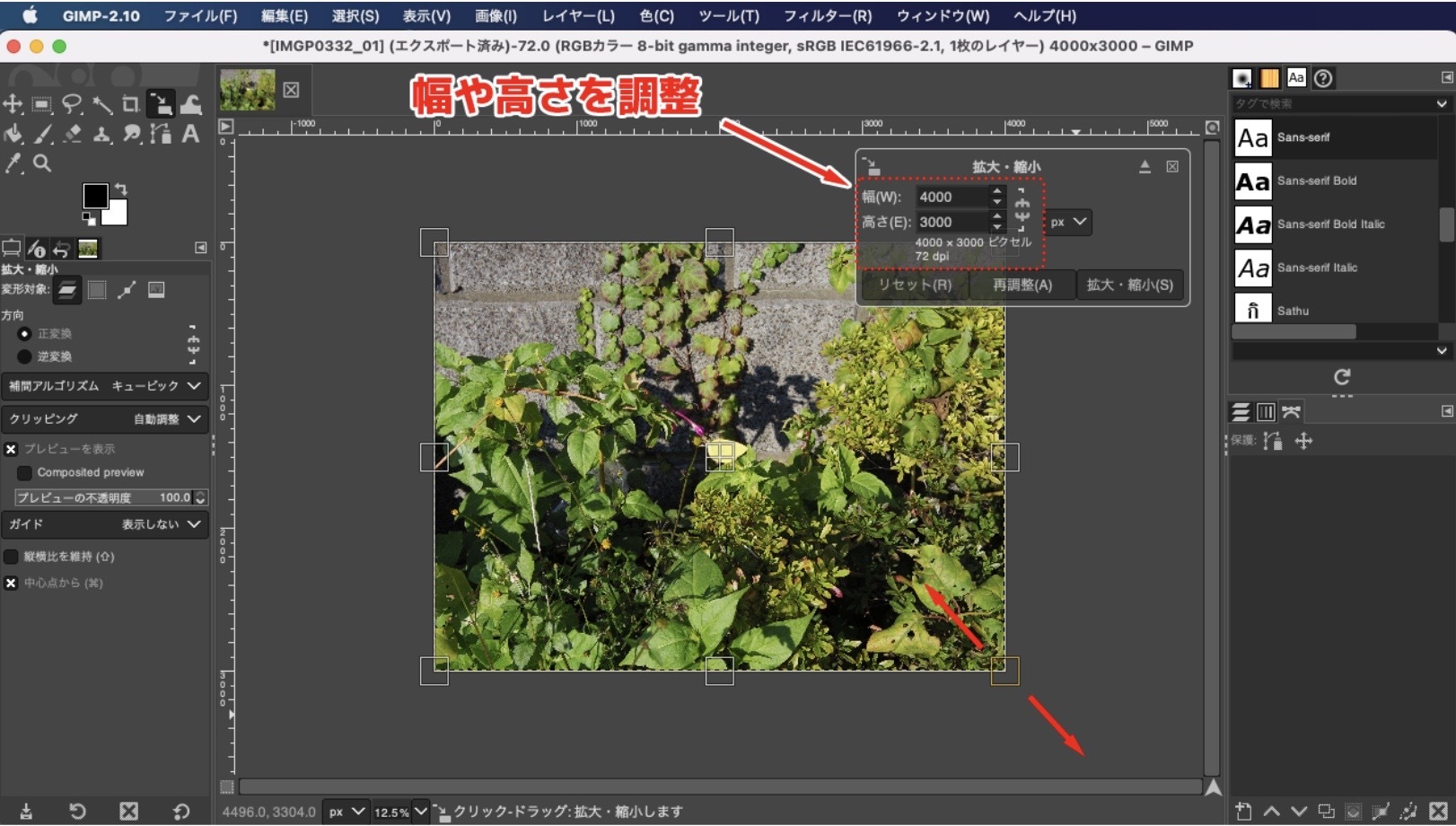
2.「拡大・縮小」パネルで値を調節する

「拡大・縮小ツール」を選択すると、「拡大・縮小」パネルが表示されます。このパネルにある幅や長さの値を調整すると画像が拡大・縮小します。画像をクリックすると四隅・中央にアンカーポイントが表示されますので、いずれかのポイントを選択しshiftキーを押しながらドラックすることでも拡大・縮小することができます。
3.キャンパスにレイヤーを合わせる

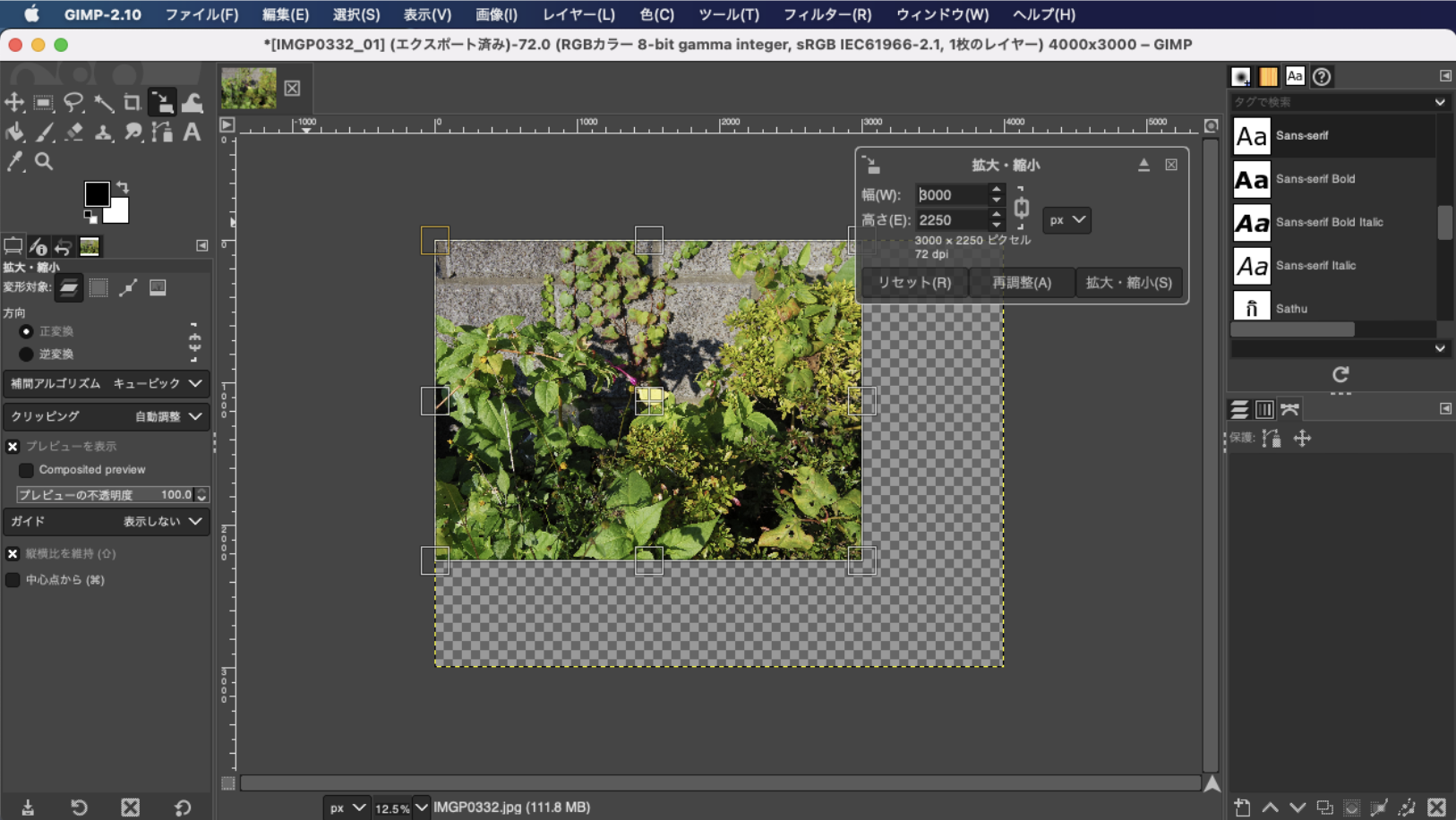
拡大・縮小すると画像と上の画像のようにキャンパスのサイズが異なる状態になってしまいます。

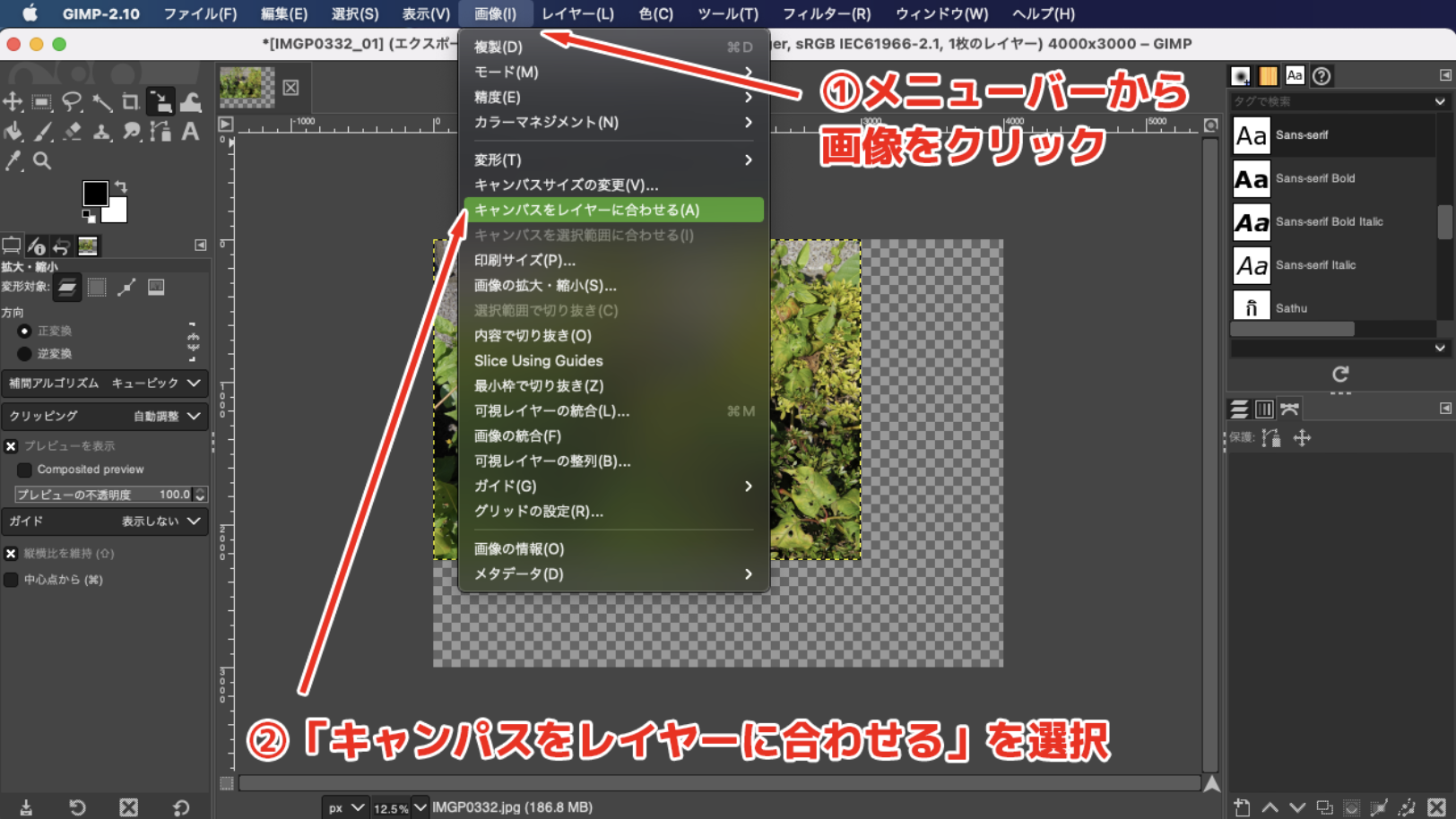
これを解消するために、画面上部メニューバーから画像をクリックし、「キャンパスをレイヤーに合わせる」というメニュー項目を選択します。

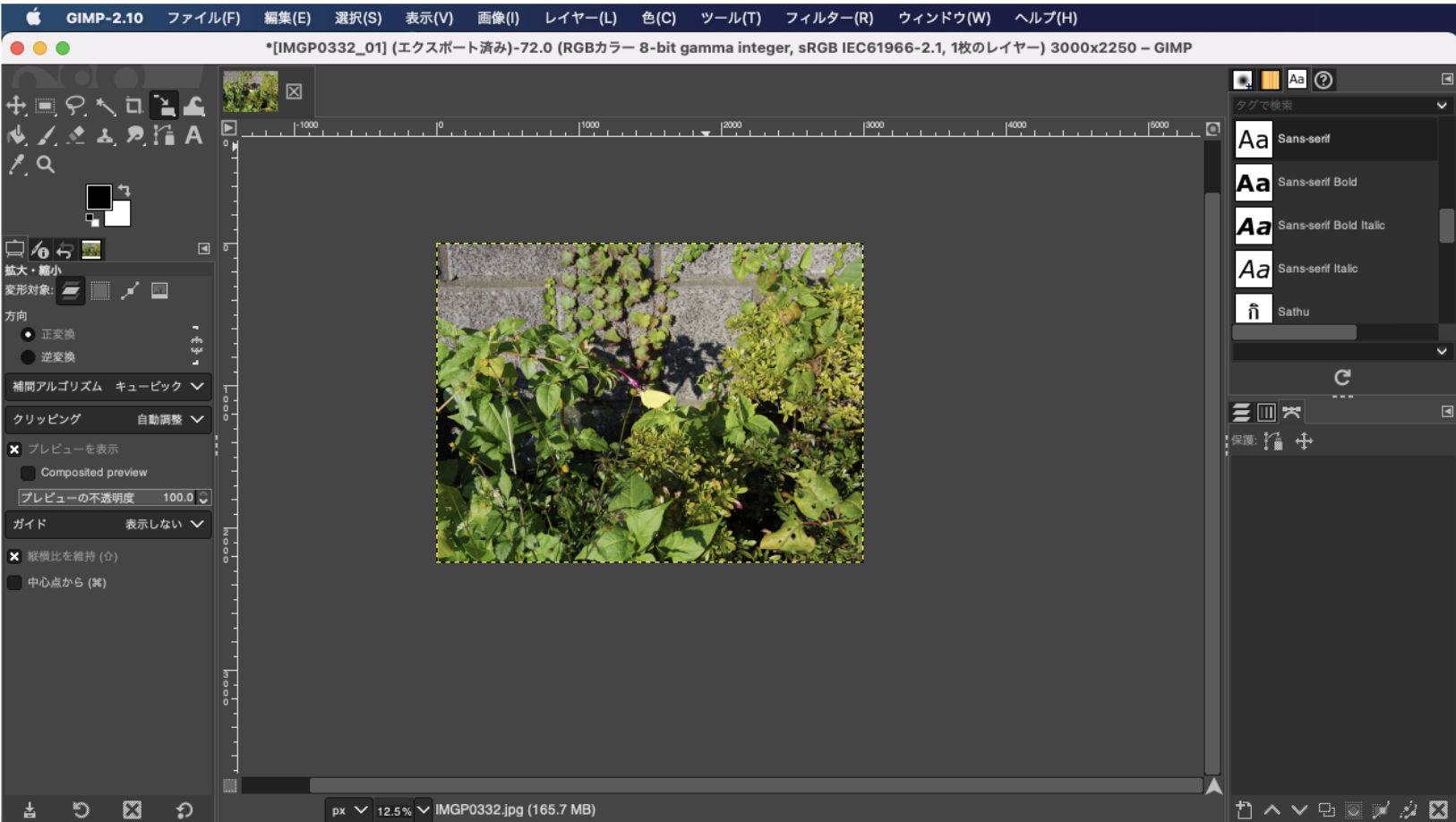
「キャンパスをレイヤーに合わせる」を選択すると、上の画像のように画像とキャンパスのサイズを一致させることができます。
GIMPの使い方:写真画像の切り抜き(トリミング)
1.ツールボックスから切り抜きツールを選択する

画像を切り抜き(トリミング)したい場合は、画面左上にあるツールボックスの中から切り抜きツールを選択します。
2.切り抜きたい箇所を選択しトリミング

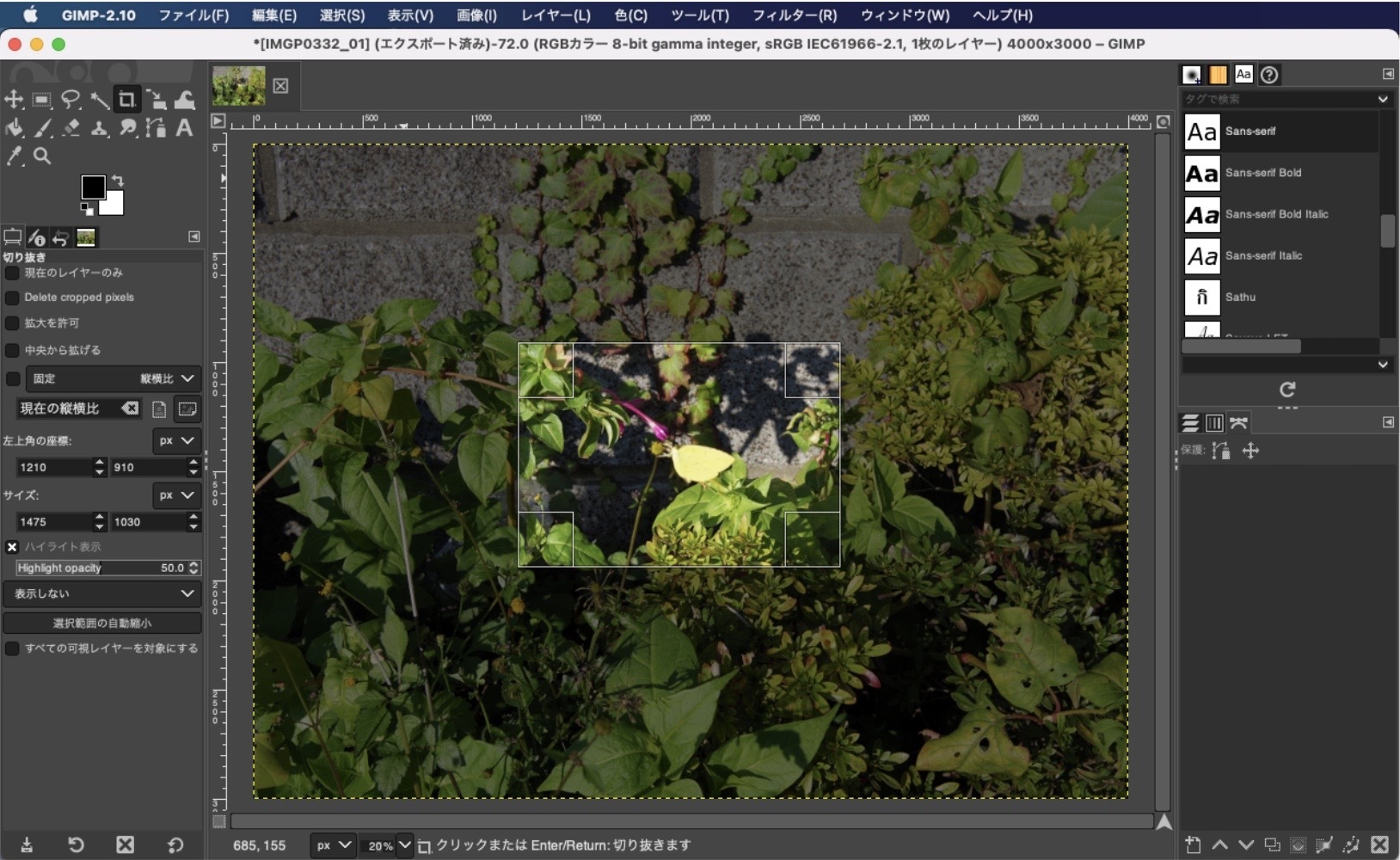
切り抜きツールを選択して、切り抜きたいエリアをクリックすると、切り抜きエリアが表示されます。四隅のポイントをドラッグしたり、位置を調整して「enter」ボタンをクリックすると切り抜きが実行されます。

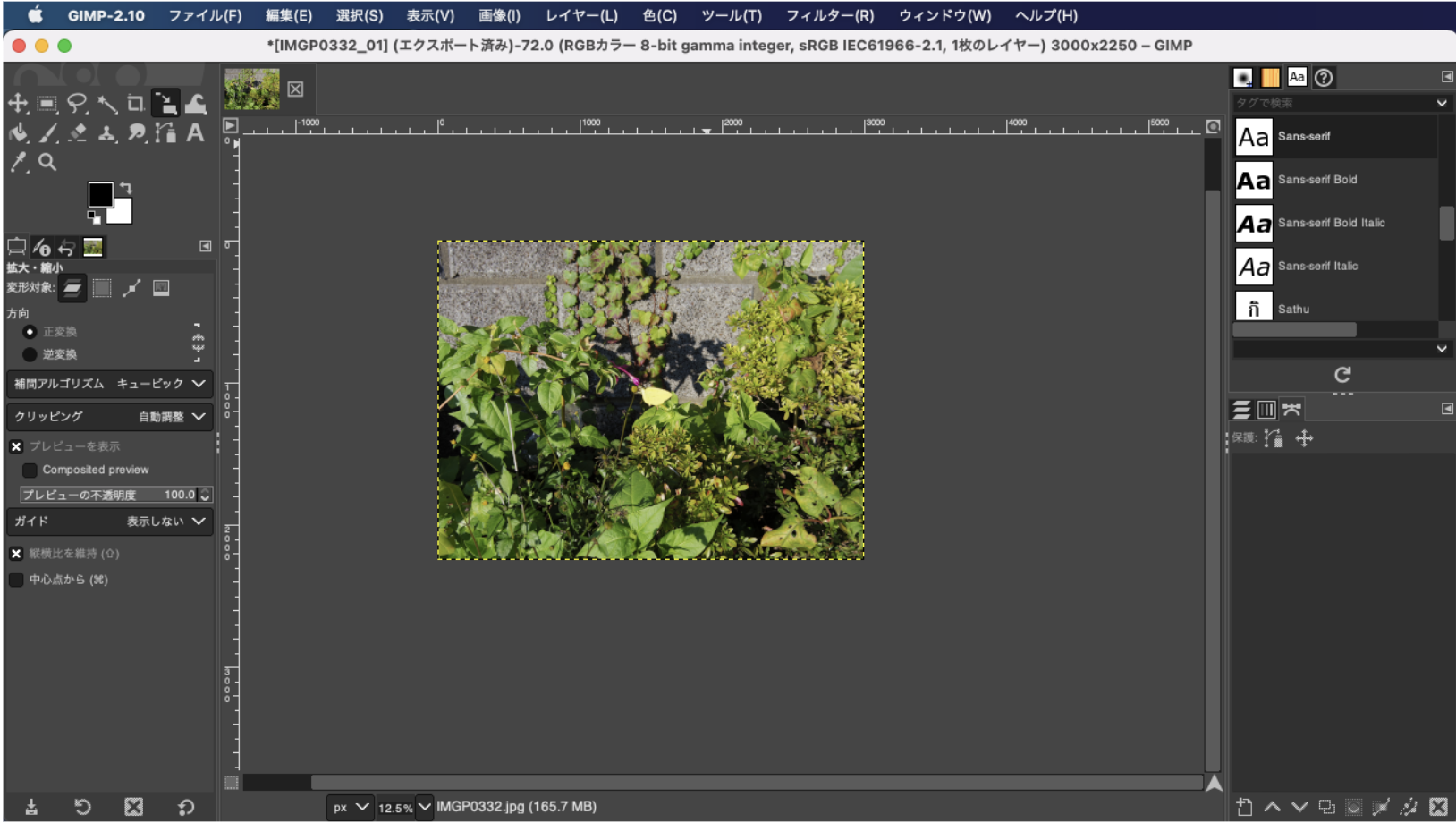
上の画像のように、画像を切り抜き(トリミング)することができました。
GIMPの使い方:明度や彩度の調整
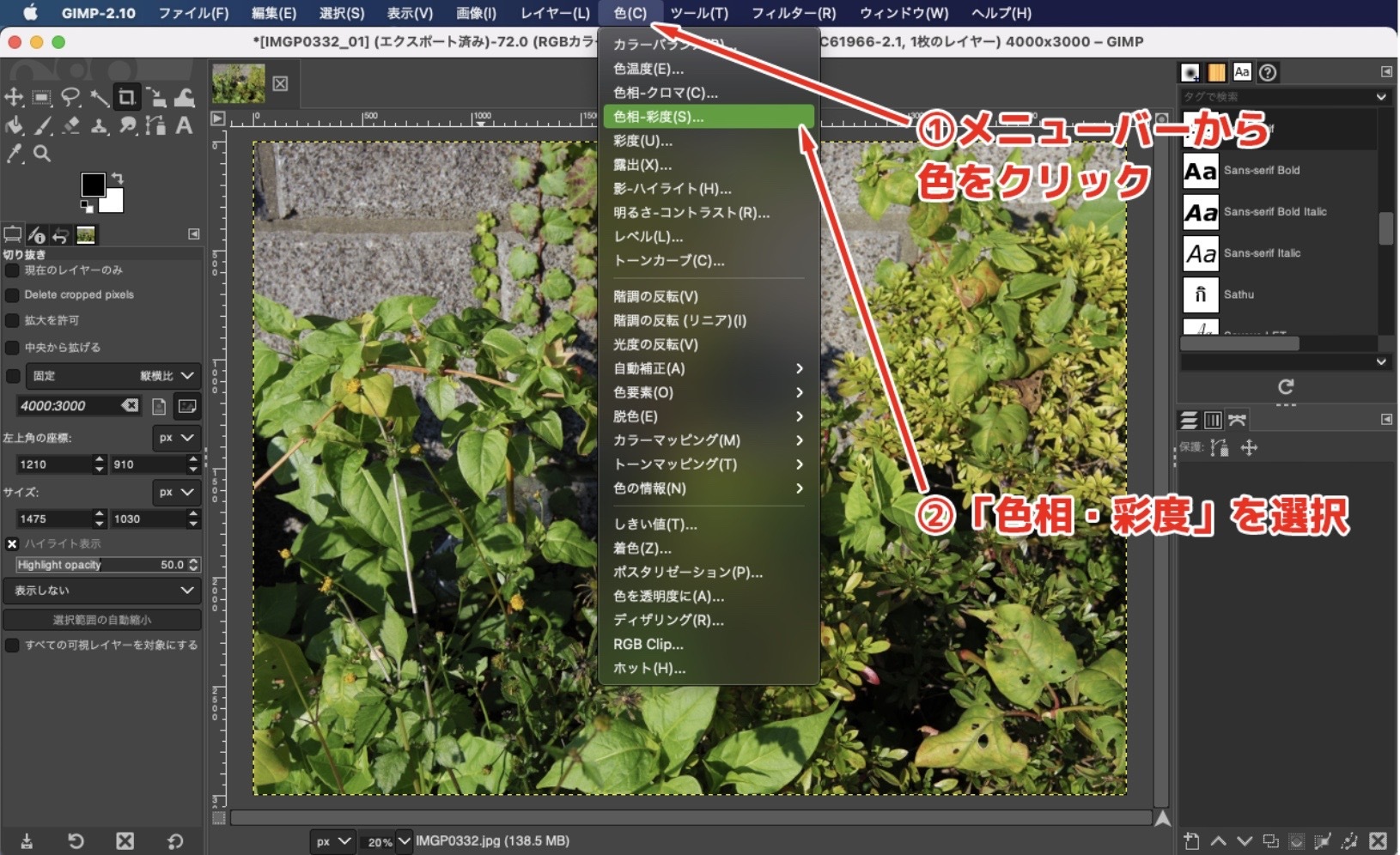
1.メニューバーから「色相・彩度」を選択

画像を「すべて選択」した状態で、画面上部にあるメニューバーから色をクリックし、表示されるメニュー項目の中から「色相・彩度」を選択します。
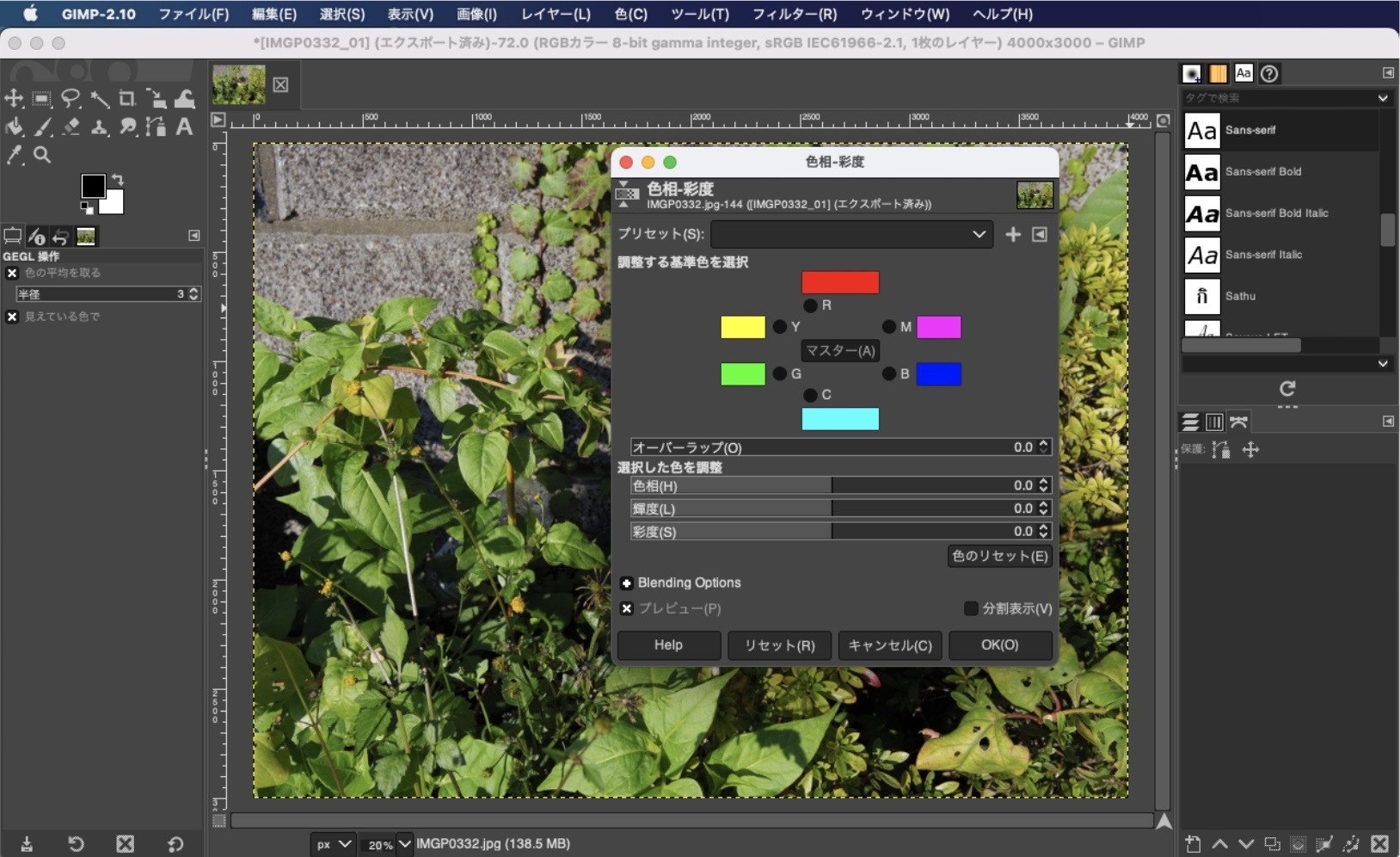
2.「色相・彩度」パネルで値を調節する

「色相・彩度」を選択すると、「色相・彩度」を調整できるパネルが表示されます。

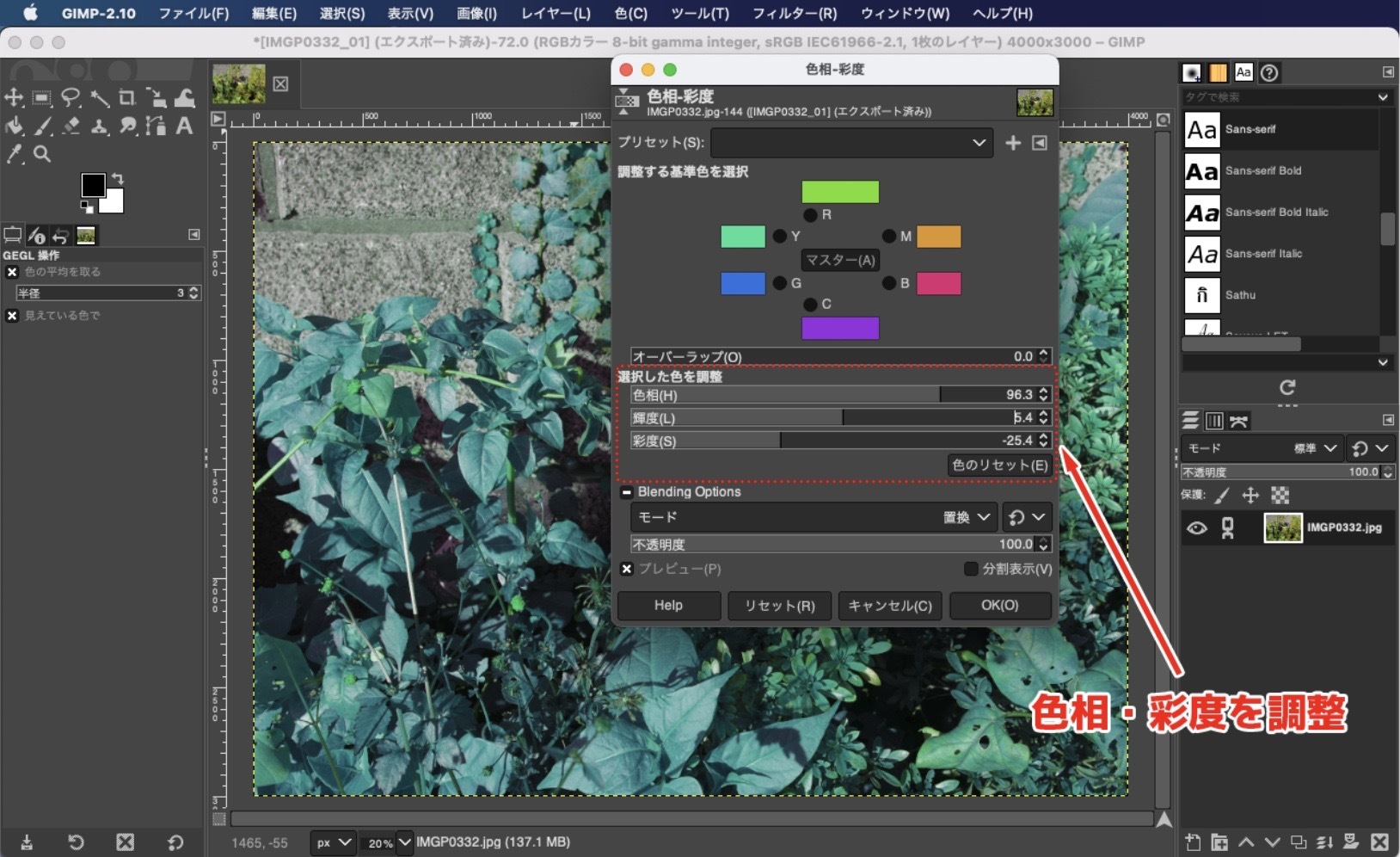
ここにある色相、彩度の調整バーをスライドするか、バーの横にある数値調整ボタンをクリックすることで色相や彩度を変更できます。プレビューにチェックを入れておくと、変更後の色を確認しながら色を調整することができます。細かな設定方法は割愛しますが、ここでは、色相や彩度に加えて輝度という値も含めて色を調整してみます。

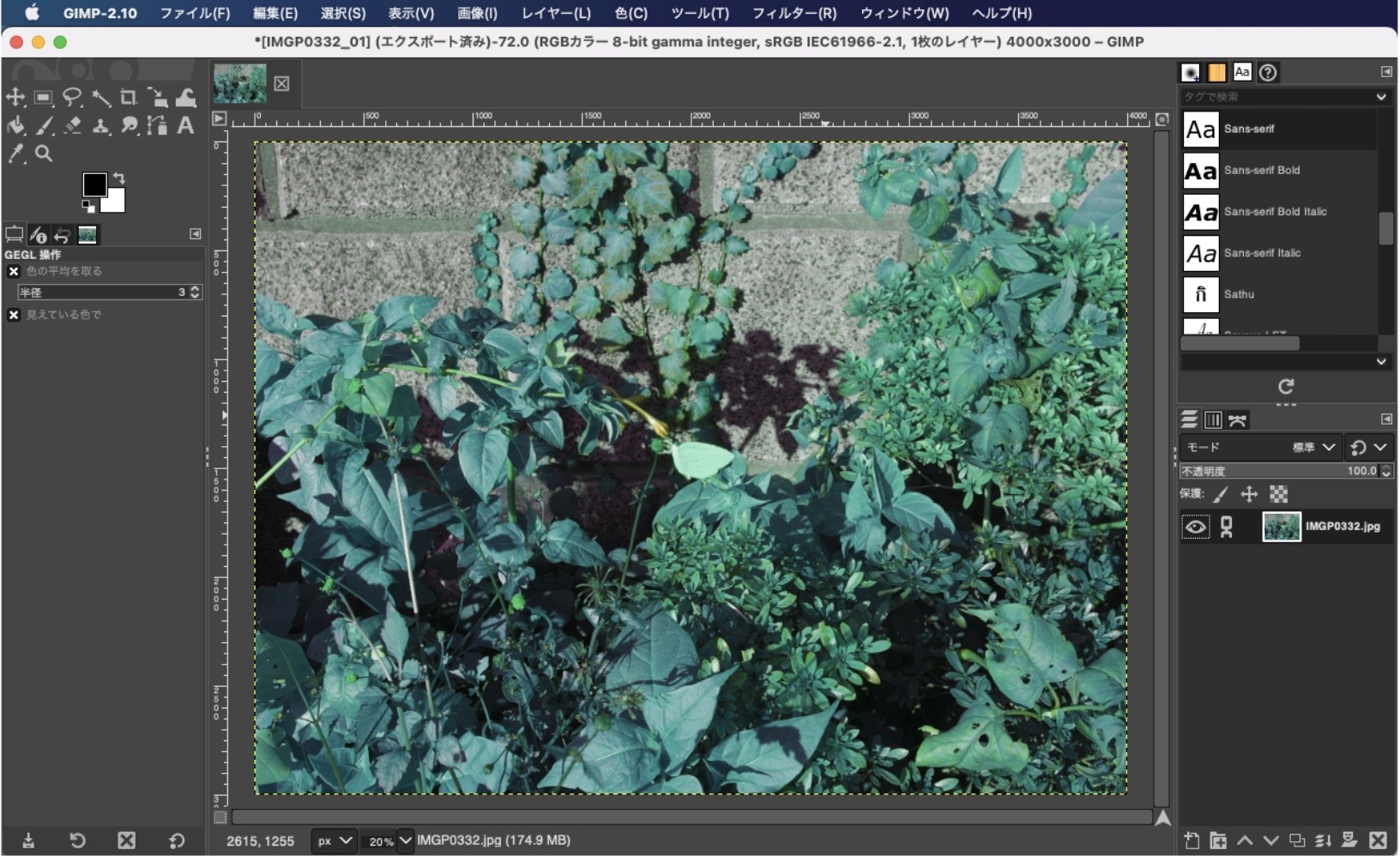
上の画像のように、元の画像とまったく印象の違う色彩の画像に変更できました。
GIMPの使い方:明るさやコントラストの調整
1.メニューバーから「明るさ・コントラスト」を選択

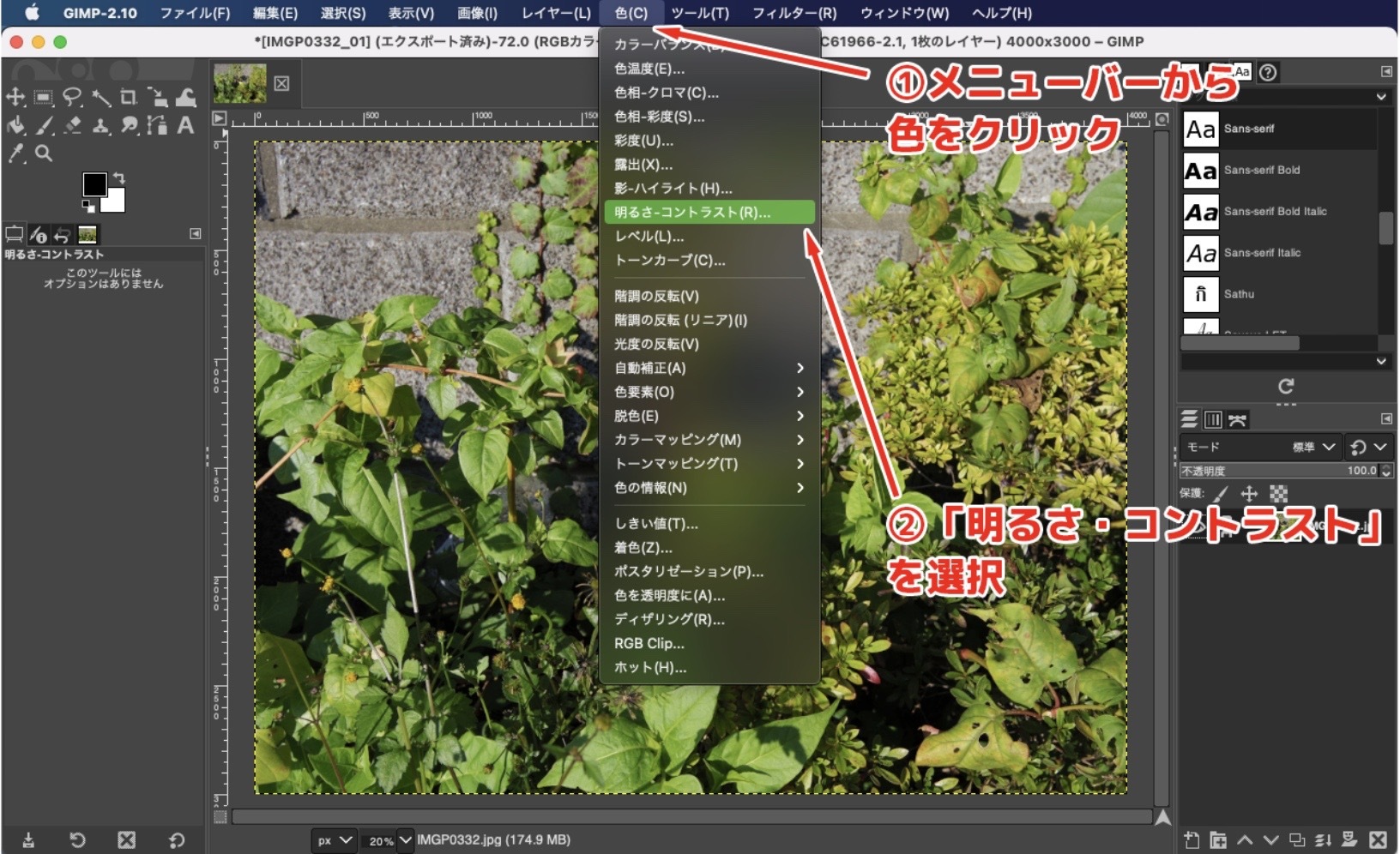
画像を「すべて選択」した状態で、画面上部にあるメニューバーから色をクリックし、表示されるメニュー項目の中から「明るさ・コントラスト」を選択します。
2.「明るさ・コントラスト」パネルで値を調節する

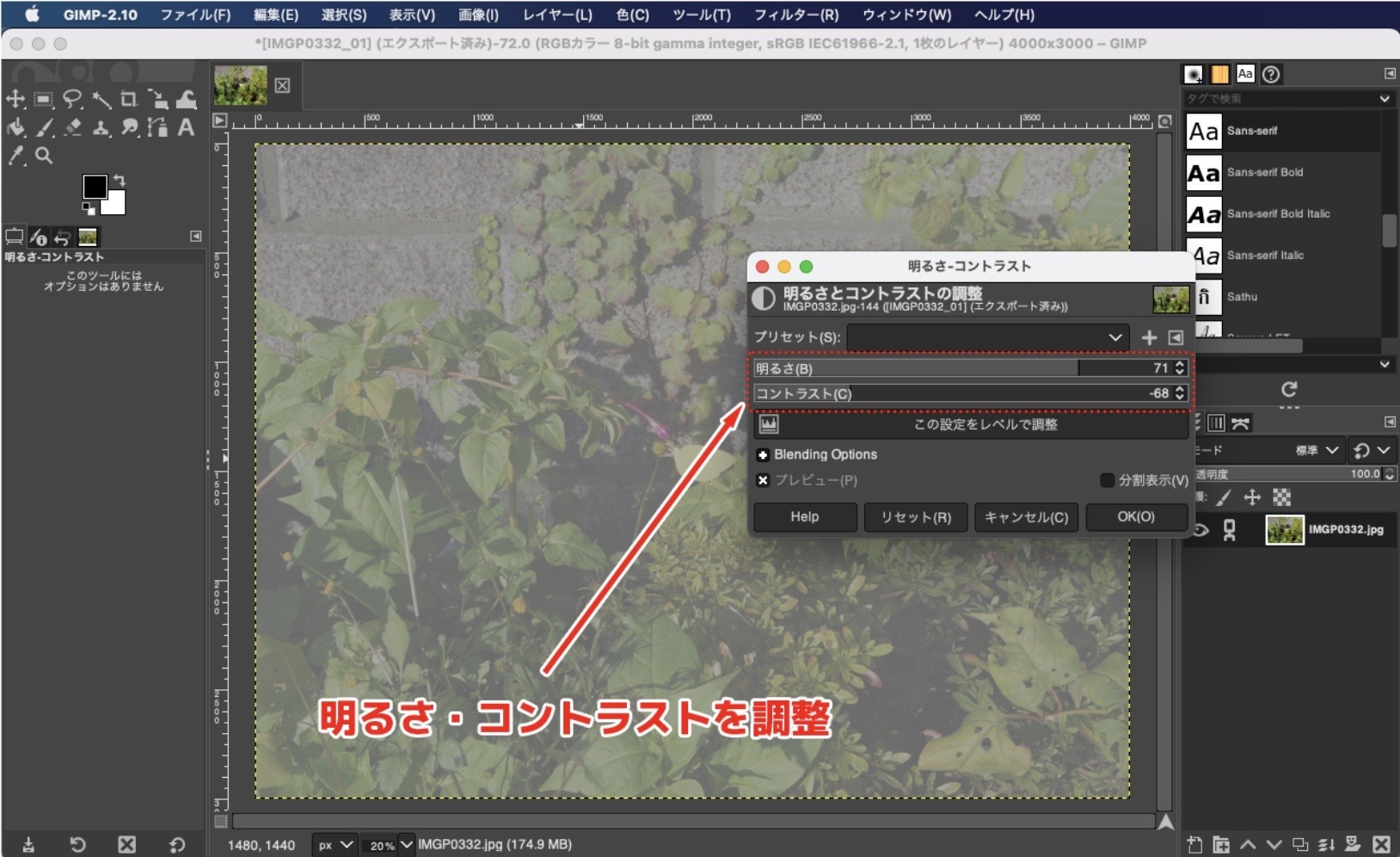
「明るさ・コントラスト」を選択すると「明るさ・コントラスト」を調整できるパネルが表示されますので、ここで明るさとコントラストの値を調整します。

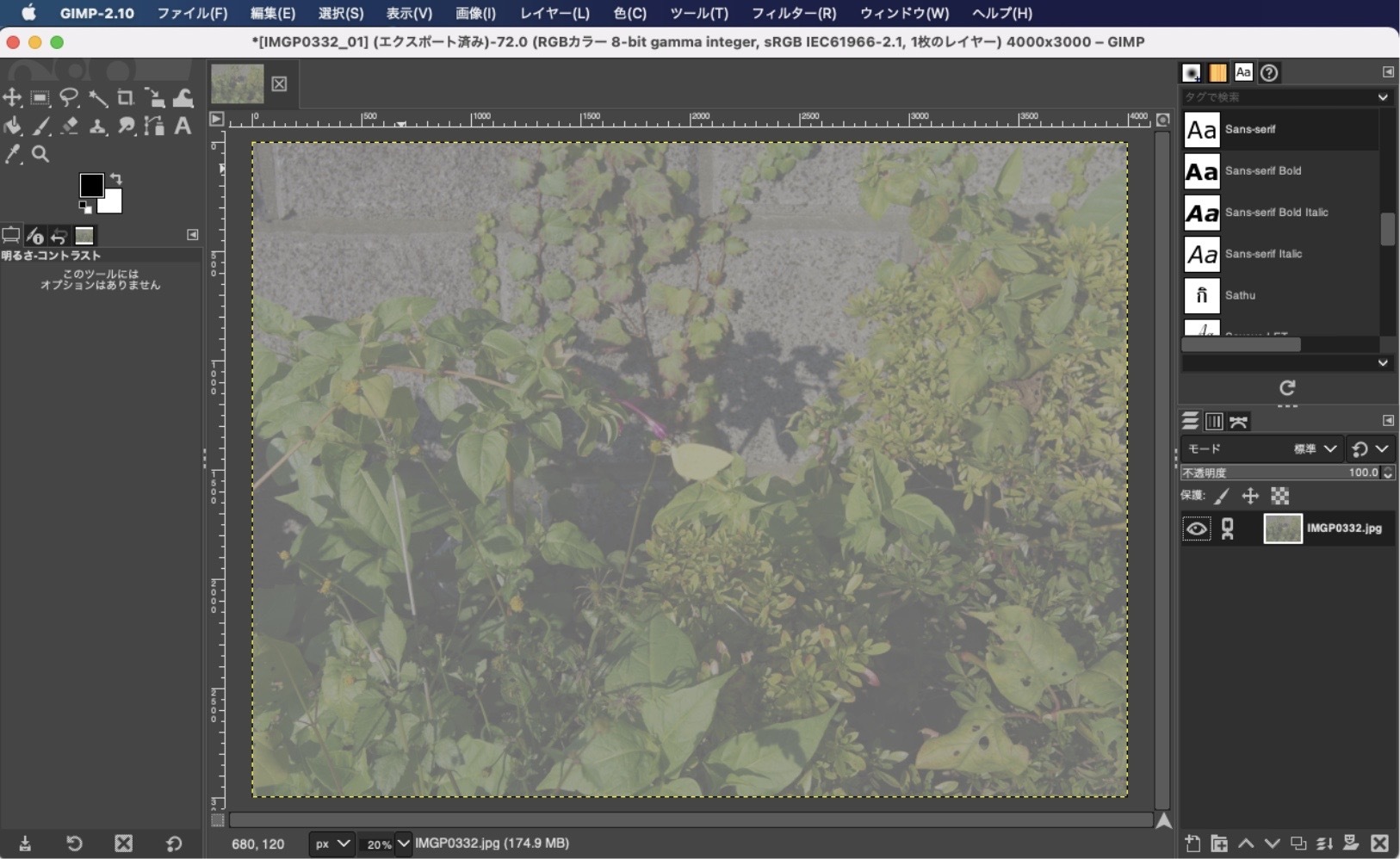
明るさコントラストを調整することで、上の画像のように背景画像にも適した画像を作成することができます。
GIMPの使い方:テキストの入れ方
1.ツールボックスからテキストツールを選択する

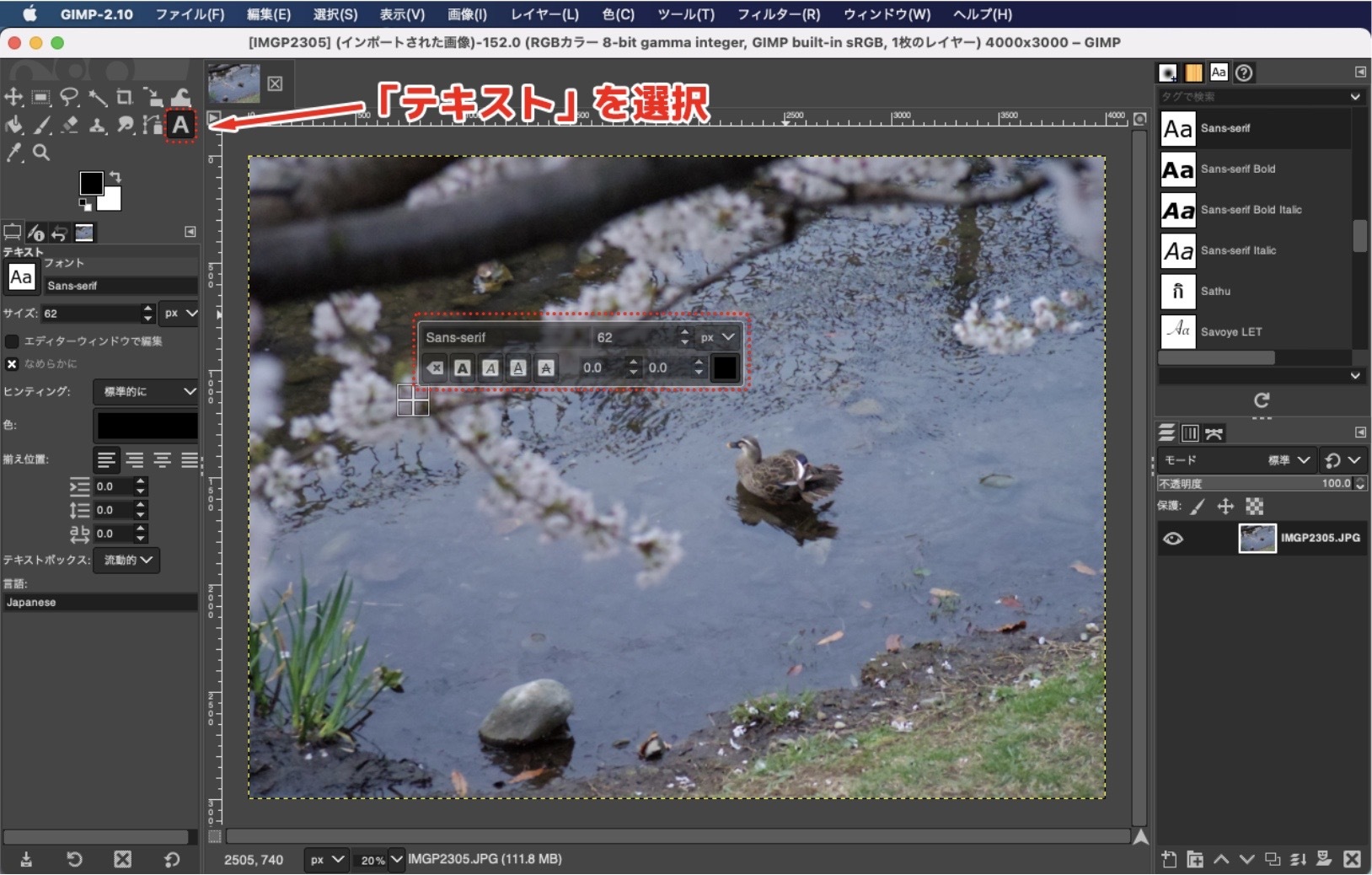
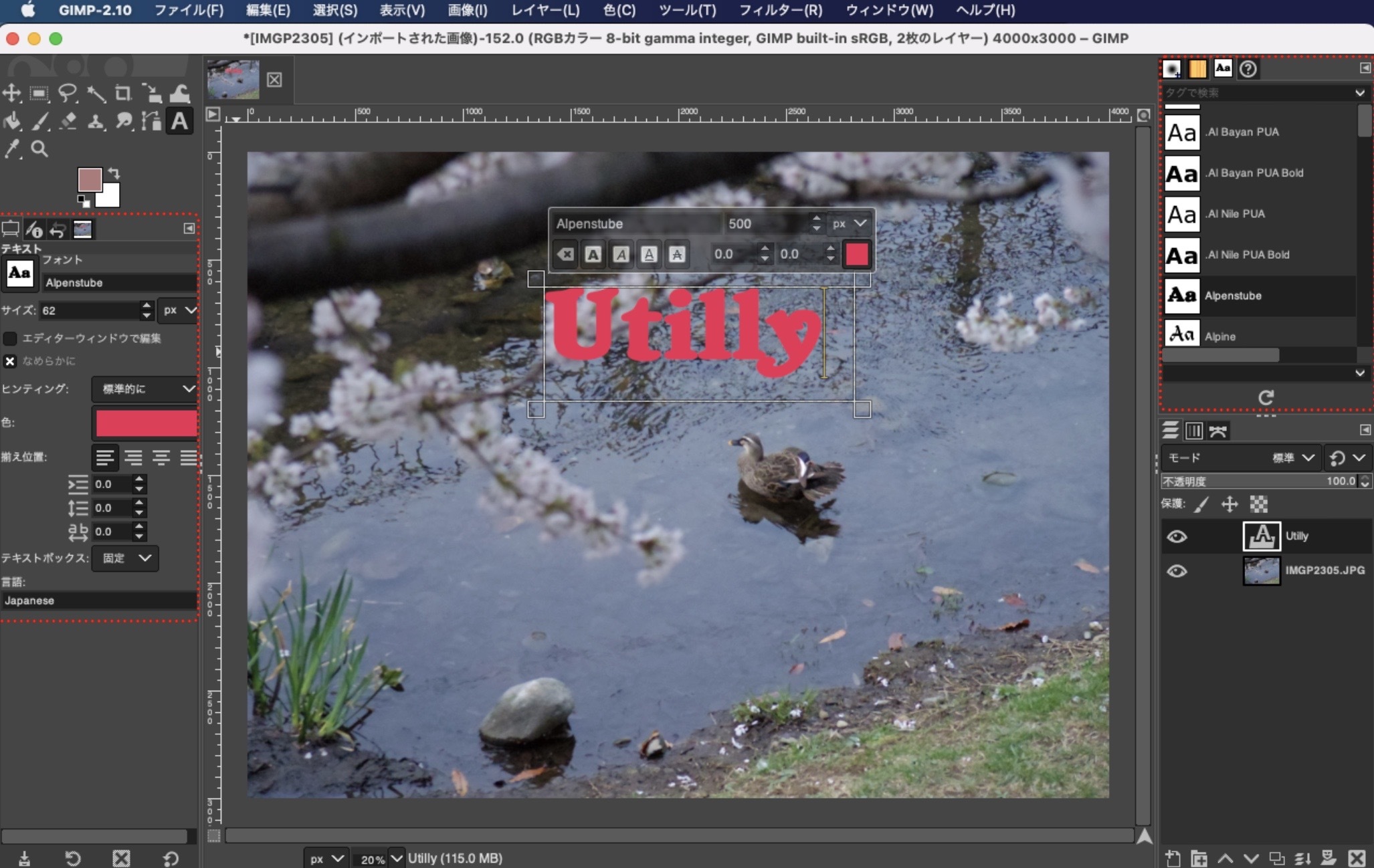
画面左上にあるツールボックスからAのマークのアイコンをクリックし「テキストツール」を選択します。「テキストツール」クリックすると画像上に、テキストの設定パネルが表示されます。
2.文字を挿入したい箇所をクリックしテキストを入力する

文字を挿入したい箇所をクリックしてテキストを入力します。テキストは、画像の上に表示されているパネル以外だけでなく、画面左側にあるツールオプションからも編集可能です。また、フォントの選択は画面右側にあるフォントのドックから行えます。
おわりに
今回紹介した以外にもGIMPには沢山の機能が搭載されています。また、長年数多くのユーザーに愛用されて改良・改善を重ねており、使い勝手が良く安定性も高いツールです。一つの機能に特化した無料ツールは他にもありますが、オールインワンなタイプでは群を抜いているで、大変おすすめです。本記事を参考に、ぜひインストールして試してみましょう。
おすすめのデザイン&クリエイティブ関連サービス
[Sponsored]
この記事を見た方におすすめの記事
業務やプライベートで、PSD形式のファイルを入手して、困ったことはありませんか?PSDは、通常Photoshopのみで開くことができるファイルです。Photoshopは画像や写真の編集に適したツールです。しかし、利用するためにはライセンスの[…]
テレワークを行う機会も増えてきていますが、会社で使っていた画像編集のソフトウェアが自宅のパソコンでは使えないといった状況に困っている方も多いかもしれません。業務で必要だとしても、個々の端末環境に有料のソフトウェアを導入する費用まで補填してく[…]