Webサイトを新規作成したり、リニューアルをかけたりする際に、現代のデザイントレンドに合ったサイト構築を心がけていくことは非常に大切です。「時代遅れ」で「古臭い」デザインのサイトは、商品やサービス内容も同様の印象を与えてしまいます。さらに、ユーザーに企業全体のイメージが古い体質の組織であると認識されてしまう可能性があるのです。Webに関連する部署で業務を行っているビジネスパーソンであれば、普段からWebサイトデザインのトレンドを意識しているかと思います。そんな中で、近年グラデーションの配色を用いたサイトが多いなと感じている方もいらっしゃるのではないでしょうか。本記事では、グラデーションをWebデザインに用いる効果について、近年のWebデザインの変遷や、グラデーション配色の基本なども含めて詳しく解説します。
グラデーションとは

グラデーション(Gradation)とは、色相・明度・彩度・色調などが連続した階調で変化する配色方法です。グラデーションの種類には開始点から終了点に向かって直線的に変化する「線形グラデーション」、開始点から終了点に向かって放射状に変化する「放射グラデーション」、円の中心からシェイプの周りをスイープする「円錐グラデーション」などがあります。グラデーションを用いることで、立体感や奥行きを表現したり、自然の景色を彷彿させるような表現が可能になります。
おすすめのデザイン&クリエイティブ関連サービス
[Sponsored]
Webデザインでグラデーションの人気が復活した理由

なぜ今グラデーションが人気なのかを理解するために、ここ十数年のデザインの変遷について説明します。
フラットデザイン

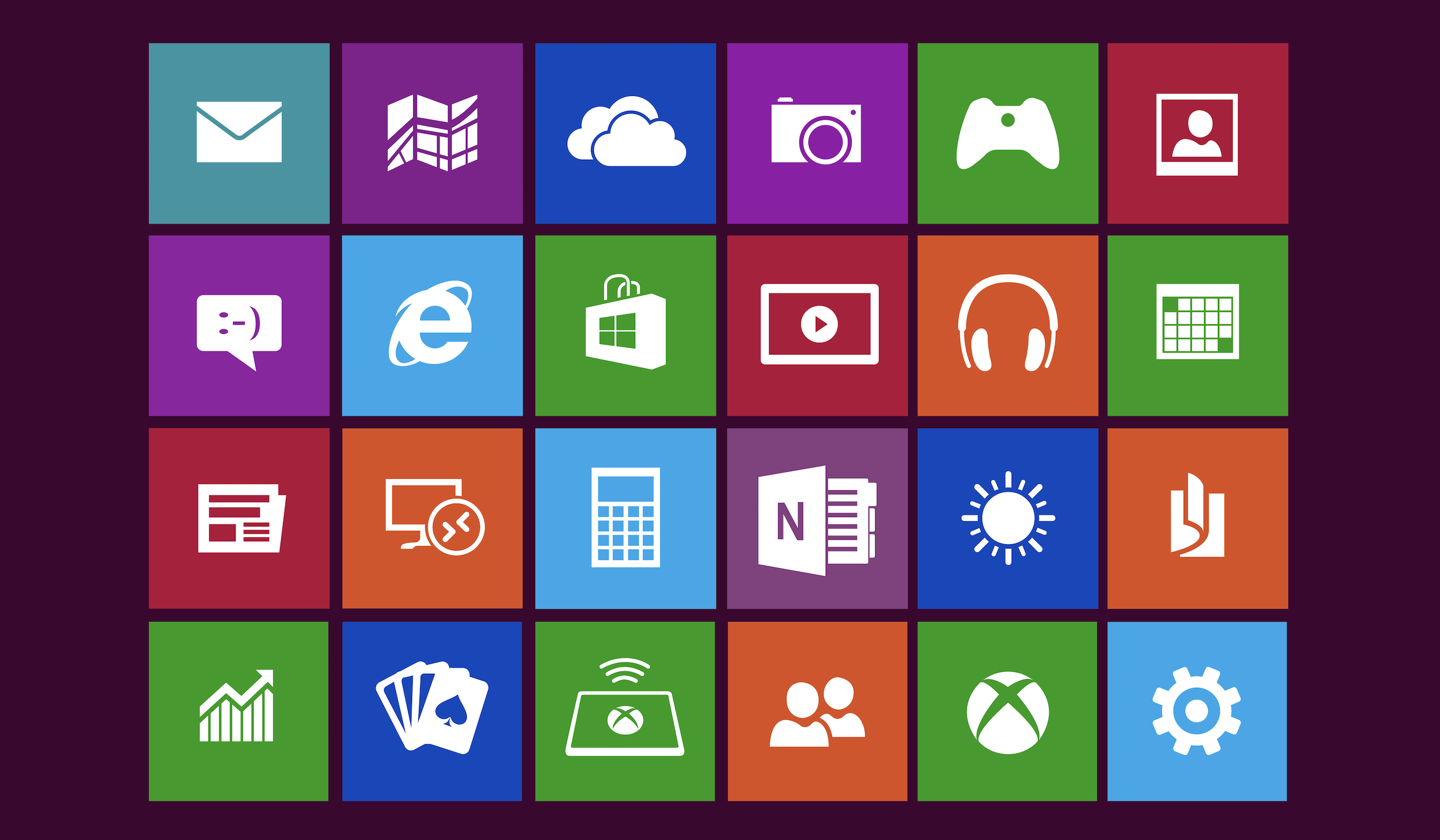
2012年頃から立体的に見える要素の使用を最小限に抑え、平面的でシンプルな「フラットデザイン」というスタイルが Webデザインのトレンドになりました。「フラットデザイン」の代表的例は、iOS 7やWindows 8のインターフェイスです。アイコンやボタンは単色でまとめ、背景なども1色のみを使うWebデザインが大変流行したのです。
スキューモフィズム

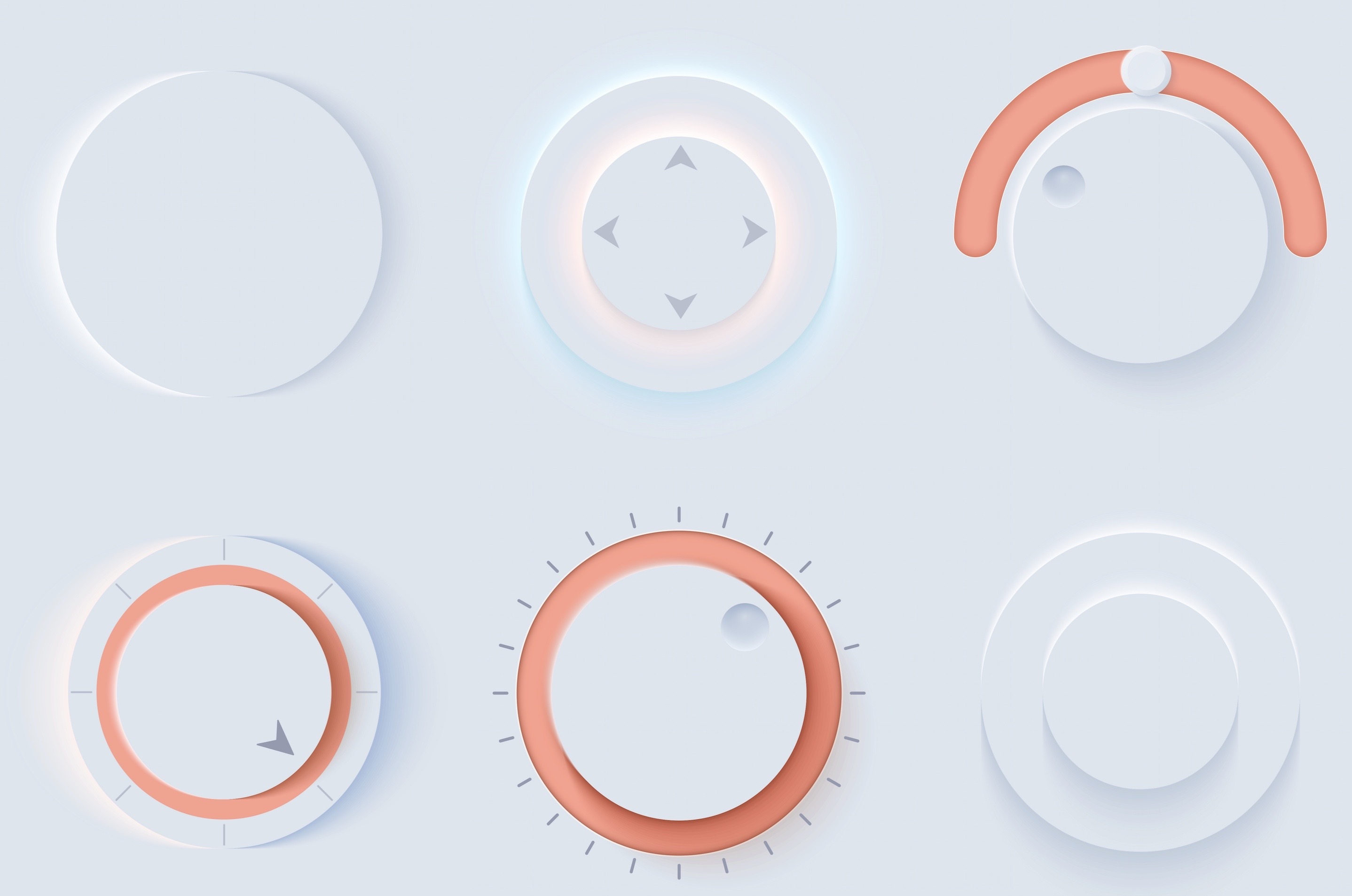
iOS 6まで用いられていたデザインは、現実世界の中で慣れ親しんだ物質のモチーフに似せるスキューモーフィズムというデザインスタイルであり、Webデザインにも大きな影響を与えました。このスタイルには物質に似せた立体感を表現するためにグラデーションを用いた表現技法が多用されました。しかし、フラットデザインの登場によってグラデーションを用いた表現は「時代遅れ」で「古臭い」イメージとなり、一時期あまり用いられないようになります。
ただし、フラットデザインには弱点がありました。平面的なデザインでは、ボタンやアイコンである部分と、それ以外の部分の見分けが付けにくいためクリック・タップ領域がわかりづらいという問題があったのです。このユーザビリティの問題を解消しようとして生まれたのが「フラットデザイン2.0」というスタイルです。このスタイルは、フラットデザインのコンセプトは継承しつつも、ボタンやアイコンなどのUIにかかわる重要な箇所には影やハイライト、レイヤーといった装飾技法を使うことも可能にした緩やかなルールで運用されるスタイルです。
マテリアルデザイン

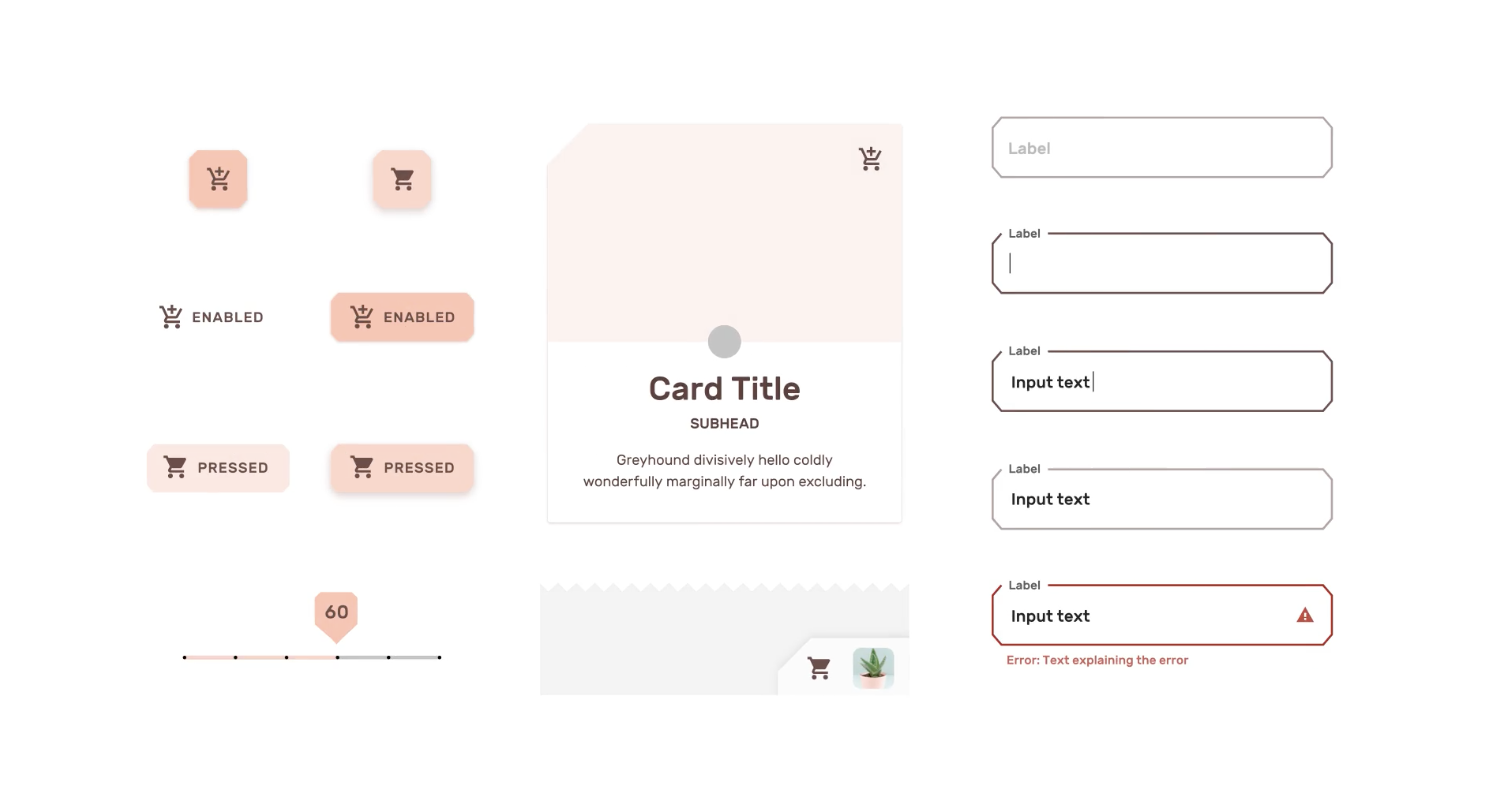
そしてこのフラットデザイン2.0の基本的な考え方を、さらに発展させたのがマテリアルデザインです。マテリアルデザインは、Googleが2014年に提唱したデザイン手法のガイドラインで、フラットデザインの平面的でシンプルな要素に加えて、例えば「紙の本のページをめくる感覚」のように現実世界にある物の動きや影、奥行きに沿ったデザイン要素を視覚的に施すスタイルです。このフラットデザイン2.0やマテリアルデザインによって再び脚光を浴びることになったのがグラデーションなのです。2018年頃からグラデーションを使ったWebデザインの人気は高まり、一つのトレンドになりました。
Webデザインでグラデーションを使う3つのメリット
メリット1.オリジナリティのある色合いを表現でき、差別化できる
コーポレートカラーやブランドカラー、サイトのテーマカラーなど、色によってイメージを浸透・確立していくことは、マーケティングにおける認知活動において重要な要素です。しかし、業種によっては似たようなイメージカラーを採用することも多く、色を使って差別化を図ることは難しい側面もあります。サイトのテーマカラーにグラデーションを採用することで、単色のカラーよりもオリジナリティある色合いを表現することが可能となり、他のサイトと差別化することができるようになります。Instagramのアイコンに用いられているグラデーションなどが、その成功例です。グラデーションによる色の組み合わせは無限にあるので、様々なイメージを作り出すことが可能なのです。
メリット2.立体感を演出でき、CTRが高まる
現在のグラデーション人気は、フラットデザイン2.0やマテリアルデザインといったデザイントレンドの中で成立しています。グラデーションを用いることで、底面的なデザインに、奥行きの表現を加えることができます。現代的なトレンドであるフラットデザインのコンセプトは活かしつつ、クリック・タップ領域が明確になる効果も得られるのでCTRを高めるのに貢献できるのです。
メリット3.トレンド感を演出できる
前述の通り、グラデーションを用いたWebデザインは最新のトレンドの一つです。カラー配色によるデザイン表現はアニメーションやモーショングラフィックスといった表現と比較してもコストが抑えられますので、予算が限られた中でトレンド感を重視したサイトを構築したいという場合に、非常におすすめです。
グラデーションを作る上での予備知識
グラデーションを作る上で大切な色彩に関する予備知識について解説します。学校の美術の授業で習う事柄ですが、忘れてしまっている人も多いと思いますのでおさらいしておきましょう。
色の三属性
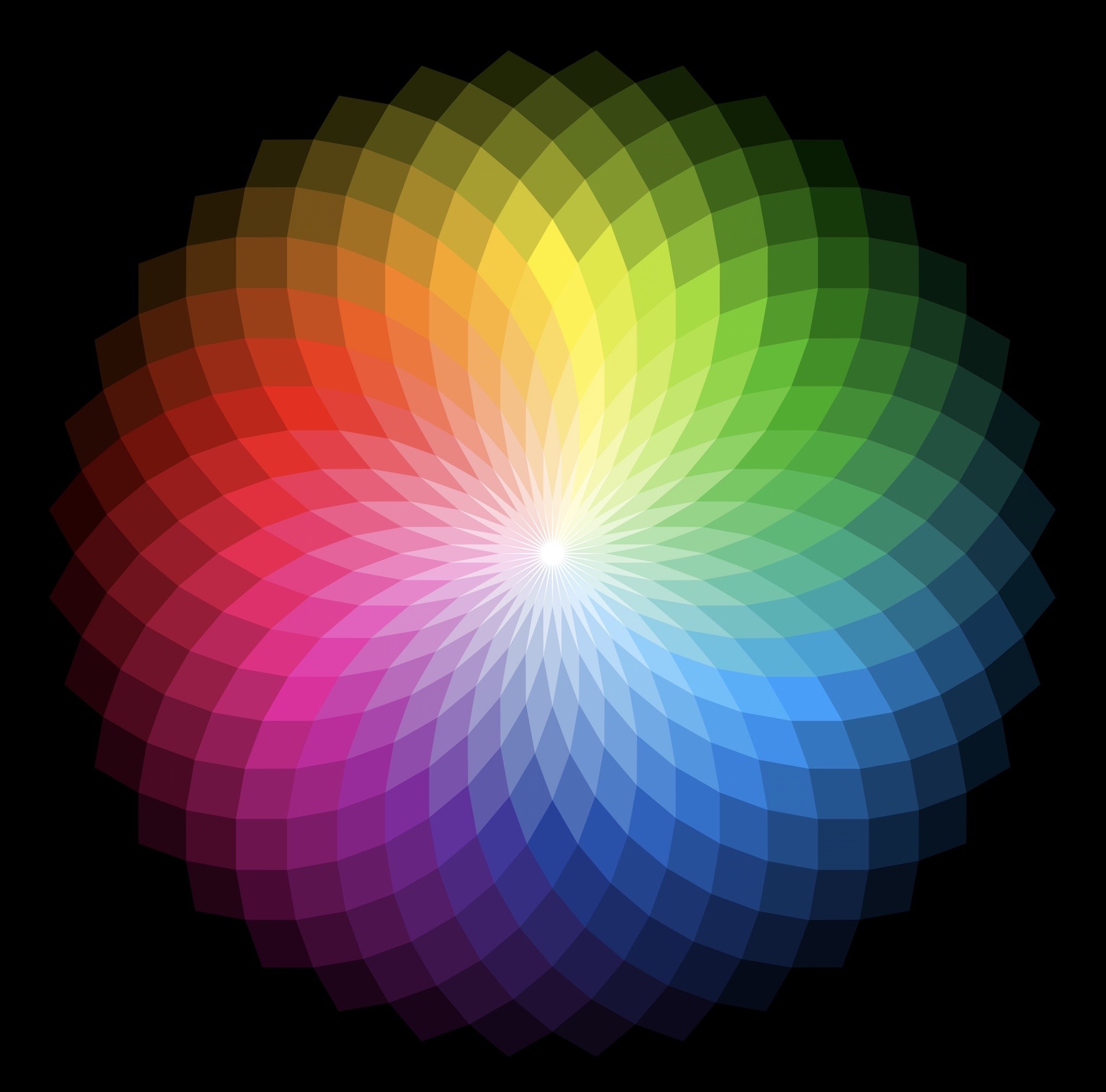
色相

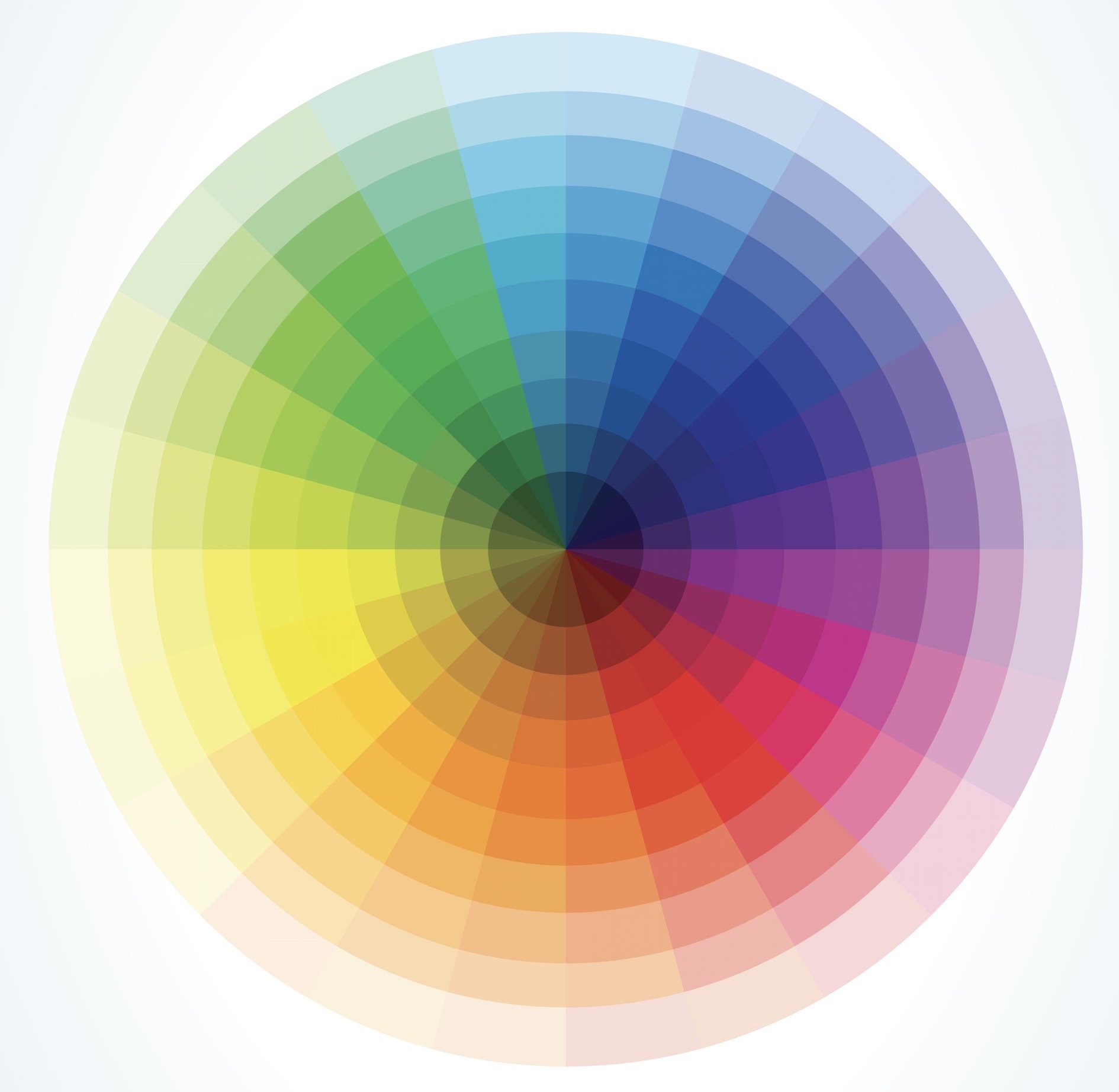
色相とは、赤・黄・緑・青・紫のように、色を特徴づける色味のことです。色味は光の波長の違いによって変化します。色相は、色相環という色相を環状に配置して、色を体系化して表示する方法で解説されることが多いです。色相環には基本の5色相(赤・黄・緑・青・紫)に中間色相(黄赤・黄緑・青緑・青紫・赤紫)を加えた10色相で表現されたマンセル色相環や、基本8色相(黄・橙・赤・紫・青・青緑・緑・黄緑)をさらに各色相で3つにわけ24色相にしたオストワルト色相環などがありますが、一般的に有名なのは「赤・赤橙・橙・黄橙・黄色・黄緑・緑・青緑・青・青紫・紫・赤紫」からなる12色相環です。なお、白・グレー・黒といった無彩色に色相はありません。
明度

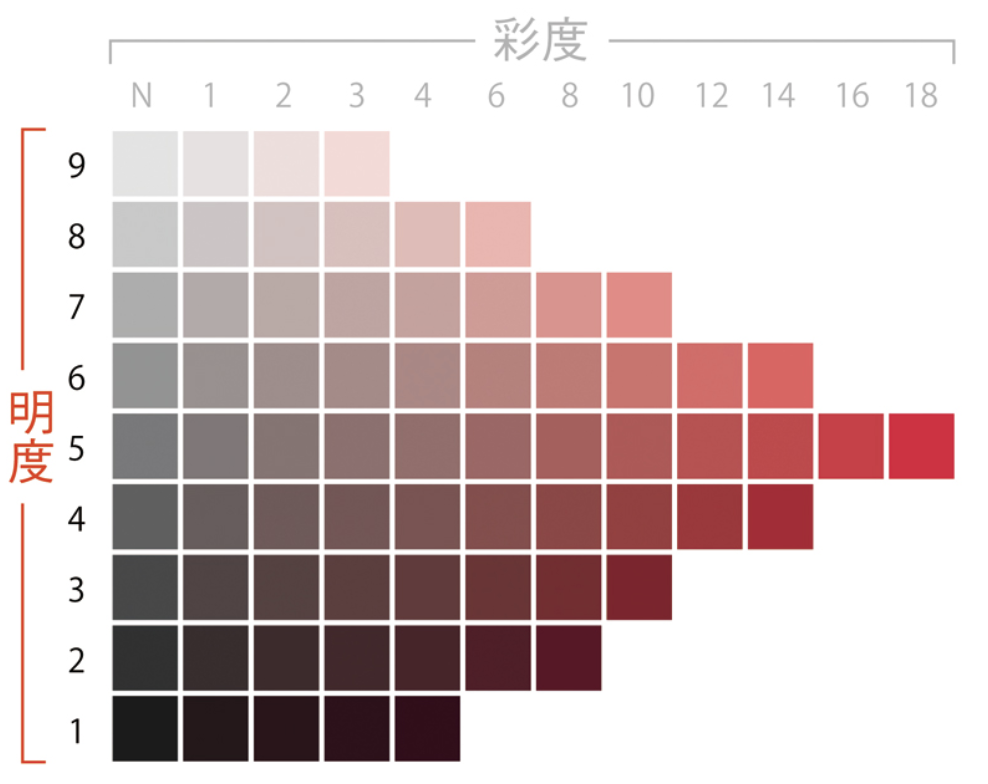
(武蔵野美術大学)
明度とは、色の明るさの度合いのことです。明度は光の反射率に関係しています。白・グレー・黒などの無彩色が持っている色の属性は明度のみです。明度は一つの色相の中での明るさの度合いで比較することが多いですが、光の反射率と関係しているので各色相にも明度の差があります。例えば、黄は明度が高く青は明度が低くなります。家庭用の照明にある電球色と昼光色といった違いを思い浮かべるとイメージしやすいかと思います。
彩度
彩度とは、色の強さやあざやかさの度合いのことです。色が明瞭な色が彩度が高く、くすんだ色は彩度が低くなります。白・グレー・黒は無彩色と呼ばれ、彩度がありません。少しでも彩度をもった色は有彩色に分類されます。もっとも彩度の高い色は純色と呼ばれます。
色調(トーン)
色調(トーン)とは、一般的に色の三属性のうち明度と彩度の関係による色の調子の違いのことを指しています。ファッションやインテリアなどのコーディネートでよく使われる明度が高く彩度が低い「パステルカラー」、彩度が高く純色に近い「ビビットカラー」、明度と彩度が低い「くすみカラー」といった色調の系統を思い浮かべるとわかりやすいと思います。
グラデーションを作る配色技法
グラデーション作るのに最も基本となるのが、2色の色を徐々に混ぜていく配色です。3色以上の色を使って作成するグラデーションもありますが、配色技法をわかりやすく理解するために、ここでは2色による配色をメインに解説をすすめます。
1.色相差のグラデーション

明度と彩度は同じで、色相だけが変化していくグラデーションです。2つの色が色相環で距離が近いほど調和のある配色になり、距離が遠いほど対比のある配色になります。色相環で隣同士の2色を使ってグラデーションを作成する配色や、色相環で1つ飛ばした2色を配色する方法など色相の距離が近い2色を用いると、非常に調和のとれた美しいグラデーションを作成することができます。また、花や果物の色づきをイメージさせるような色味を表現するときにも、色相差のグラデーションを用いるとうまく表現できます。
2.明度差のグラデーション

暗い色から明るい色、明るい色から暗い色へと明暗が変化するグラデーション配色です。明度が高い色は軽量感があり、明度が低い色には重量感があります。明度が明るい方向へ抜け感があるので、効果的に用いると奥行きや立体感を表現することができます。ただし、明度差のグラデーションは、背景や写真のフィルター加工などには向いていますが、ボタン、メニュー、テキストといったユーザーインターフェースに関係するWebデザインの要素に使うのは難しい配色なので注意しましょう。
3.彩度差のグラデーション

純色に近い色(あざやかな色)から、徐々にグレーを混ぜていくことで濁色へと変化させるグラデーションです。上記の事例でもわかるように、鮮やかなビビットカラーだけを使うと派手な印象になりますが、彩度が低い色へと変化させていくことで落ち着いた雰囲気になります。また明度差のグラデーションと同様に、奥行きや立体感を表現することができます。
4.トーン差のグラデーション

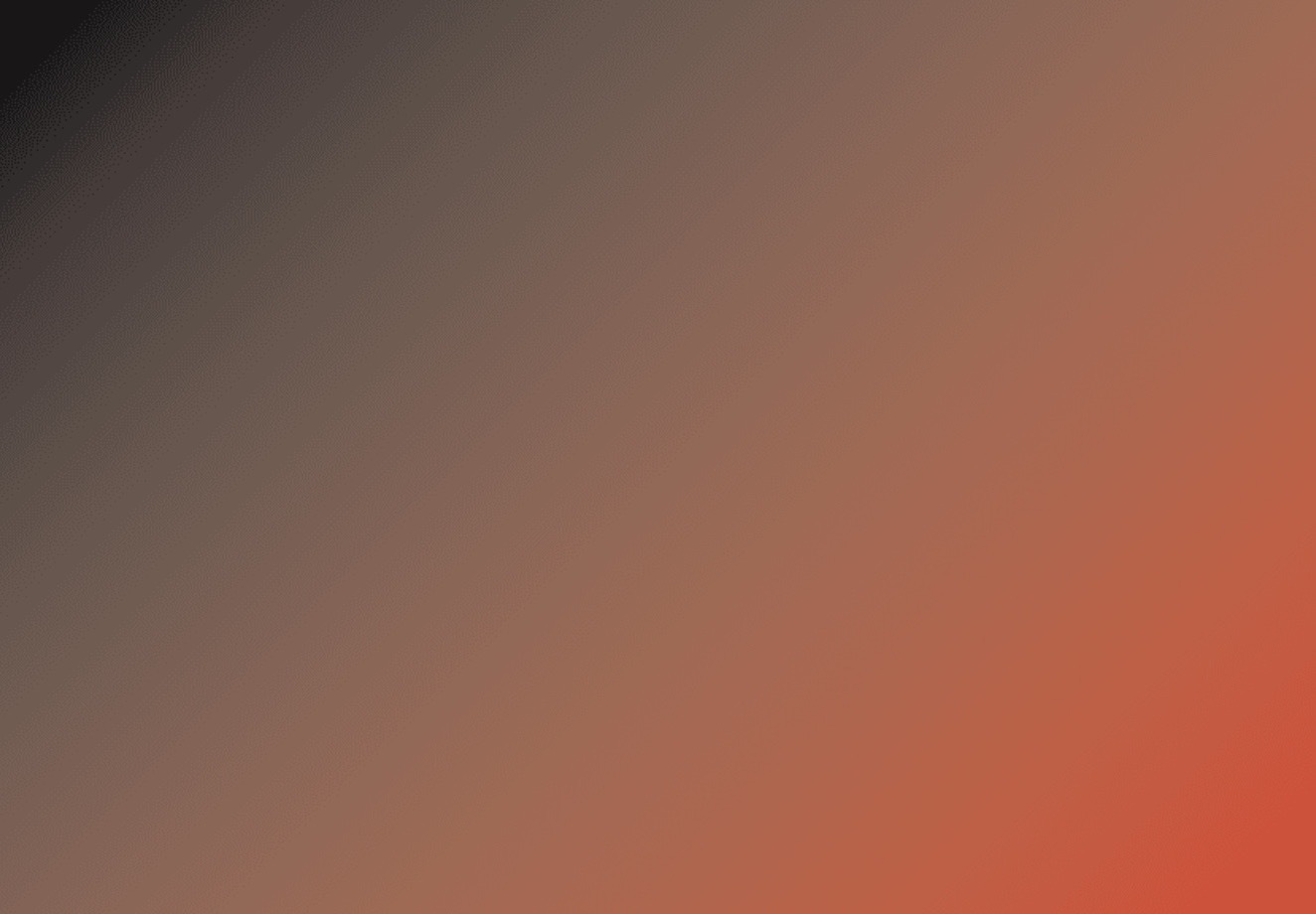
明度と彩度の両方が段階的に変化していくグラデーションです。上の事例は、ビビットなカラーからくすんだカラーへと変化するグラデーションです。上記の事例のような変化だけでなく、例えば暖色系の「赤・橙・黄」といった色調から、寒色系の「青・青紫・紫」といった色調へ変化させることで、奥行きや遠近感を表現することもできます。
ノンデザイナーや初心者は避けたほうが良いグラデーションの配色
補色の組み合わせ

上記は補色である赤と青緑を使ったグラデーションです。補色のグラデーションはNGとする解説記事も散見されますが、絶対に使ってはいけない配色という訳ではありません。しかし、補色のグラデーションはコントラストが強くなるため非常に目立つ配色です。背景に用いれば、メインのコンテンツよりもグラデーションの方が目立ってしまいます。また、クリック・タップ領域もわかり難くなるため、ボタンやアイコンといった要素に用いるのも不向きです。テキストに用いれば非常に読み難く感じるでしょう。グラデーションは開始点や終了点の色よりも、色が混ざった中間色の印象が強くなりやすいので、補色のグラデーションは暗くて重い印象を与えてしまうのです。イラストや写真のフィルター加工で効果的に用いることもできますが、ノンデザイナーや初心者には扱いが難しい配色なので、明確な理由や意図がない場合は避けましょう。
多すぎる色の組み合わせ

上記の事例のように、色が多すぎるグラデーションは、全体的なバランスが崩れ統一感がなくなり易い配色なので避けましょう。ただし、色数の多い組み合わせが絶対にご法度という訳ではありません。例えば、LGBTを支援するような団体からWebサイト作成を依頼された場合など、明確な理由や意図がある場合はレインボーカラーのグラデーションを用いることもあり得ます。レインボーカラーのように色相環の配置に沿ったグラデーション用いた成功事例もありますが難易度は非常に高い配色です。
グラデーションを使って写真にフィルターをかける

グラデーションの配色を応用して、写真素材のクオリティを高めることもできます。上の写真は、スマートフォンで単に工場の写真を撮影したものですが、グラデーションを使ったフィルターをかけることで、通常とは異なる雰囲気を伝えることができます。
グラデーションを作成可能な主なツール
ここではグラデーションの作成に用いられる主なツールについて紹介します。
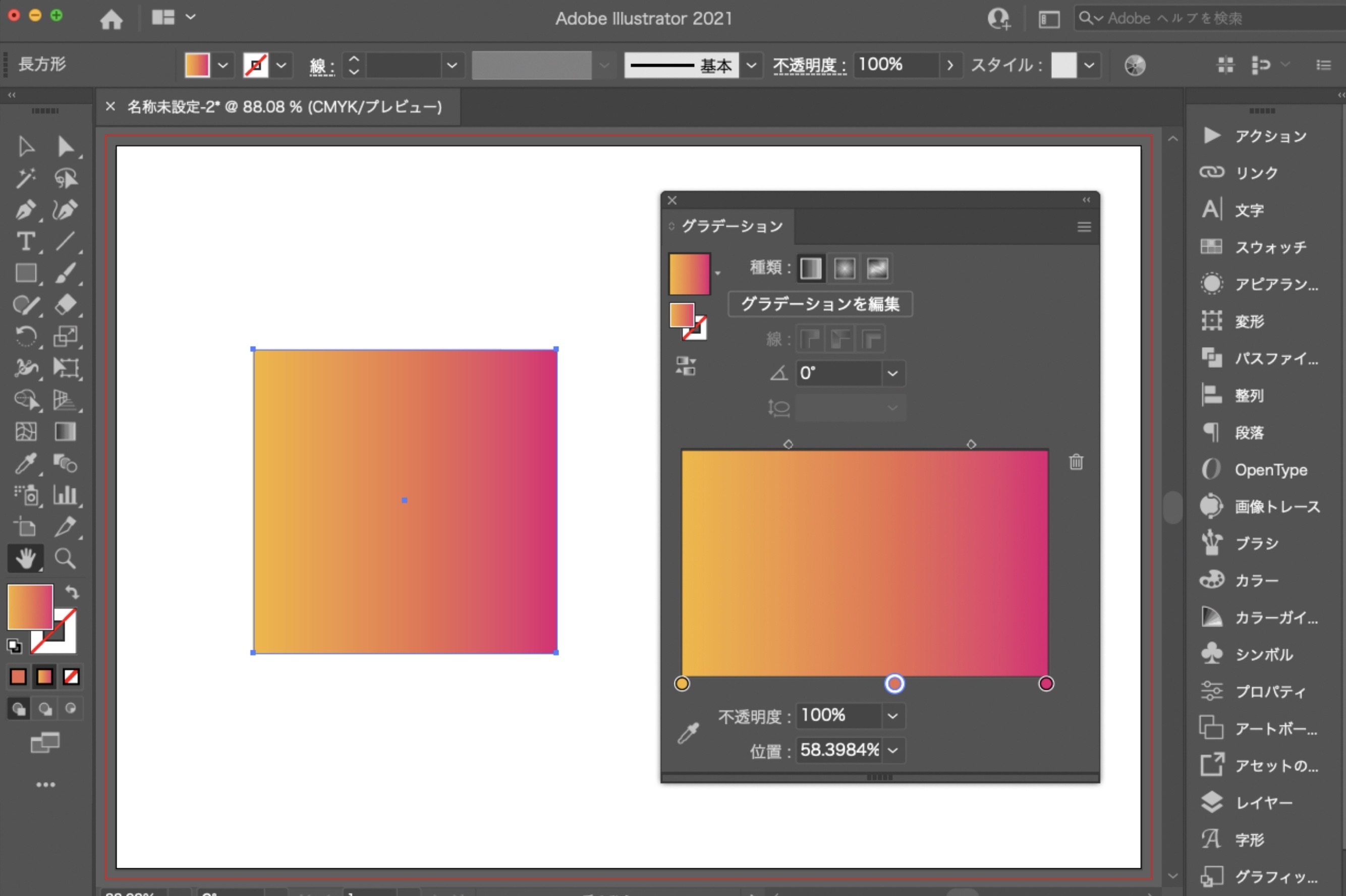
Illustrator(イラストレーター)

グラフィック系ソフトの代表格であるIllustratorでグラデーションを作成することが可能です。グラデーションを作成する方法はいくつかありますが、最も基本的な作成方法は、画面上部にあるメニューバーから「ウィンドウ」をクリックし、表示されたメニュー項目の中から「グラデーション」を選択すると「グラデーションパネル」が開きますので、このパネルでグラデーションの作成を行います。Illustratorにはグラデーションスライダーという機能があり、スライダー上のカラー分岐点を移動させることで色の配分を調整することができます。また、オブジェクト上にもグラデーションスライダーが表示されるので、非常に便利です。フリーグラデーションという機能を使えば、ポイントモードとラインモードの2つのモードを用いることで、より直感的にグラデーションを作成することができます。
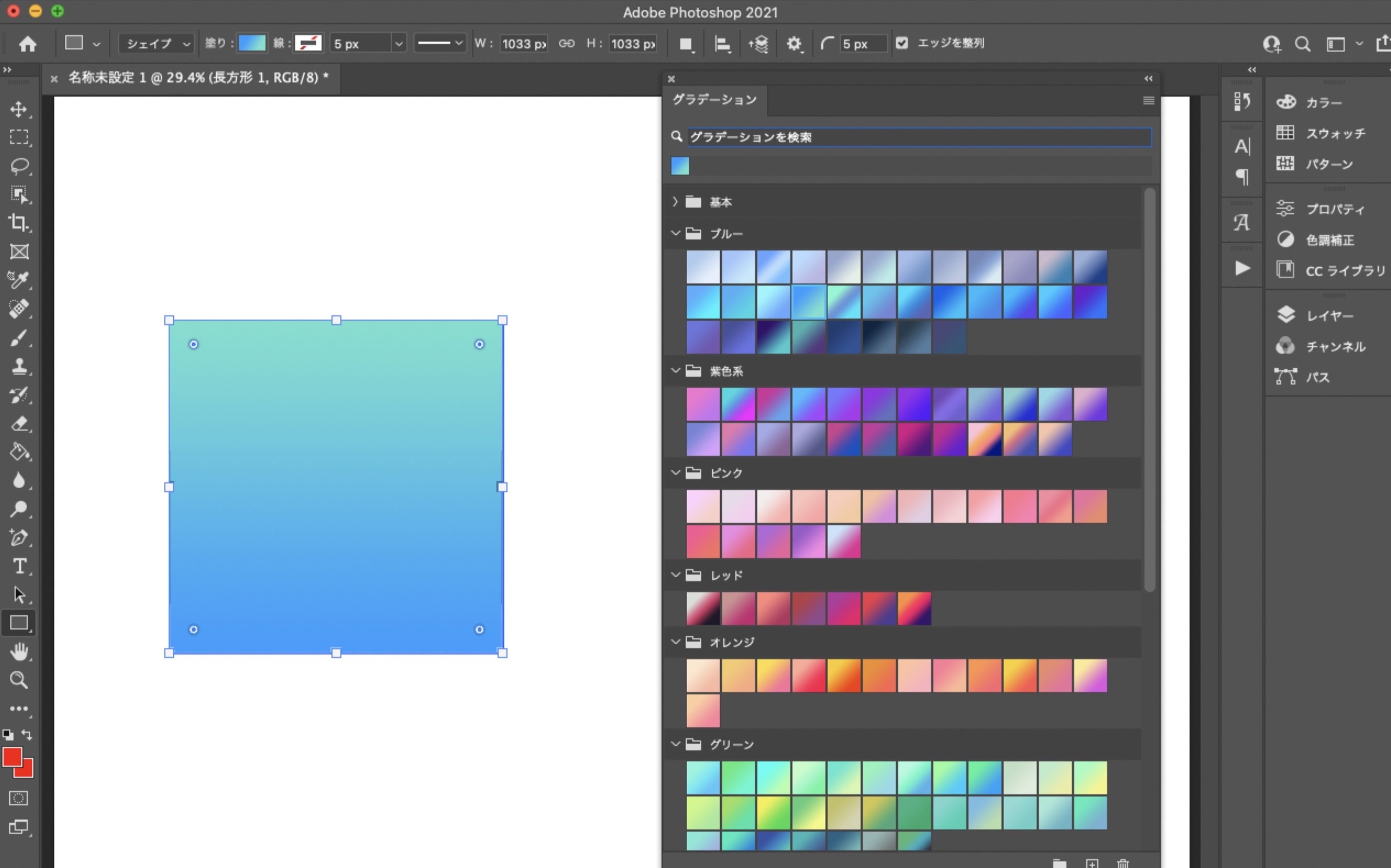
Photoshop(フォトショップ)

写真の編集・加工ツールの代表格であるPhotoshopでも、グラデーションを作成することができます。画面左側のツールバーからグラデーションツールを選択したり、画面上部メニューバーの「ウィンドウ」から「グラデーション」を選択し「グラデーションパネル」を開くことでグラデーションを作成できます。Illustratorのように、グラデーションを自作することもできますが、Photoshopではプリセットのグラデーションが数多く用意されています。写真にグラデーションのフィルター加工を行う場合などは、IllustratorよりもPhotoshopを用いたほうが簡単です。
業務やプライベートで、PSD形式のファイルを入手して、困ったことはありませんか?PSDは、通常Photoshopのみで開くことができるファイルです。Photoshopは画像や写真の編集に適したツールです。しかし、利用するためにはライセンスの[…]
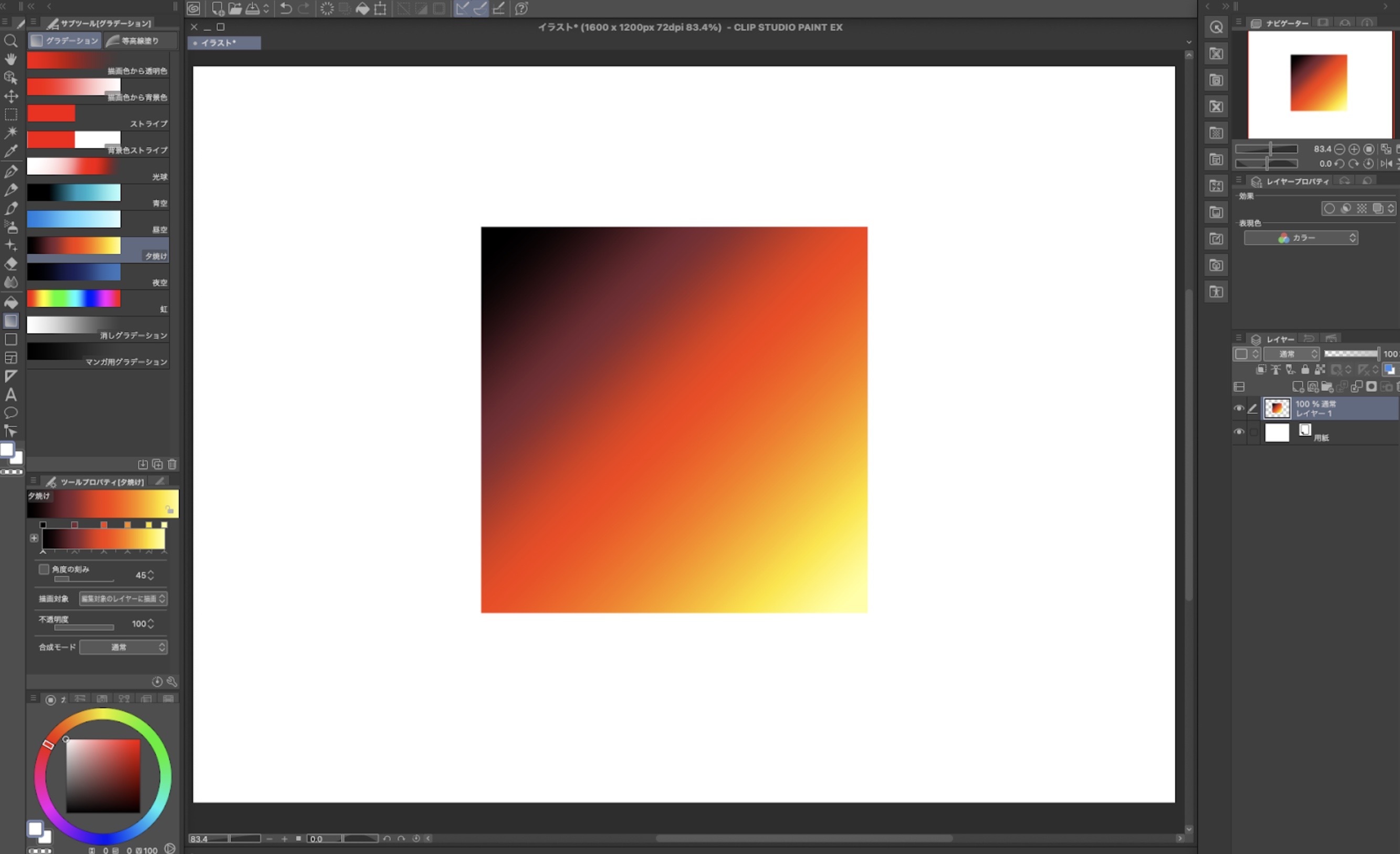
CLIP STUDIO PAINT(クリスタ)

マンガ制作ツールとして大変人気の高いCLIP STUDIO PAINTでもグラデーションを作成することができます。操作画面左側にあるツールバーにあるグラデーションツールからグラデーションを作成できます。基本は漫画やイラストの背景で用いるためのグラデーション作成ツールなので、青空や夕焼けといったグラデーションのプリセットが用意されていますが、自作のグラデーションも作成可能です。パソコン版(Mac版・Windows版)は、買い切りソフトで価格も比較的リーズナブルですので、デザインツールとしてCLIP STUDIO PAINTを用いるクリエイターの方も多いです。
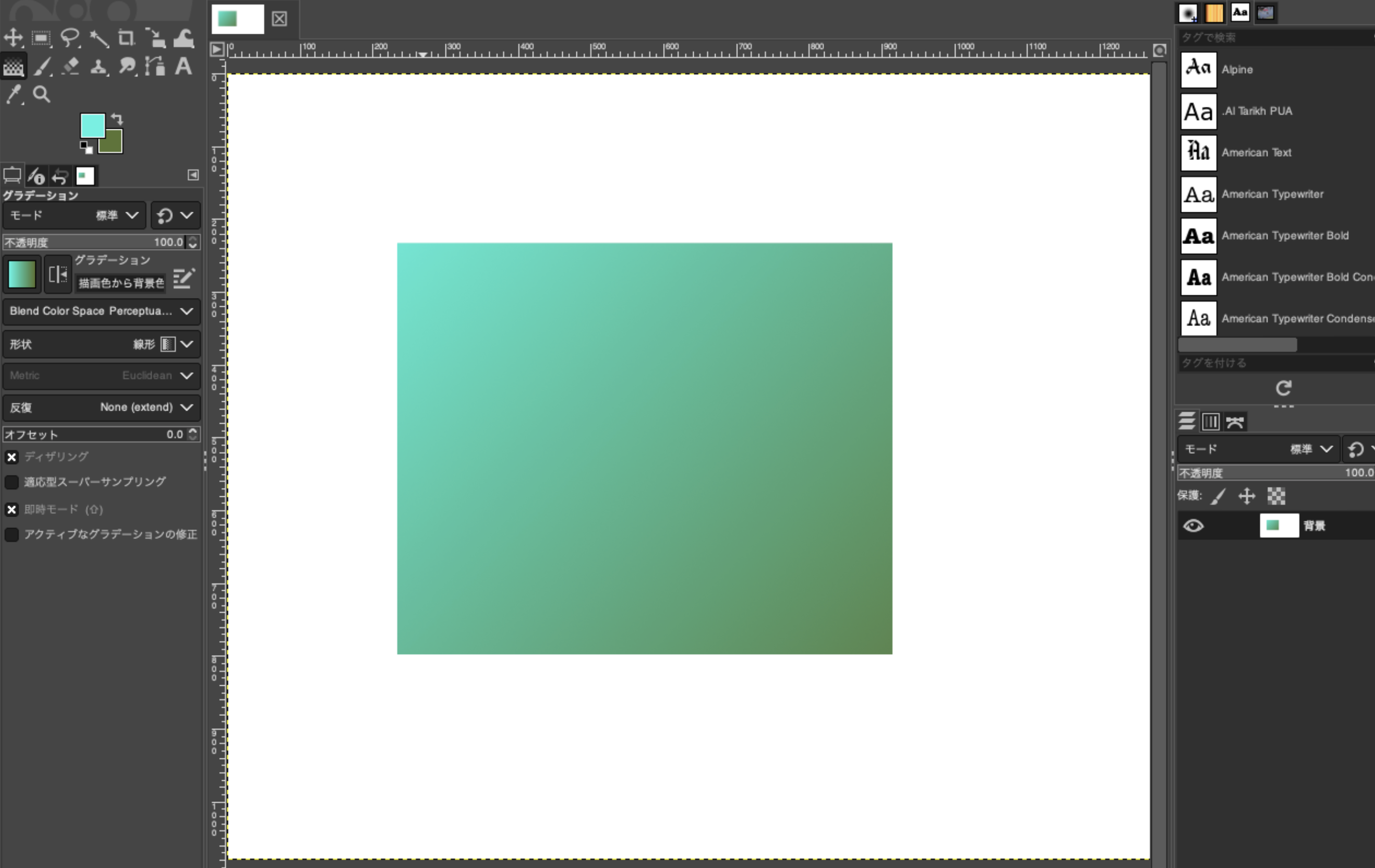
GIMP

無料で利用できる画像編集・加工ソフトの代表格です。非常に多機能で、有料ツールにも匹敵する便利なサービスです。画面上部のメニューバーから「ツール」をクリックし、表示されたメニュー項目の中から「描画ツール」の「グラデーション」を選択すると、グラデーションを作成するパネルが開きます。無料ツールで細かな設定が可能なグラデーションツールを利用できるので、ノンデザイナーや初心者にもおすすめのツールです。
近年はWebサイトのリッチコンテンツ化が重要な施策の1つとなってきています。そうした流れの中で、広報・販促・マーケティング・編集・営業といったノンデザイナーの職種でも、簡単な画像加工作業が必要となるシーンが増えてきました。こうした状況に対応[…]
グラデーションを作成する上での注意点
グラフィック系ソフトを用いて、グラデーションを作成する場合に注意しなければいけないのは、カラーモードの設定です。光の三原色であるRGBと色の三原色であるCMYKでは、色味が微妙に異なってきます。Webで用いるグラデーションを作成する場合は、パソコンやスマートフォンなどの端末モニタできれいに配色されるRGBモードで色を調整するか、HTMLカラーコードを用いてカラー設定を行いましょう。
CSSでグラデーションを作る方法
CSSには以下のようにコードのみでグラデーションを作成することも可能です。
線形グラデーションを表現するCSSの一例
放射グラデーションを表現するCSSの一例
こうしたCSSを用いることで、現在運用しているサイトにグラデーションの要素を組み込むこともできるので、覚えておきましょう。
グラデーションのデザイン事例を見られるおすすめのWebサイト3選
ここでは、グラデーションを用いたデザイン事例を見ることができるおすすめのWebサイトを紹介します。
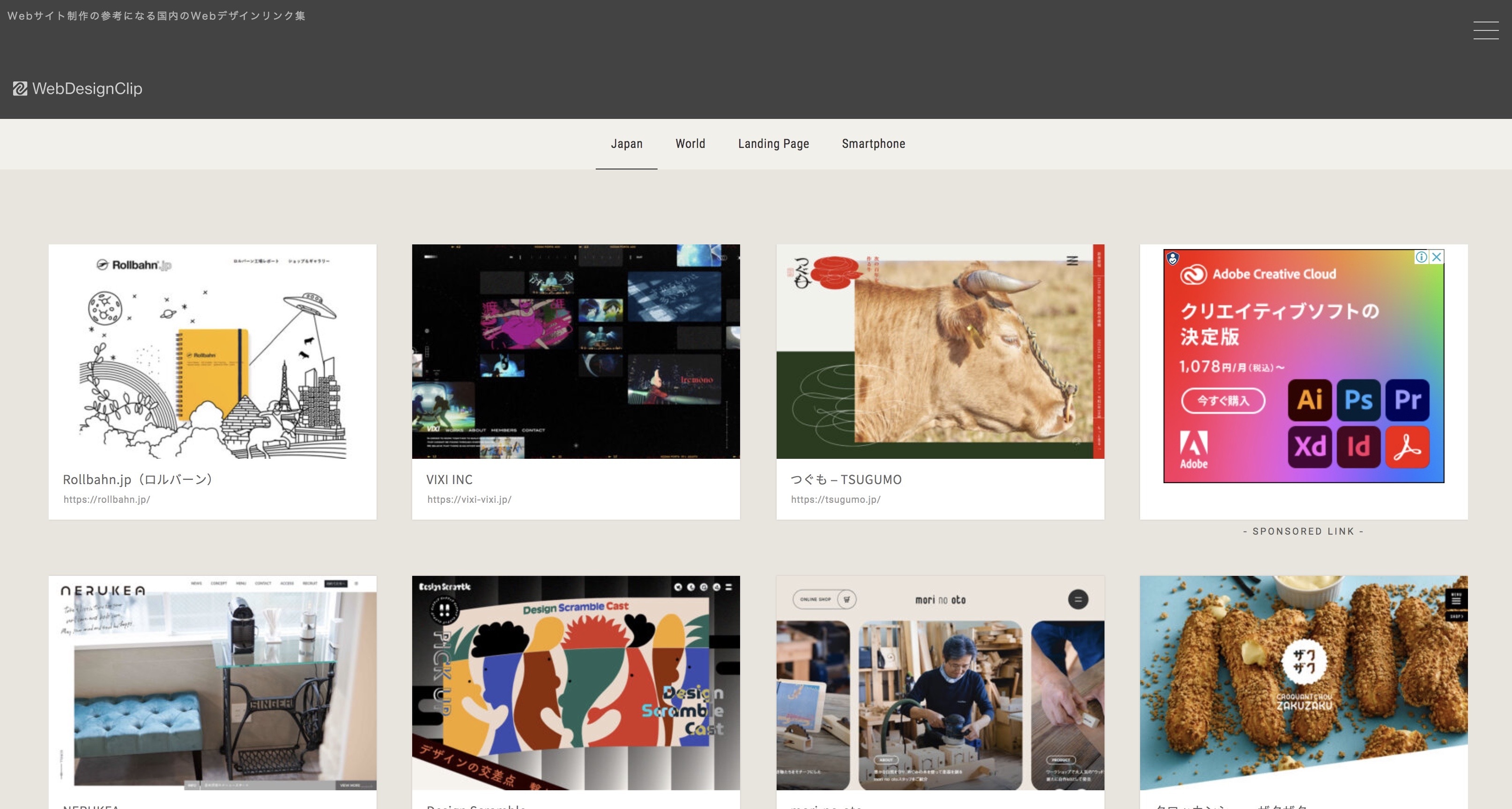
WebDesignClip

WebDesignClipは国内外のWebデザイン事例をまとめたデザインリンク集です。カラー検索が使いやすく、サイトのメインカラーとサブカラーの両方で事例を探すことができます。グラデーションカラーを使った事例も、1クリックで検索できます。そのほかにも、レイアウト別、「アパレル・ファッション」「スポーツ・スポーツ用品」といった業種別のカテゴリー検索が可能です。また、国内の事例だけでなく海外のサイト事例もまとめられているので、世界的なトレンドを知ることができます。さらに、ランディングページやスマートフォン端末のWebデザインもまとめられています。
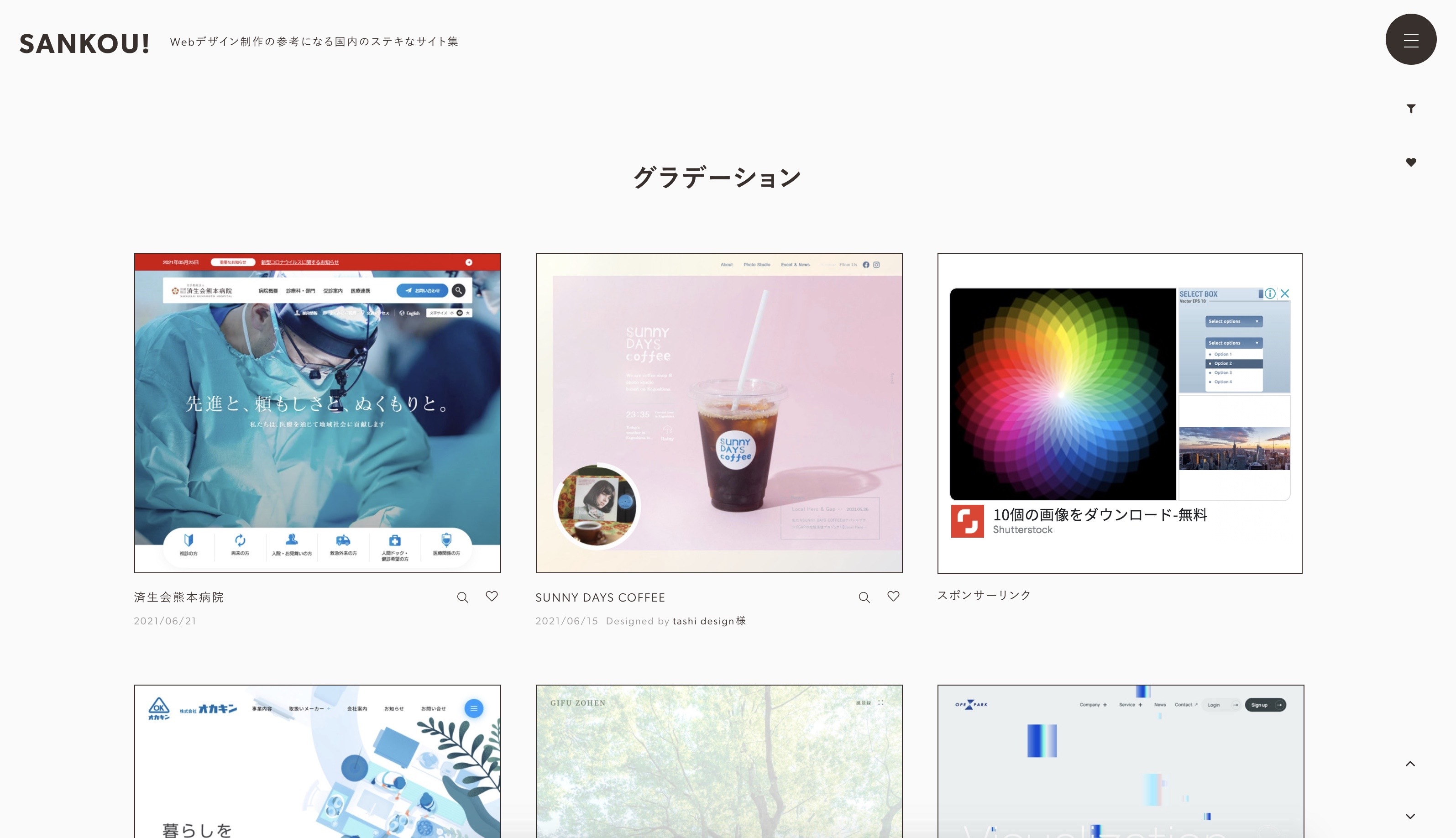
SANKOU!

SANKOU!はWebデザイン制作の参考になる国内のサイト事例をまとめたギャラリー・リンク集です。「白黒・モノトーンの配色」「高級感のある配色」というように配色別の検索に優れており、グラデーションを使ったサイト事例も数多く掲載されています。また、「ホテル・旅館」「ウェディング」といった業種別、「スタイリッシュ」「かわいい」といったテーマ別、「グリットレイアウト」「2カラム」といったレイアウト別、「ホバー」「ローディング」といったエフェクト別にサイトを検索することも可能なので大変便利です。

PinterestはWebサイト上にある画像をブックマークして一覧表示できるWebサービスです。バナー制作専用のサービスではありませんが、「グラデーション Webサイト」といったキーワードで検索をかけると、グラデーションを用いた様々なサイト事例を閲覧することができます。
まとめ:グラデーションは明確な意図や目的をもって使うことが大切
近年の Webデザインの変遷を見てもわかる通り、10年前後のスパンでトレンドが変化しています。グラデーションが人気になったのは2018年頃からですので、今後もしばらく継続してWebデザインに用いられていく配色技法でしょう。しかし、流行するデザインというのは、必ずいつかのタイミングで古臭くなったり時代遅れになるものです。また、トレンドを追うことは非常に大切ですが、同じようなデザインが増えれば、かえって没個性的なサイトになってしまう危険性も孕んでいます。大切なのは、 Webデザインの変遷の中で、なぜグラデーションの人気が復活したのかという経緯を理解しおくことと、グラデーションを採用するには明確な意図や目的をもって行うというポイントです。この2つをしっかりおさえておけば、トレンドが変わったとしても、グラデーションによる配色をうまくデザインの中に取り入れていくことができるでしょう。
あわせて読みたい
テレワークを行う機会も増えてきていますが、会社で使っていた画像編集のソフトウェアが自宅のパソコンでは使えないといった状況に困っている方も多いかもしれません。業務で必要だとしても、個々の端末環境に有料のソフトウェアを導入する費用まで補填してく[…]
この記事を見た方におすすめのサービス
Canva, Inc.
Canvaは、オンラインで使えるグラフィックデザインツールです。ブラウザがあればいつでもデザインが可能で、スマートフォンやタブレットなどのモバイル端末のアプリにも対応してます。SNSのカバー写真や投稿写真のデザイン、広告バナーのデザイン、ロゴ制作、ポスター作成など利用ケースに応じた様々なテンプレートが用意されています。
Shutterstock, Inc.
Shutterstock(シャッターストック)は3億5000万以上の画像素材を揃える最大規模のストックフォトサービス。写真、ベクター画像、イラストなど、高品質なロイヤリティフリー画像をダウンロード可能。