ホームページ制作などでよく耳にする「ヘッダー」「フッター」という単語があります。具体的に何を指すか正確に回答できますか?本記事では「ヘッダー」「フッター」について、その定義や実際の作り方について解説をします。
ヘッダーの意味と役割とは?
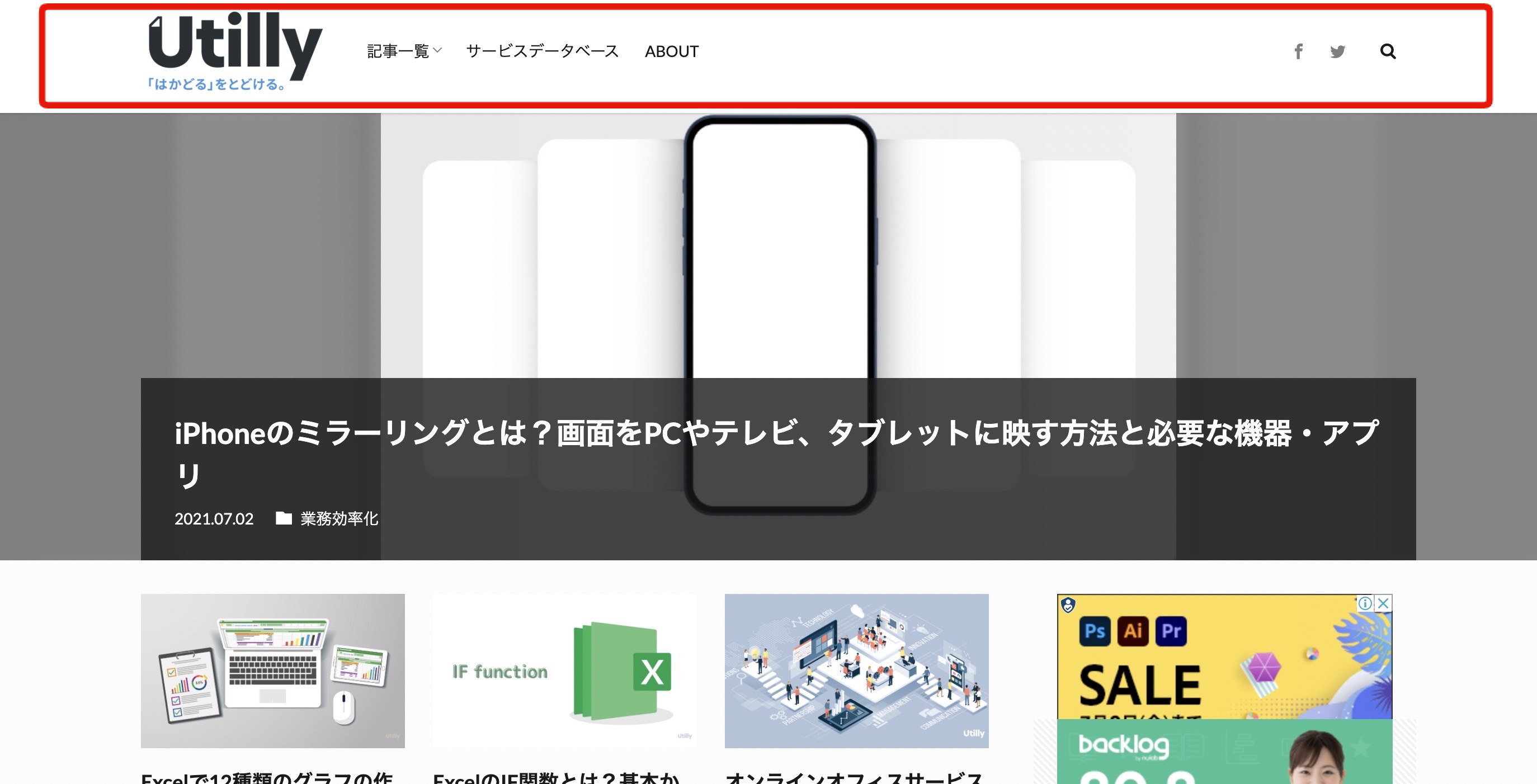
Webサイトにおけるヘッダーの意味
Webページにおいてヘッダーはサイトの最上部に位置するエリアを指します。英字Header(=頭)にすると役割がイメージしやすいかと思います。ヘッダーはサイトで最初に目にするエリアの1つであります。このため、ブランディング観点でも非常に重要なエリアといえるでしょう。加えて、ヘッダーにはサイトロゴやサイト説明を表示する場合が多く、現在見ているサイトが何か一目でわかることが重要です。また、Webページ最上部は主にサイトの各ページや問い合わせなどのナビゲーションを置くことも多いので「ヘッダーナビゲーション」や「グローバルナビゲーション」と呼ばれたりもします。また、一般的にヘッダーはサイト全ページにまたがっており、共通パーツであることが多いです。

SNSにおけるヘッダーの意味
TwitterやFacebook、YouTubeなどのSNSにおいて「ヘッダー」と表現する場合はプロフィール上部を指す場合もあります。人によっては「カバー画像」と表現するエリアです。明確な決まりはありませんので、いずれにしても上部のエリアであることを念頭に置いておけば問題ないでしょう。

Webサービス以外におけるヘッダーの意味
Webサービス以外においてもヘッダーと表現するケースがあります。例えば、パワーポイントやワードなどのドキュメントを作成する場合もページ上部をヘッダーと表現します。このようなドキュメントにおけるヘッダーエリアには、ドキュメントテーマ、会社名、ロゴ、Confidentialなどの共通素材を置くケースが一般的です。
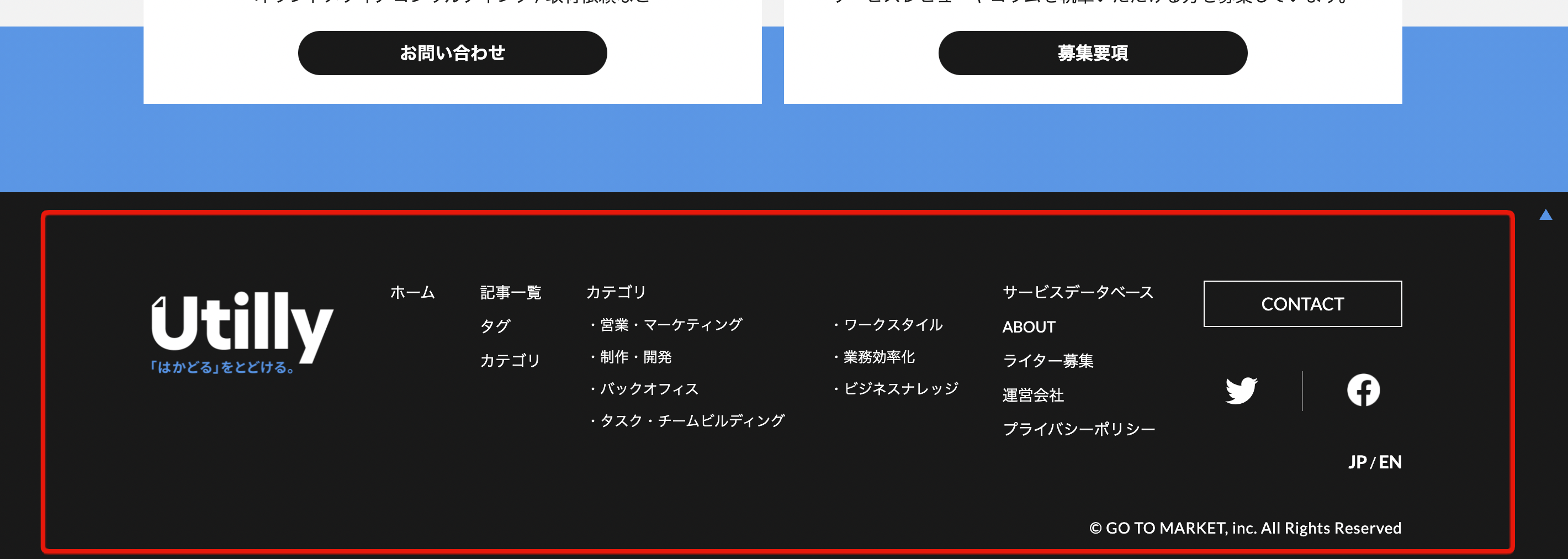
フッターの意味と役割とは?
フッターはページ最下部のエリアを指します。Headerに対して、Footer(=脚)をイメージすると役割が理解しやすいかと思います。一般的にフッターもサイト内リンクナビゲーションの役割をもっていますが、ヘッダーに比べるとより補助的な役割であることが多いと言えるでしょう。ヘッダーが重要度の高いリンクに絞ることに対し、フッターはサイトマップ的にサイト全体を網羅するリンクを貼る傾向があります。

ヘッダーやフッターで使う画像の作り方
ヘッダーやフッターではサービスや会社のロゴ、キャッチーな画像素材などを用いるケースが多いかと思います。基本的な作成ステップは以下です。
STEP1.サイズを確認する
ヘッダー、フッターともにまずはサイズを確認します。一般的にヘッダーはスクロールに合わせて追従するパターンが多いため、縦が長いとサイト全体の体験を阻害する懸念があります。ヘッダーは目立たせたいパーツであることは確かですが、サイト全体の体験を考慮して適当なサイズにする必要があります。フッターはヘッダーほどの制限はありませんが、リンク数はヘッダーよりも多くなるため階層構造をつけたりなど見やすくする工夫が必要となります。
STEP2.素材を用意する
STEP1でヘッダー(フッター)のサイズが確定したら素材を用意します。
STEP3.必要なサイズに素材を揃える
用意した素材を必要なサイズに編集します。以下には画像編集を簡単に行えるサービスをご紹介します。
テレワークを行う機会も増えてきていますが、会社で使っていた画像編集のソフトウェアが自宅のパソコンでは使えないといった状況に困っている方も多いかもしれません。業務で必要だとしても、個々の端末環境に有料のソフトウェアを導入する費用まで補填してく[…]
ヘッダーやフッターを無料で作れるツール5選
ヘッダーやフッターの作成を無料で手軽にできるデザイン編集ツールを紹介します。
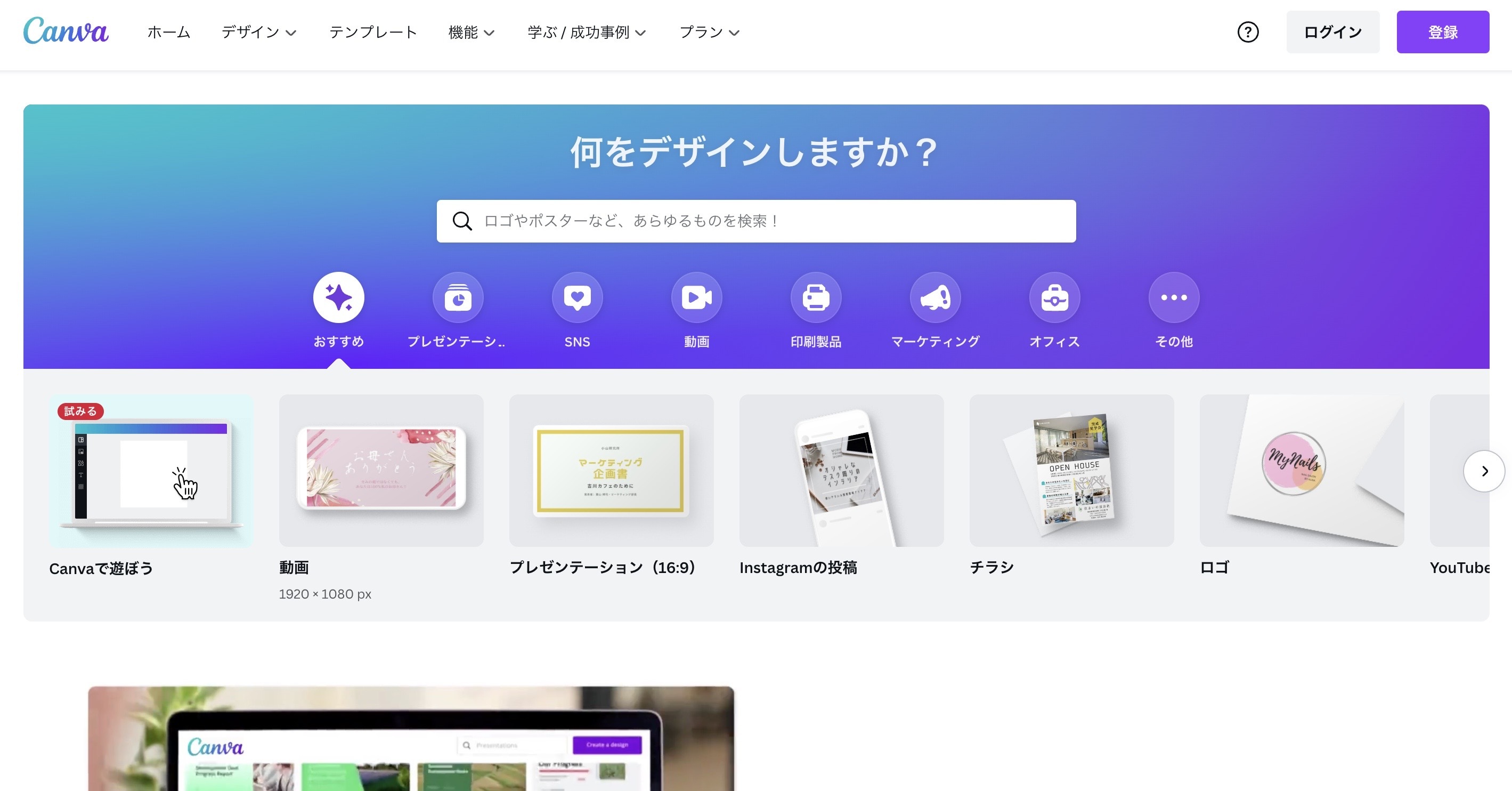
スマホにもPCにも対応「Canva」

Canvaはクラウド型のデザイン編集サービスです。豊富なテンプレートから素材を選択できるため、ゼロから素材を探す手間が省けます。また、YouTube用、Facebook用、プレゼンテーション用などメディアや場面に応じたサイズ指定もセットでできるためスピーディに制作に移れる点が魅力です。

Canva, Inc.
Canvaは、オンラインで使えるグラフィックデザインツールです。ブラウザがあればいつでもデザインが可能で、スマートフォンやタブレットなどのモバイル端末のアプリにも対応してます。SNSのカバー写真や投稿写真のデザイン、広告バナーのデザイン、ロゴ制作、ポスター作成など利用ケースに応じた様々なテンプレートが用意されています。
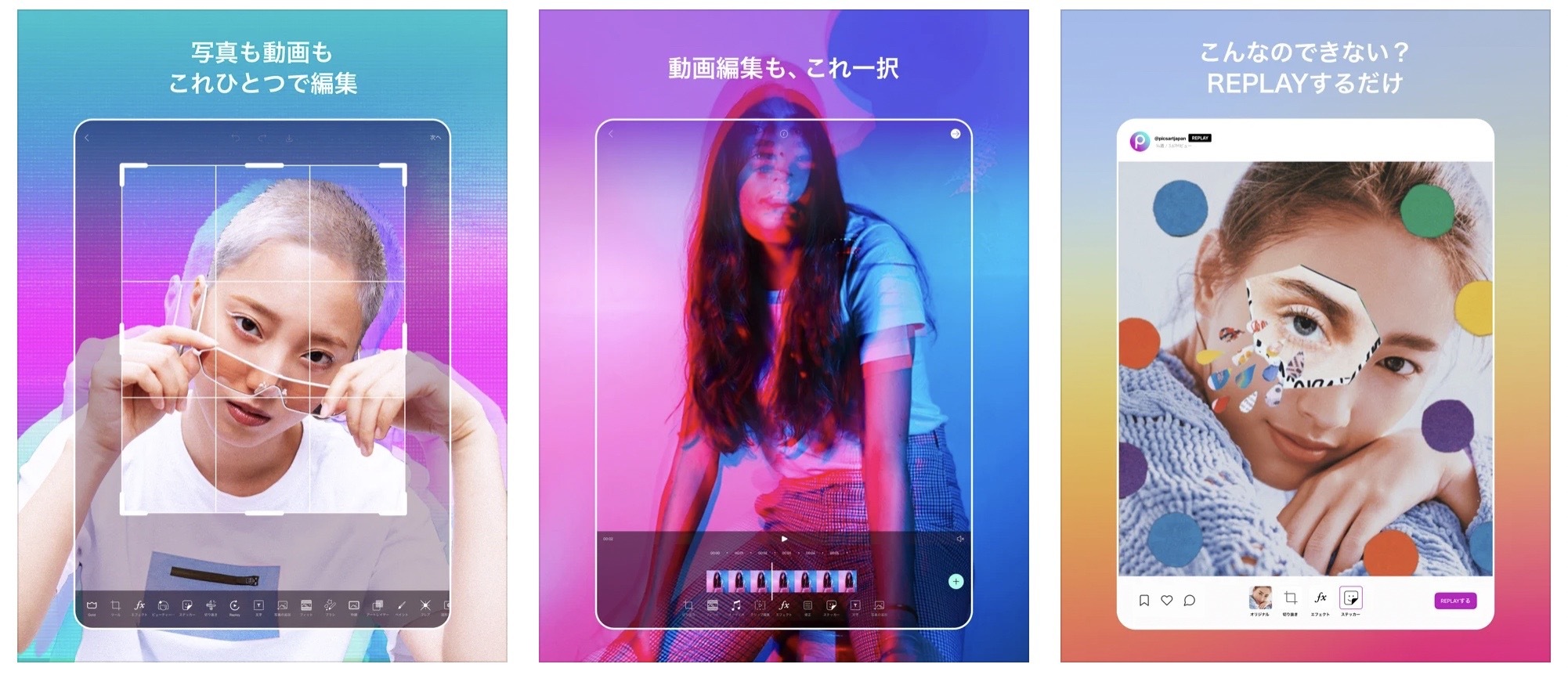
スマホで簡単に作れる「PicsArt」

PicsArtはサイズ変更はもちろん、フィルタなどのエフェクトも簡単にできる画像編集アプリです。テキストに使える200種類以上ものデザイナーフォントやAIによるオートフィルタリングなどかゆいところに手が届く機能が満載です。

画像加工の幅が広い「PhotoScapeX」

PhotoscapeXは画像をプロ仕様に加工したい方向けの画像編集アプリケーションです。ダウンロード型です。グラフィックエディタ、エフェクトエディタ、gifクリエイター、プリントマネージャー、など多機能なツールです。
写真編集に最適「PIXLR」

PIXLRはオンラインで利用可能な画像編集ソフトです。PowerPoint、レジュメ、チラシ、名刺、ニュースレターなど様々なテンプレートがあります。ヘッダー・フッターイメージを沸かせやすい参考素材が沢山あります。インスタントAI機能背景除去やインスタントフィルタリング機能などワンクリックで高度な編集機能がつかえます。
Photoshop並みの機能「Fotor」

Fotorはオンラインで利用可能な画像加工ツールです。写真や画像素材をアップロードするだけで簡単に編集が可能となります。多彩なデザインテンプレート、AI補正、背景切り抜き機能、フィルタリング機能など画像編集においてマストな機能が搭載されています。手軽にプロ仕様の編集が可能になります。
Twitterのヘッダーを作成するときのポイント
続いてはTwitterのヘッダー作成についてのポイントを簡単に解説します。前述で紹介した無料デザインツールCanvaをベースに作成するケースでご紹介します。
Twitterのヘッダーのサイズ
まずTwitterのヘッダーサイズは以下です。

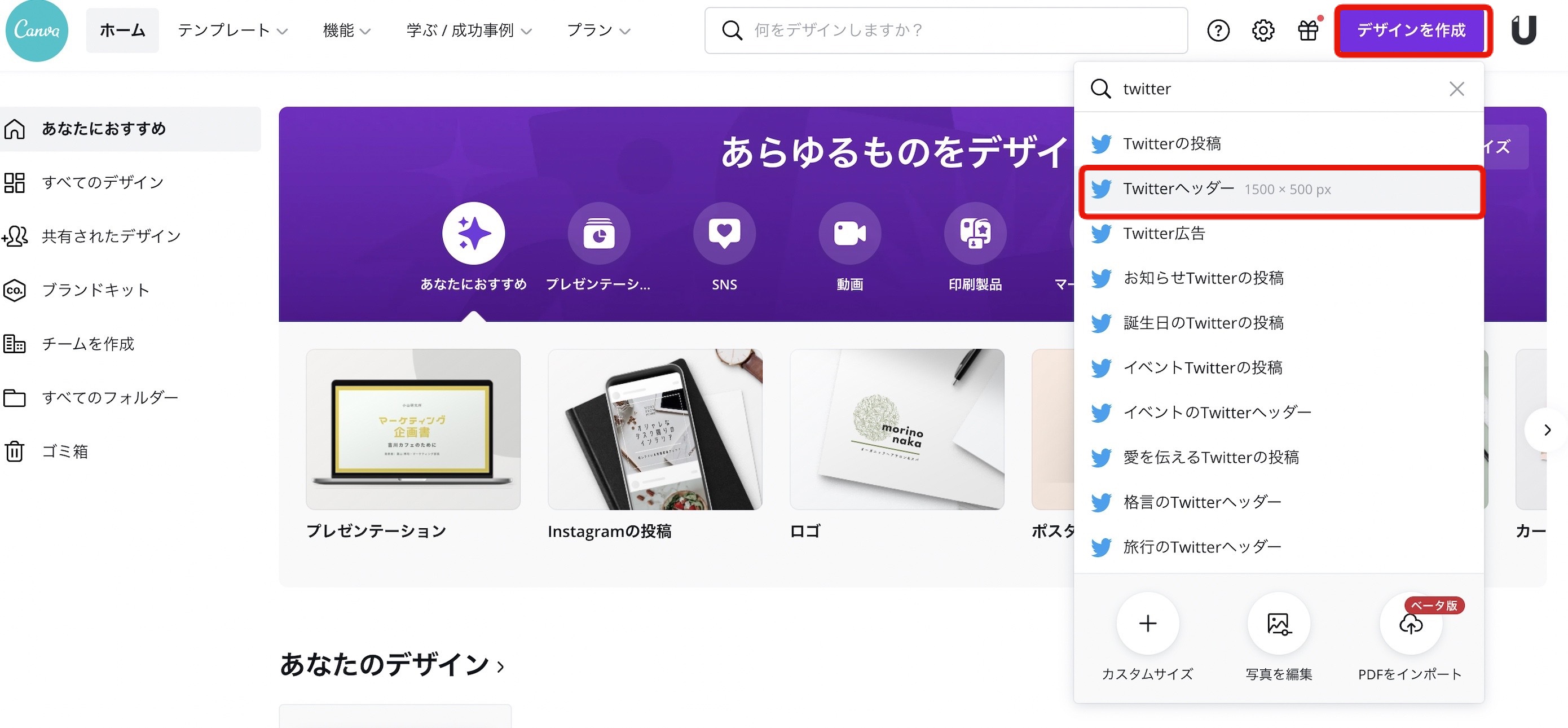
例えば、前述で紹介したCanvaではTwitterヘッダー用のテンプレートがあります。右上の「デザイン作成」からサイズテンプレートでTwitterで検索すると「Twitter ヘッダー」が表示されます。

アイコンに隠れる部分がある
Twitterのヘッダー画像で注意をしなければいけないのはアイコン画像との被り部分です。以下は実際のTwitterプロフィール画面のキャプチャですが、左下のエリアがアイコンによって隠れてしまいます。このためヘッダー画像のデザインとしては左下に要素を入れないなどの工夫が必要になります。

YouTubeのヘッダーを作成するときのポイント
続いてはYouTubeのヘッダーを作成する際のポイントを紹介します。
YouTubeのヘッダーのサイズ
まずYouTubeのヘッダーサイズおよび容量は以下です。
様々なデバイスで最適化されるために上記が推奨とされています。

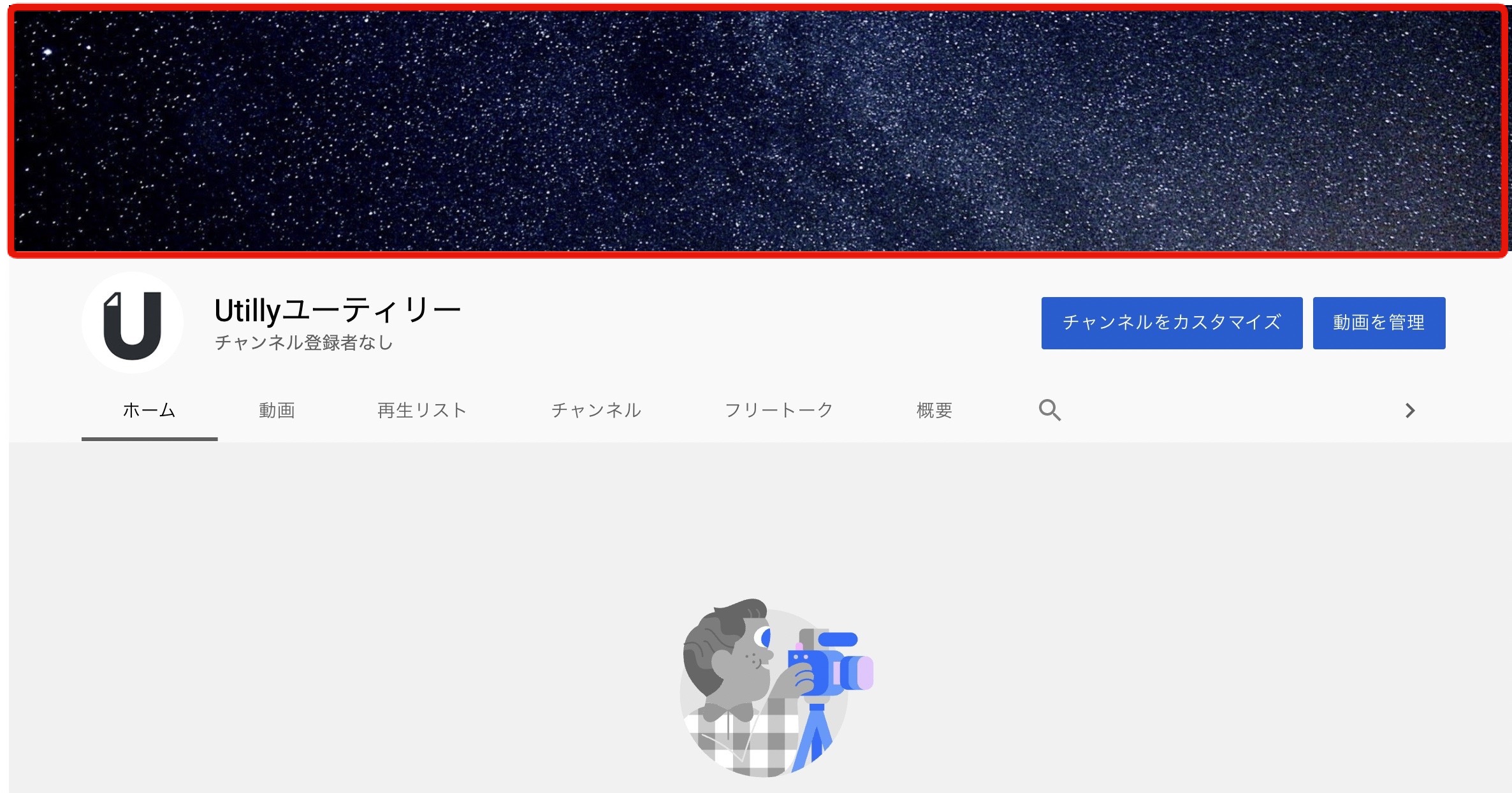
大切な要素は中心に配置する
YouTubeのヘッダー画像のポイントは「大切な要素は中心に配置する」ことです。前述の通りYouTubeは様々なデバイスに合わせることが重要となります。デバイス最適化観点で最も影響を受けにくいのが中心になります。例えば、ヘッダー画像をアップロードする際は以下キャプチャのようにトリミングを求められます。ここからも分かる通り基本的には中心がもっともフォーカスされます。

メディアに合ったヘッダーとフッターを作り、ブランディングに役立てよう
本記事ではヘッダー・フッターにフォーカスして定義や一部メディアで実際の設定方法を解説しました。利用シーンやメディアに合わせたヘッダー・フッターを作ることでストレートにブランドを伝えることができます。情報整理観点でも重要なエリアですので改めてご自身が関係するサービスや組織のヘッダー・フッターを見直す機会を作ってみてもよいかもしれません。
この記事を見た方におすすめのサービス
Shutterstock, Inc.
Shutterstock(シャッターストック)は3億5000万以上の画像素材を揃える最大規模のストックフォトサービス。写真、ベクター画像、イラストなど、高品質なロイヤリティフリー画像をダウンロード可能。
Canva, Inc.
Canvaは、オンラインで使えるグラフィックデザインツールです。ブラウザがあればいつでもデザインが可能で、スマートフォンやタブレットなどのモバイル端末のアプリにも対応してます。SNSのカバー写真や投稿写真のデザイン、広告バナーのデザイン、ロゴ制作、ポスター作成など利用ケースに応じた様々なテンプレートが用意されています。