(Sponsored)
本記事では2021年9月に正式版がリリースされたKARTE Blocksの魅力について解説します。「リソースが足りなくてサイト更新が大変」「手間なく確実にサイト運用をしたい」など、サイト運用に課題を抱えている担当者のみなさまには必見の内容となっています。第二回の連載式となっており、初回である本記事ではKARTE Blocksのサイト更新機能にフォーカスした記事をお届けします。
課題だらけのサイト運用

サイト運用では、開発からCS、マーケティングまで横断的な領域で大量の業務が発生します。また、一般的にサイトは会社やブランドの顔となるため関係部署も多くなります。また、ECサイトの場合は売上にも直結する重要な役割になります。
サイト運用者の主な業務
- ブログやお知らせなどサイトの日々の更新業務
- キャンペーンなどの企画・実装・運用業務
- デザイン改善
- 大小バグの修正管理
- 外注先への依頼書作成・納品対応などのプロジェクト管理
- 社内関係各所への調整
- 登録率改善に向けたマーケティング取り組み
- サイトの計測環境の整理や分析 etc.
上記のように大量の業務を少人数で運用している会社も多く、タスク量が多い割に時間や人員も限られていることがサイト運用の課題と言えます。加えて、マーケティング知識、コーディング知識、デザイン知識も一般的に必要になるため業務の専門性も求められます。本来は売上に直結する改善施策にリソースを割きたいものの、日々の運用で手一杯という方も多いのではないでしょうか。
限られたリソースの中でいかに効率的・効果的に運用業務を行うかがサイト運用のポイントとなります。
KARTE Blocksでサイト運用を効率化

KARTE Blocksは株式会社プレイドが提供するノーコードのサイト管理システムです。コーディングの専門知識が無くてもクイックにサイトの更新・評価・改善ができるサービスとなります。前述のサイト運用における課題解決におおいに役立つシステムと言えるでしょう。
KARTE Blocksの最大の特徴は、今あるサイトをタグ1行で「ブロック」に分解し、ブロック単位で更新管理ができる点です。また、サイト更新のみならず、効果計測、ABテストやパーソナライズされた配信などサイト改善文脈で重宝する機能も付いており、オールインワンで使える点が魅力的です。KARTE Blocksが実現するこのような新しいサイト運営の仕組みは、BMS(Block Management System)と呼ばれています。
ポイント
- ノーコードでサイト更新ができる
- ABテストが容易にできる
- 訪問者向けにパーソナライズされた表示も可能
- 無料プランもあり!
KARTE Blocks でテキストやバナーの更新もあっという間

KARTE Blocksを使うことで関係者の調整から実装まで多くの時間を要してきたサイト更新タスクを劇的に効率化できます。例えば「商品説明のコピーライティングを変えたい」などの高頻度の業務ですらわずか数分で本番環境の更新ができます。操作も直感的であるため、あまり悩むことはありません。
2021年9月に正式版リリース!機能アップデートに加えて無料プランも登場
もともとβ提供をしていたKARTE Blocksですが、2021年9月に正式版をリリースしました。ブロック編集エディタの機能拡充やブロックごとの自動計測機能などパワーアップしています。また、無料プランが新たに登場したことで導入に向けた予算的なハードルも一気に下がりました。
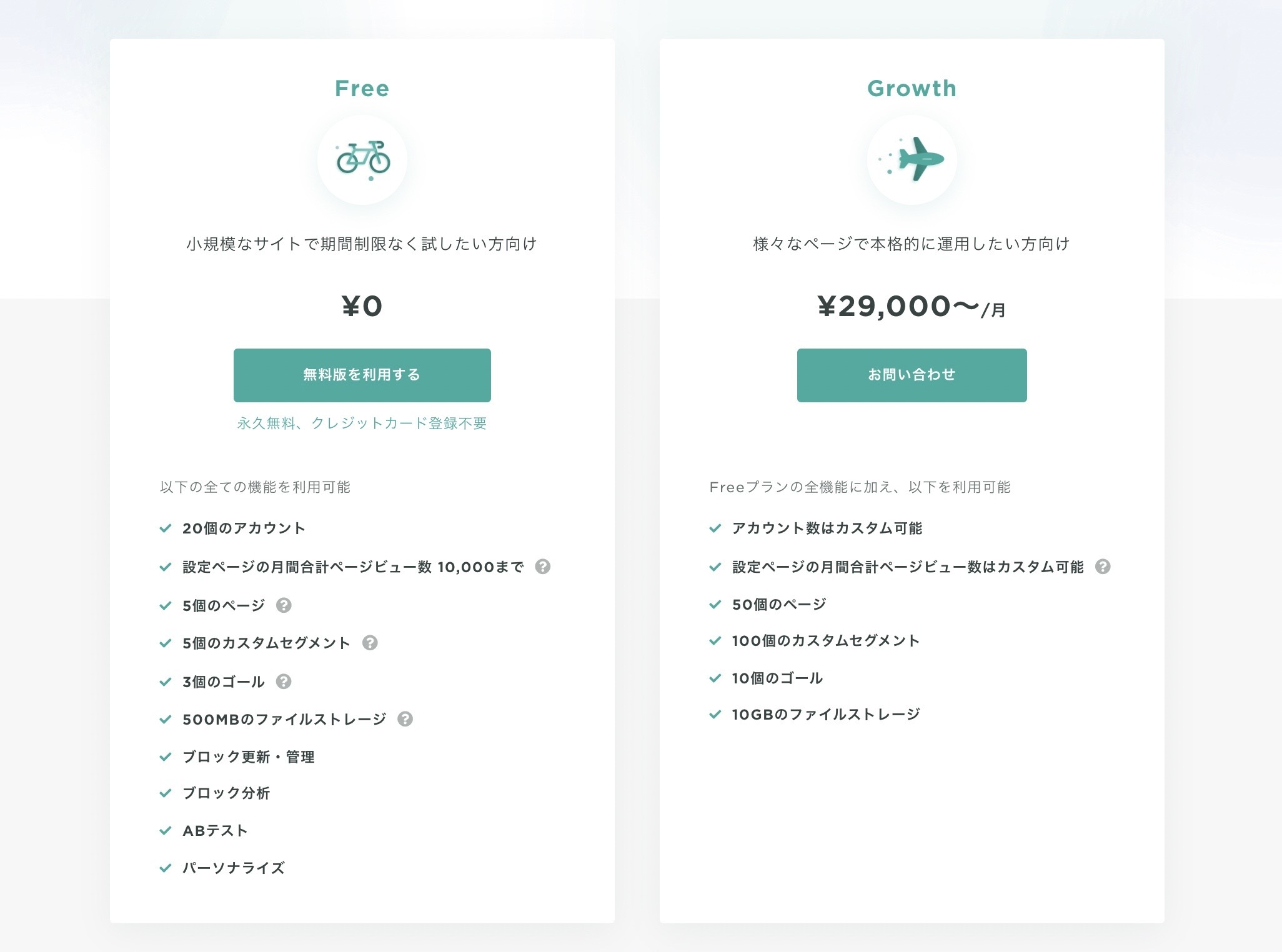
KARTE Blocksの料金プラン
KARTE Blocksの料金プランは2プランのみです。月間1万PVまでの小規模サイト向けのエントリープランである「Free」と、よりアドバンスなプランである「Growth」です。「Free」プランでも主要な機能はほとんど利用できる点が魅力といえます。

「Growth」プランは、「Free」プランに加えて主に対応可能なアカウント、ページ数、容量などが増えます。「Growth」プランは月額29,000円(税別)からとなりますが、詳細は公式サイトより問い合わせくださいませ。
KARTE Blocksの基本的な使い方 〜 初期セットアップ編 〜
ここからはKARTE Blocksの基本的な使い方について解説します。まずは初期のセットアップ方法について簡単に紹介します。本記事では特にサイト運用において最も頻度の高い「サイト更新」にフォーカスして使い方を解説します。
【Step1】アカウントを登録する
公式ページにアクセスしてアカウントを登録します。会社情報やプロジェクトの情報などを入力します。利用同意を入れて6項目程度ですので、すぐに登録が完了します。

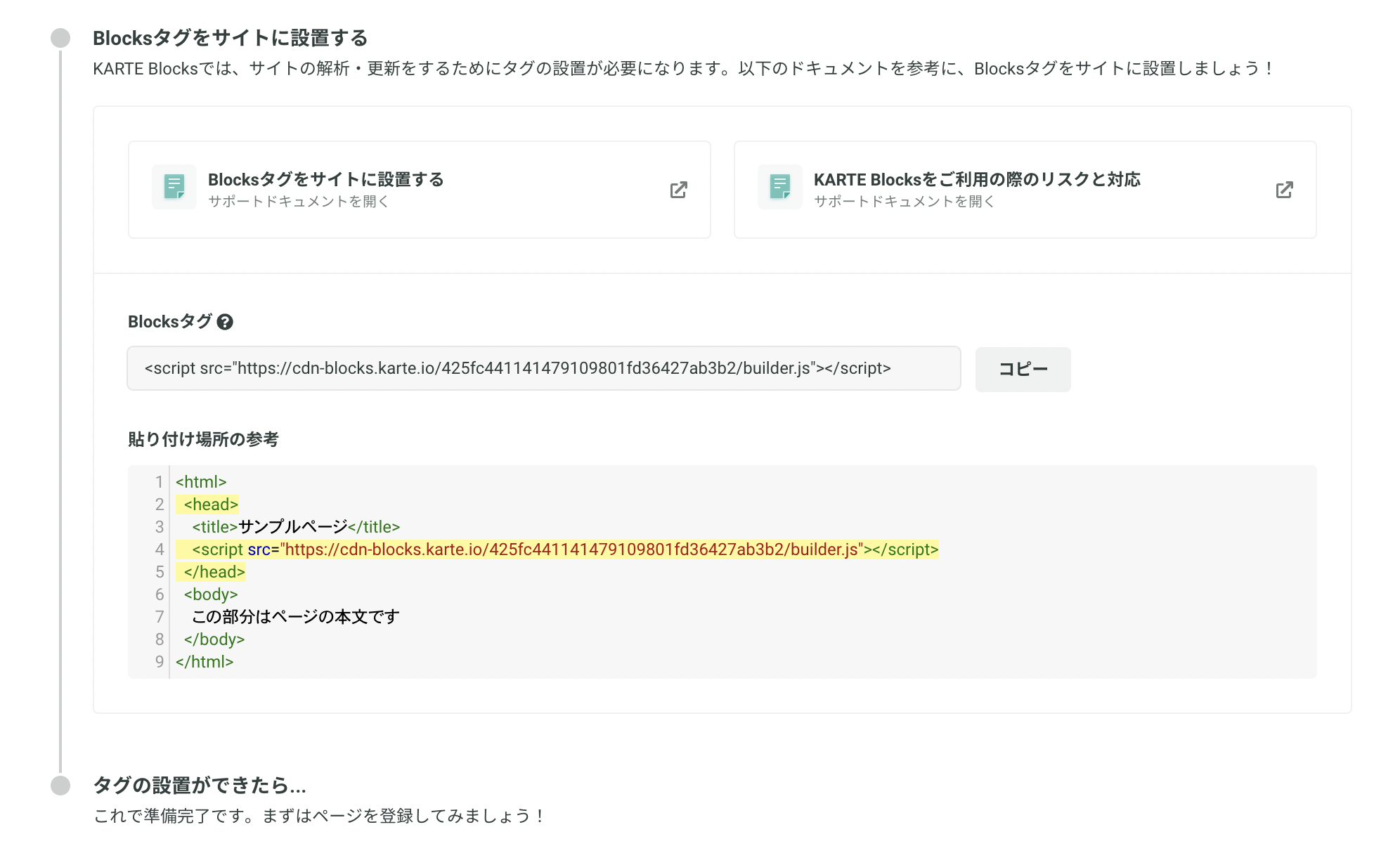
【Step2】タグを設置する
アカウント登録が完了したら、KARTE Blocksのタグを対象サイトに設置します。

【Step3】Chrome拡張機能をインストールする
KARTE Blocksの利用にはChrome拡張機能が必須となります。Chromeストアからインストールしましょう。

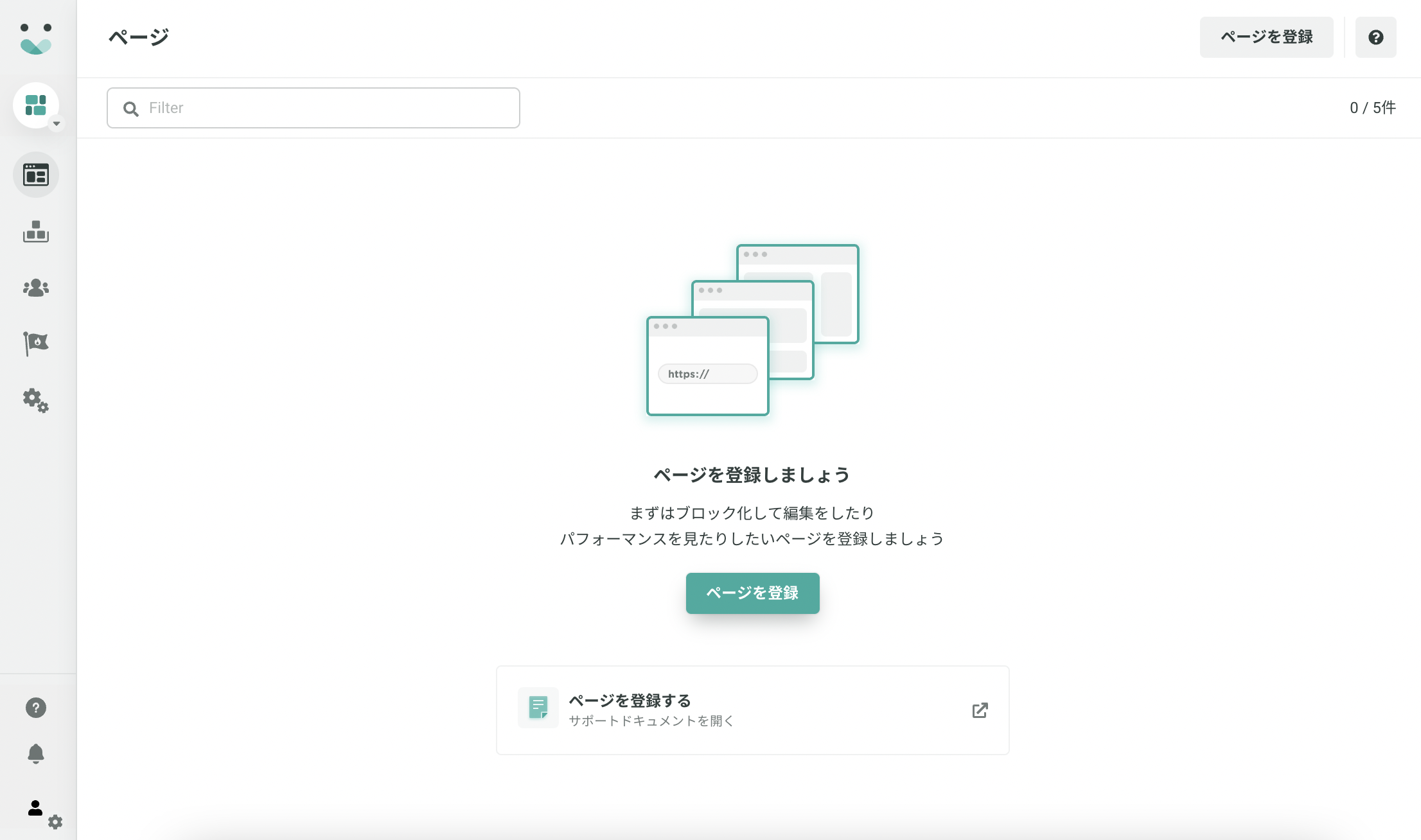
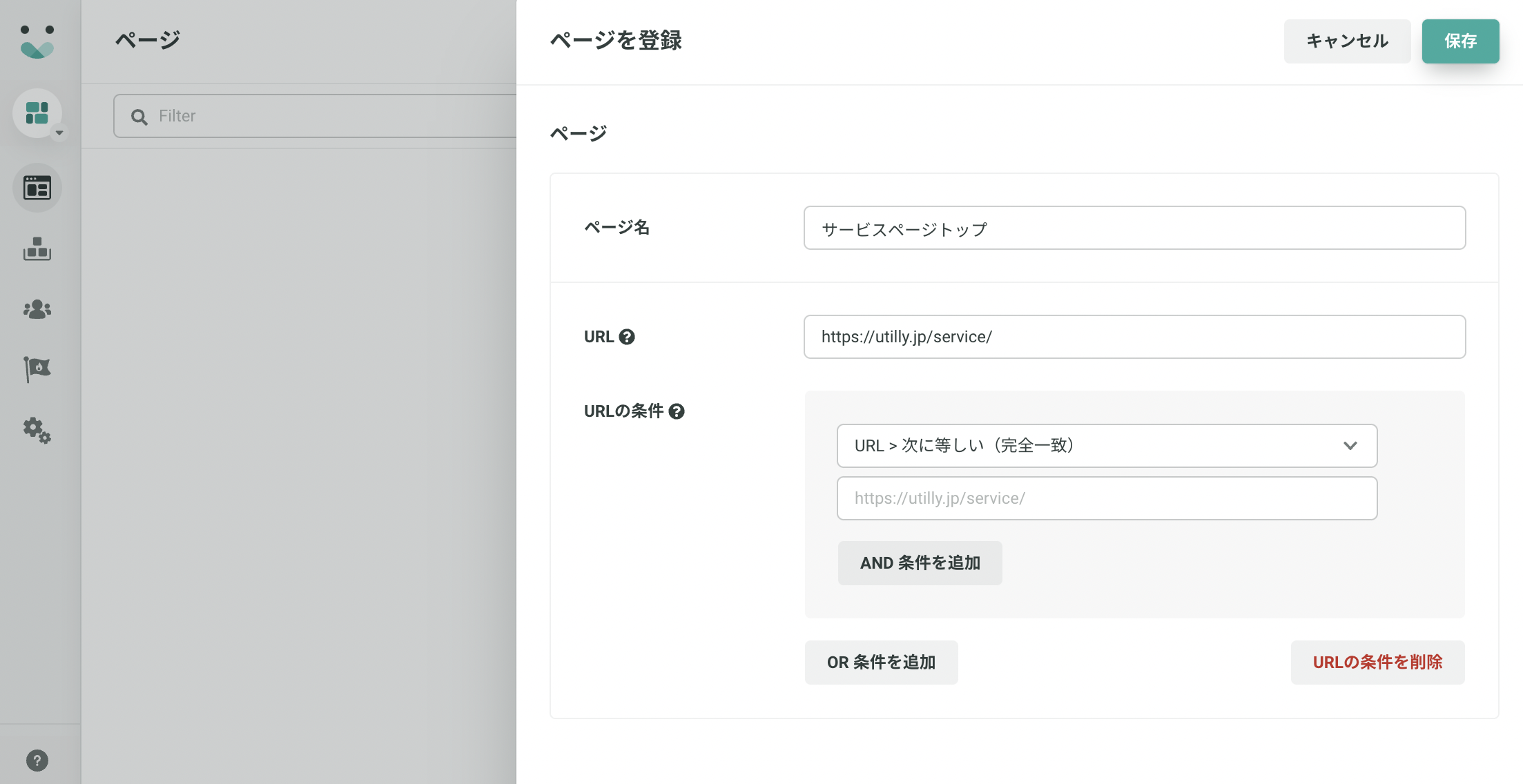
【Step4】ページを登録する
KARTE Blocks登録後の最初のステップは運用対象のページの登録です。「トップページ」「商品詳細ページ」など運用頻度の高いページを登録しましょう。

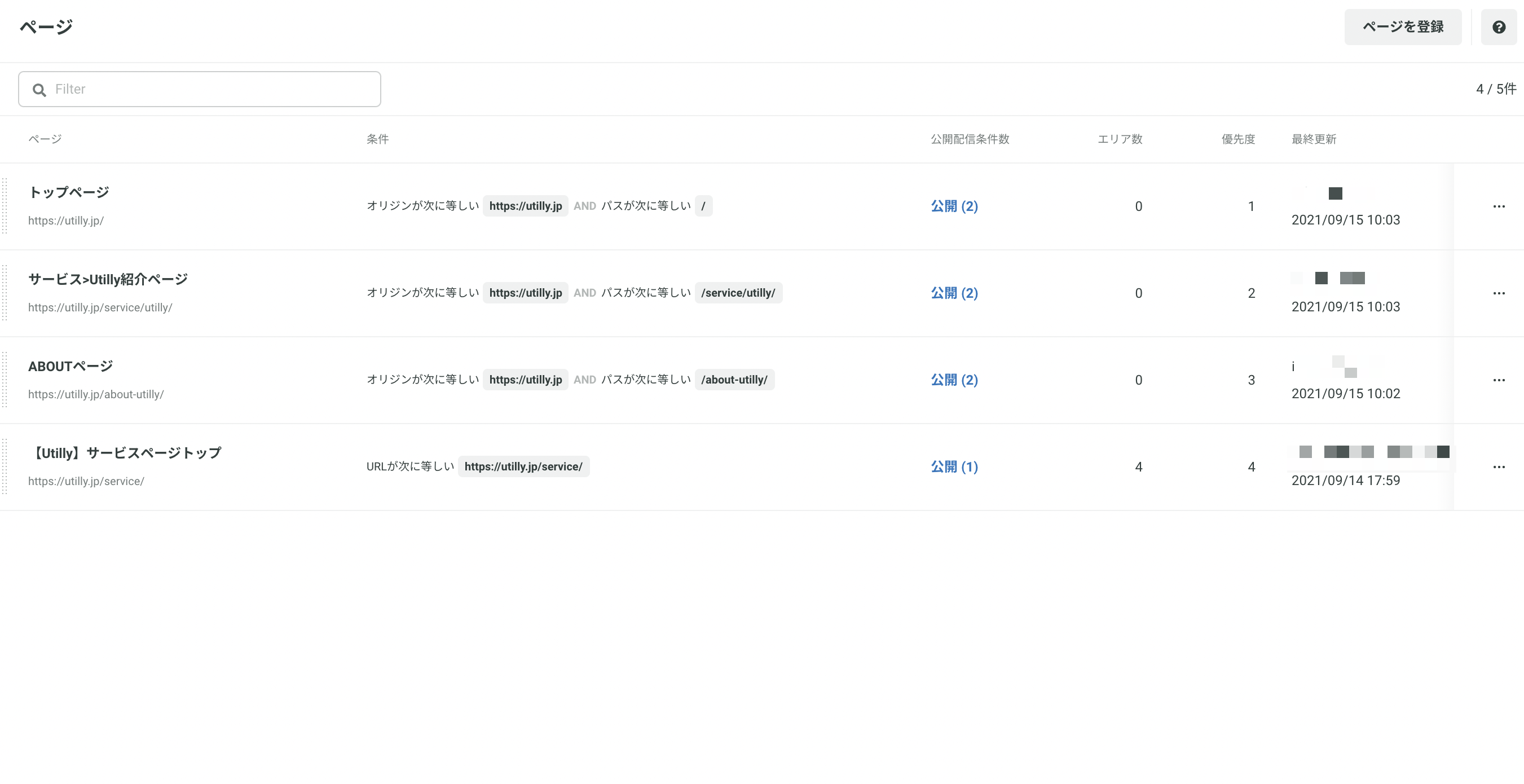
「ページ名」にはチームで判別ができるページの名前を入力します。「URL」には対象ページのURLを貼ります。URLの条件も自由に設定できるので、複数ページをひとくくりで設定することが可能です。

以下のようにページ登録画面で登録済のページを確認できます。

【Step5】ブロックを登録する
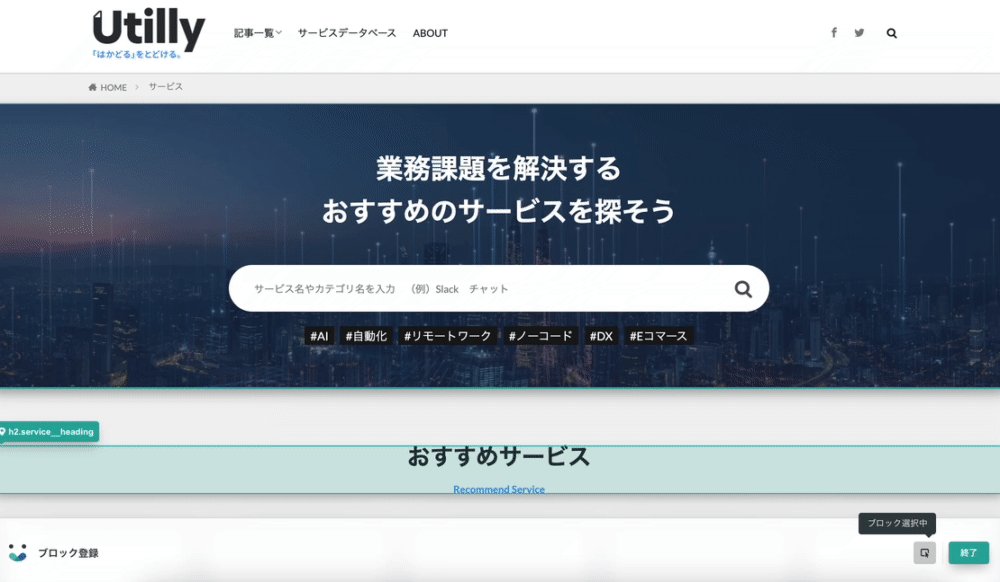
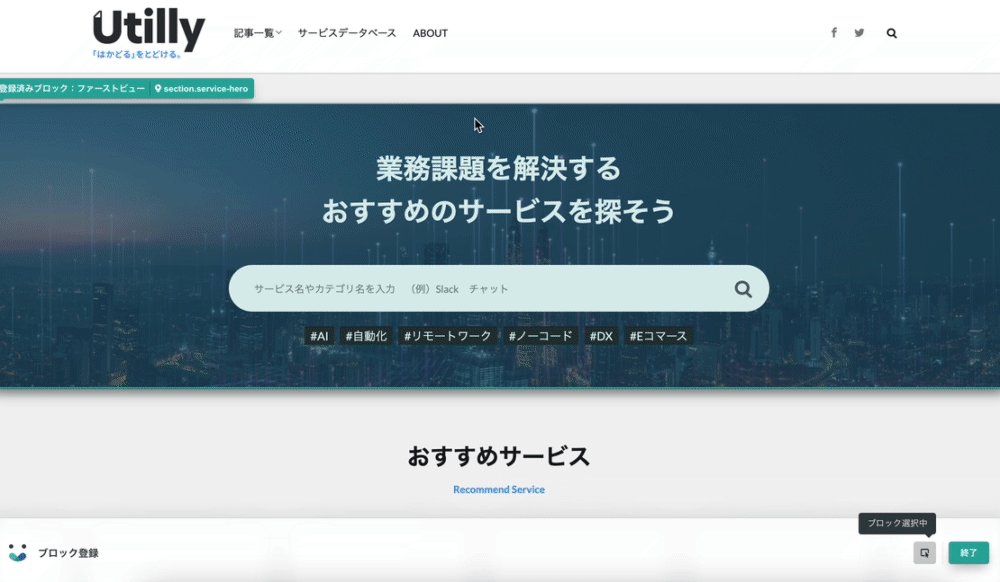
ページ登録が完了したら、次にブロックを登録します。KARTE Blocksはブロック単位での運用となるため更新が頻繁に生じそうなエリアをブロック登録しましょう。
KARTE Blocksはブロック単位でサイトを管理します。ブロックはサイトの要素のひとまとまりで、例えば「ファーストビューエリア」「商品画像」など任意のエリアを設定可能です。
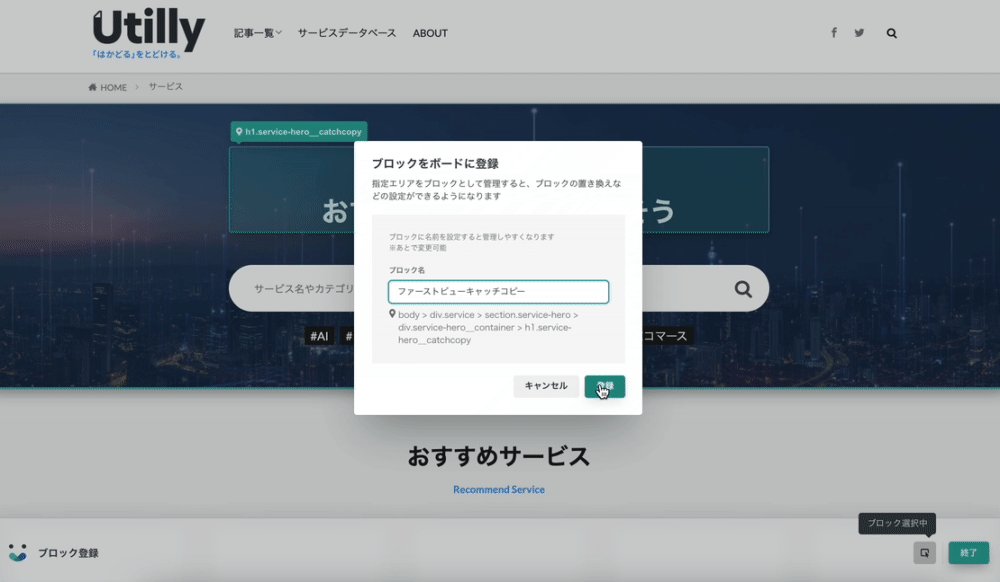
ブロックの登録は非常に直感的です。カーソルで要素を選択するとエリアに緑色のエフェクトがかかります。「ロゴ画像」「テキスト」「画像とテキストを含む特定エリア全体」など任意のサイズでブロックを登録できます。

追加したブロックはブロックメニューで管理できます。

KARTE Blocksの使い方 〜 サイト更新編 〜
続いて、サイト更新の場面で役立つKARTE Blocksの使い方について紹介します。サイト更新において頻度の高い「バナー画像変更」「テキスト変更」「レイアウト変更」のケースについて具体的な使い方を解説します。
【ケース1】サイトのバナー画像を変更する
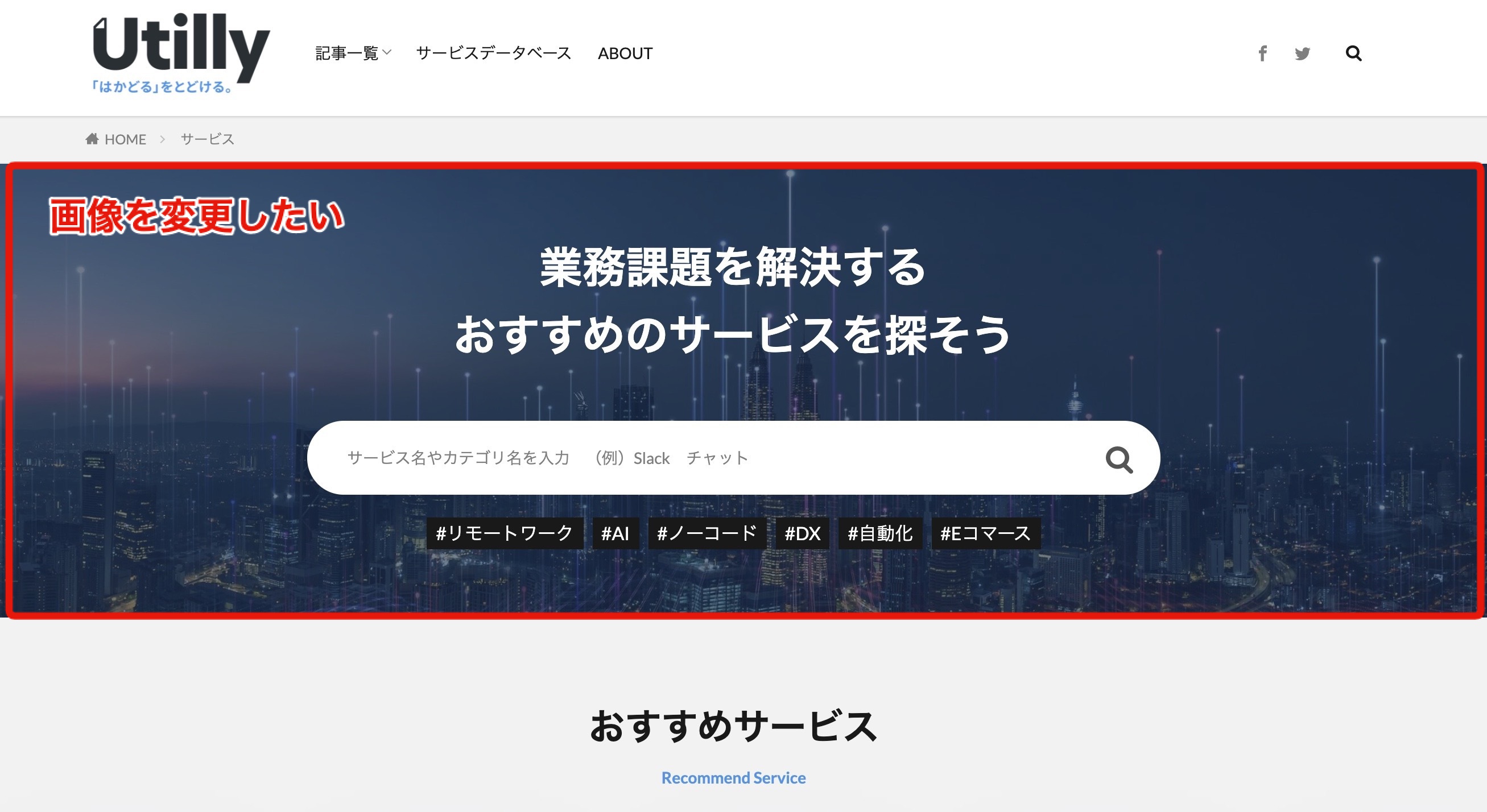
1つ目は「サイト内の画像バナーを変更したい」というケースを紹介します。「メイン画像」「商品画像」「アイコン」など多くの画像素材でWebサイトは構成されています。サイト運用においてこのような画像を変更したい場合、KARTE Blocksを使うと工数をかけずに変更可能になります。
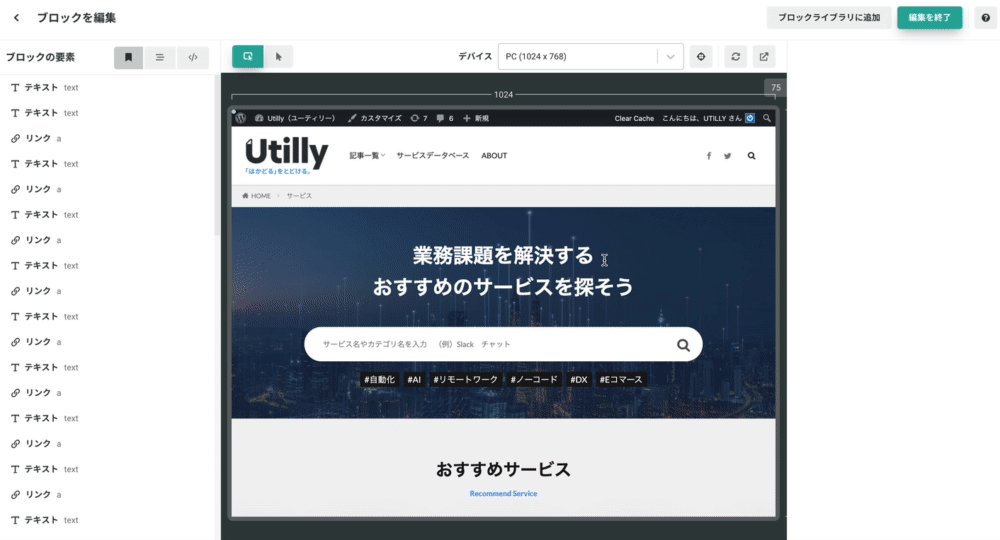
今回はファーストビューの画像(=キャプチャ赤枠)を変更するパターンで実際に解説します。

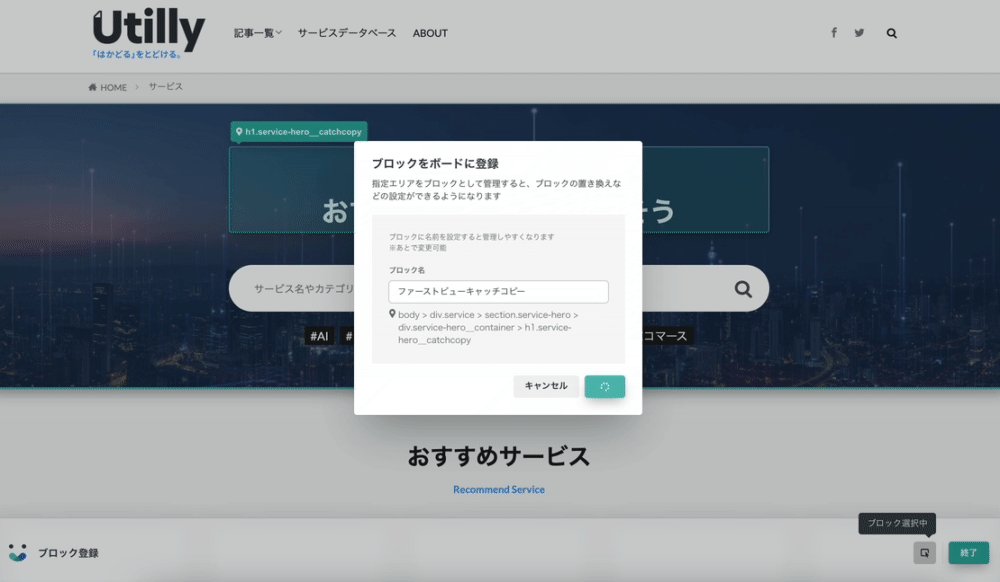
該当エリアのブロックを登録する
まずは該当エリア(=ファーストビュー)のブロックを登録します。ブロックの登録方法はすでに紹介済となるのでここでは割愛します。
(※初期セットアップ編Step5を参照)
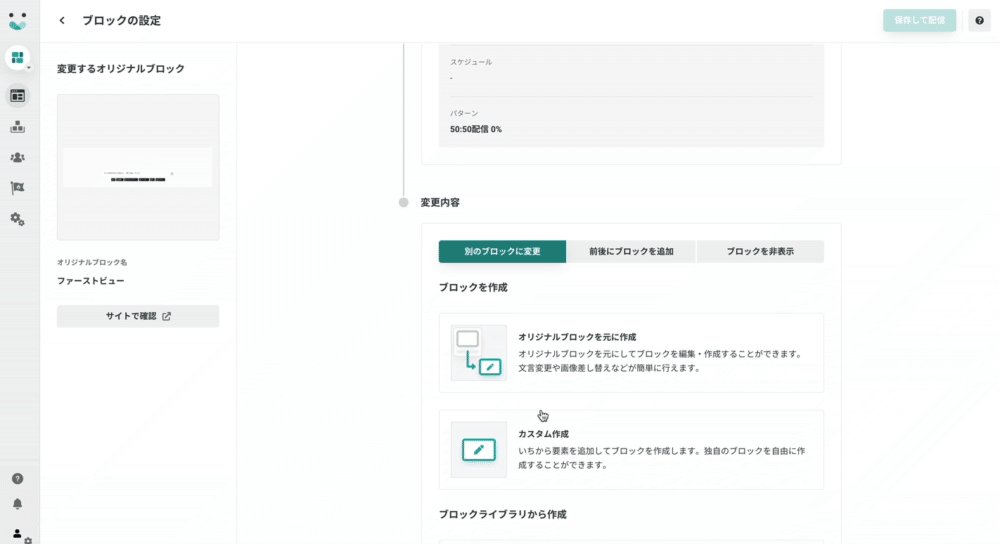
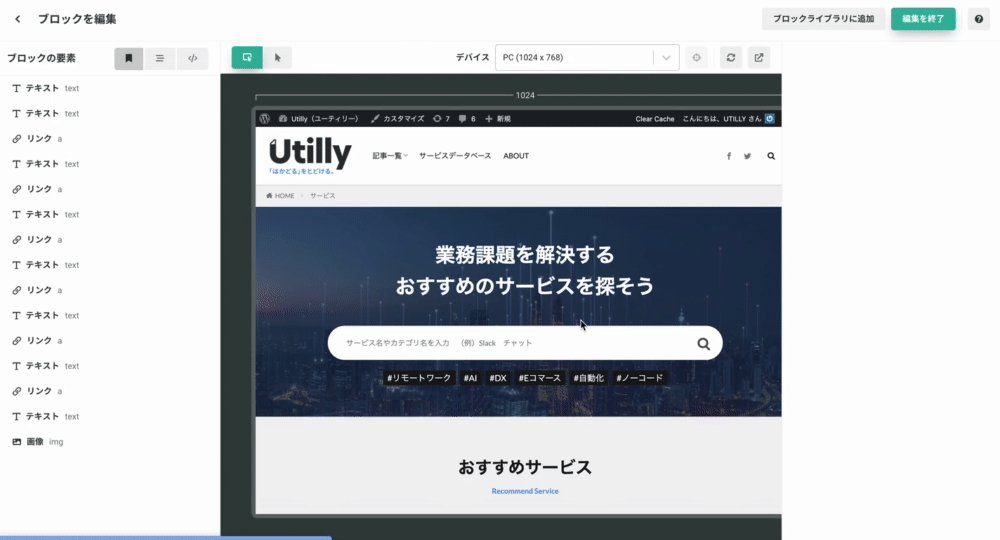
ブロックを編集する
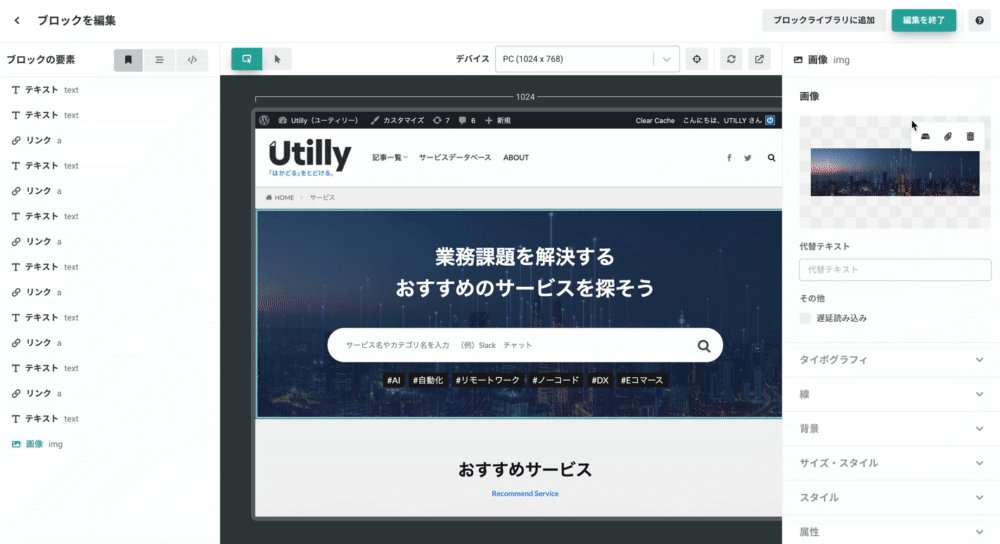
対象のブロックの「ブロックを変更」を選択すると、ブロック編集画面に遷移します。「オリジナルブロックを元に作成」を選択します。編集画面左側、「テキスト」「リンク」などブロックの要素が表示されます。ここから「画像」を選択すると、ファーストビューに使われている画像を特定できました。画像のドライブアイコンをクリックします。ここに変更後の画像をアップロードします。

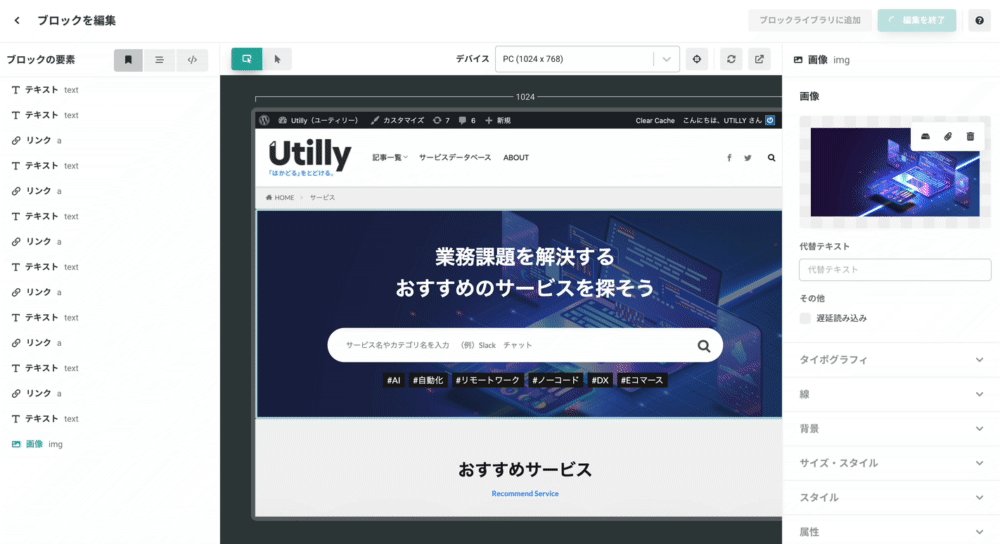
あっとういう間に元の画像から新しい画像に変更されました。
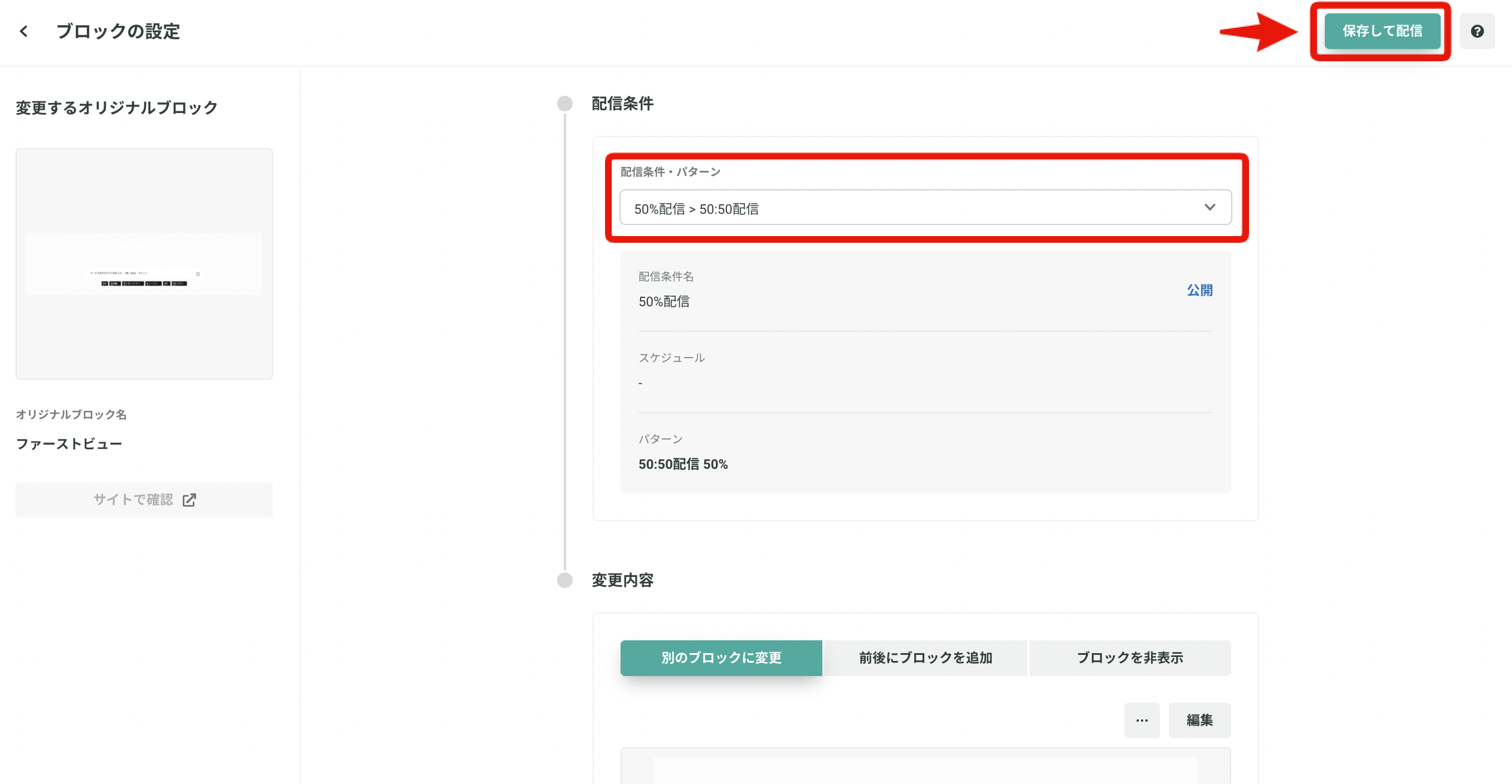
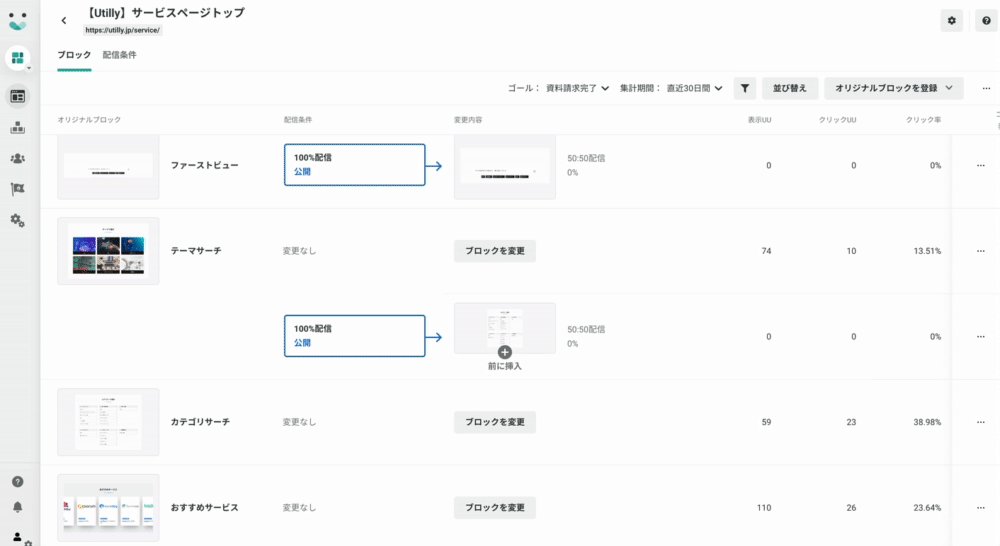
配信条件を設定し、画面右上の「保存して配信」をクリックするとサイト更新が完了します。配信条件を活用するとオリジナルと変更ブロックの出しわけが可能になります。例えば、50%配信ですとオリジナルと変更後のブロックがそれぞれ50%の確率で表示されますし、100%配信ですと変更後のブロックが常に配信されることになります。

以下のように実際のサイトの表示が切り替わりました!

コードに触らずあっという間に画像変更できることがおわかりいただけたかと思います。今回はファーストビューの画像変更でしたが、商品画像やアイコン画像など様々なケースで利用できます。
【ケース2】サイトのテキストを変更する
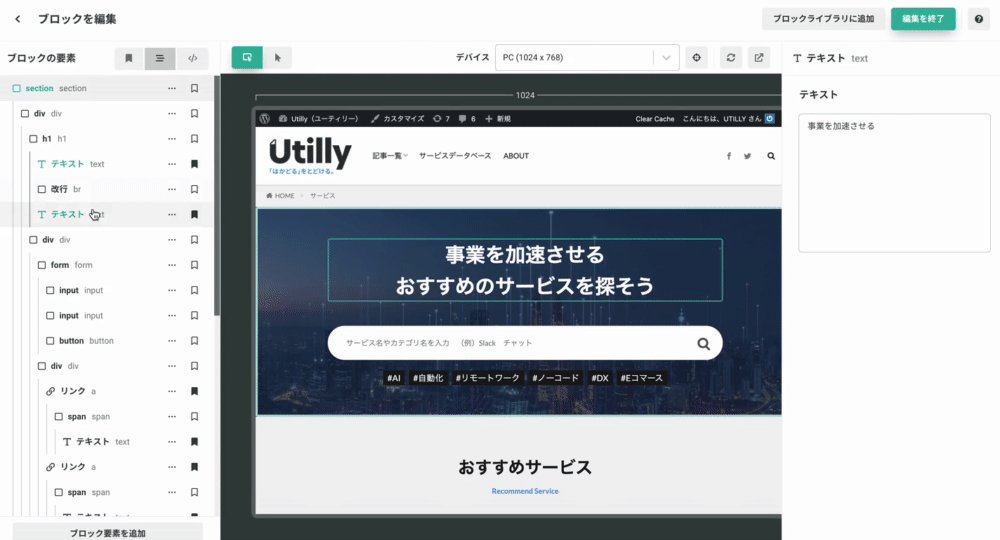
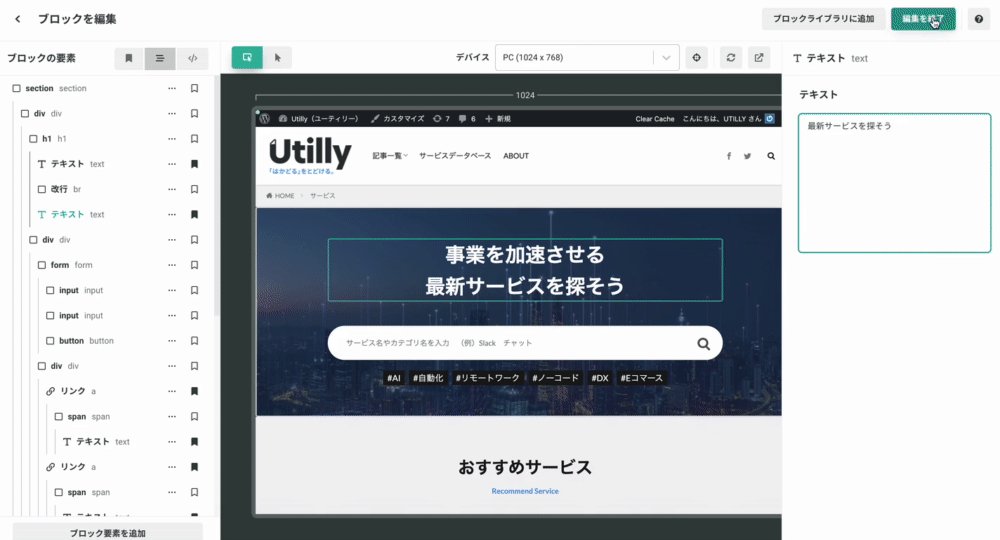
続いてサイトのテキストを変更するケースを解説します。内容としてはケース1の画像変更と同様のやり方になります。「オリジナルブロックを元に作成」を選択します。ブロック編集画面から「テキスト」要素を選択すると、対象のテキストが右側フォームに表示されますので、ここを編集します。

実際のサイトでもテキスト変更が確認できます。

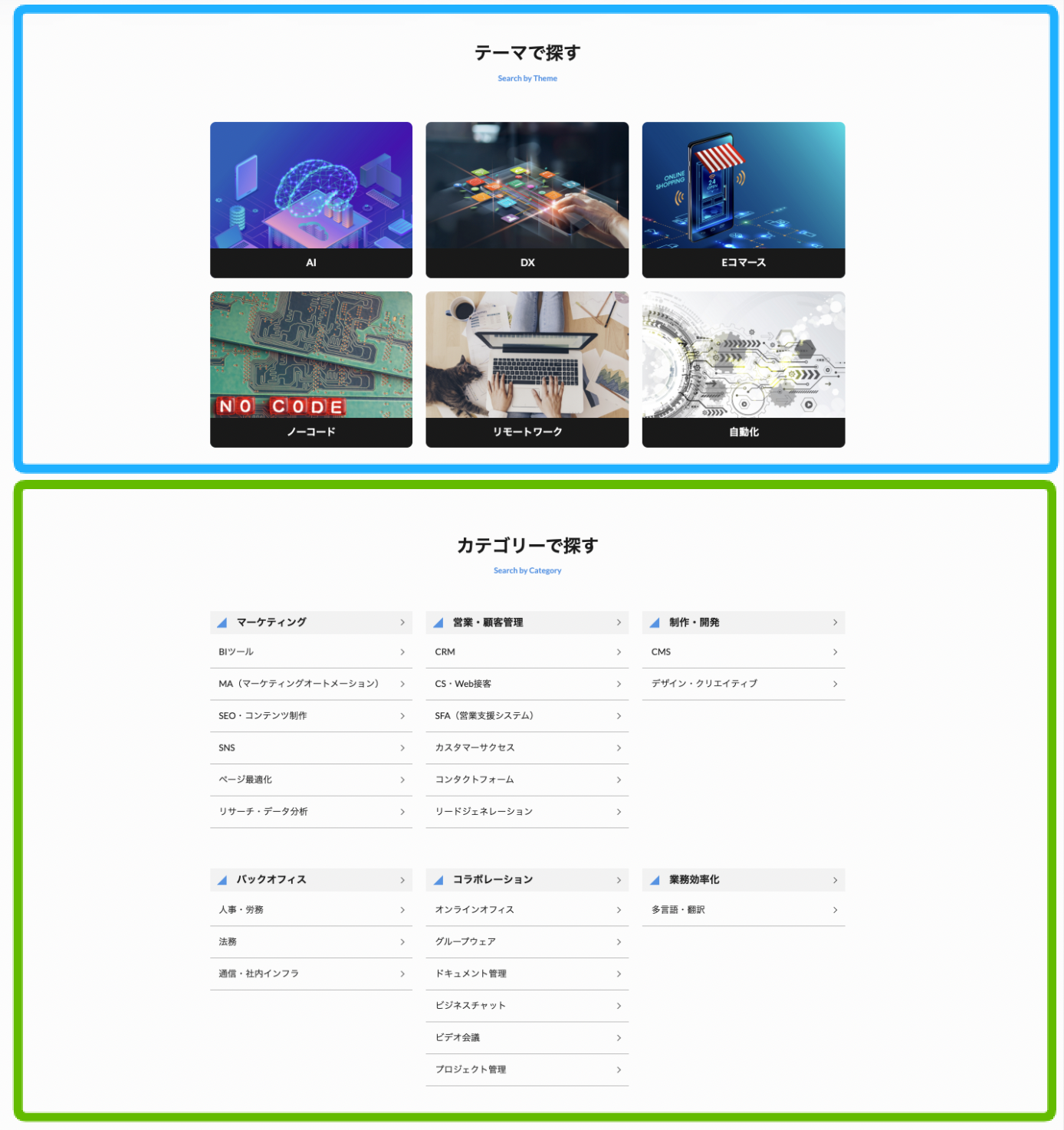
【ケース3】サイトのレイアウト順を変更する
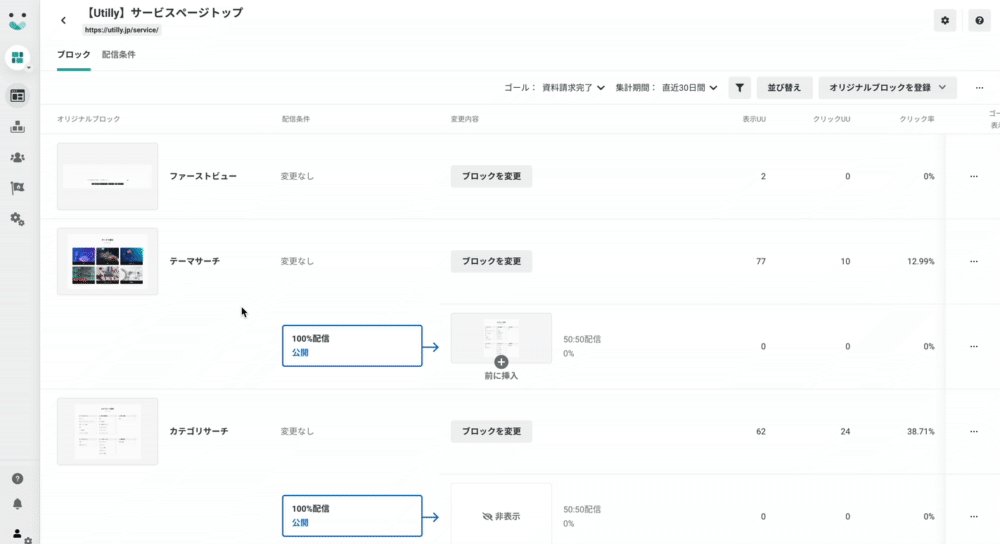
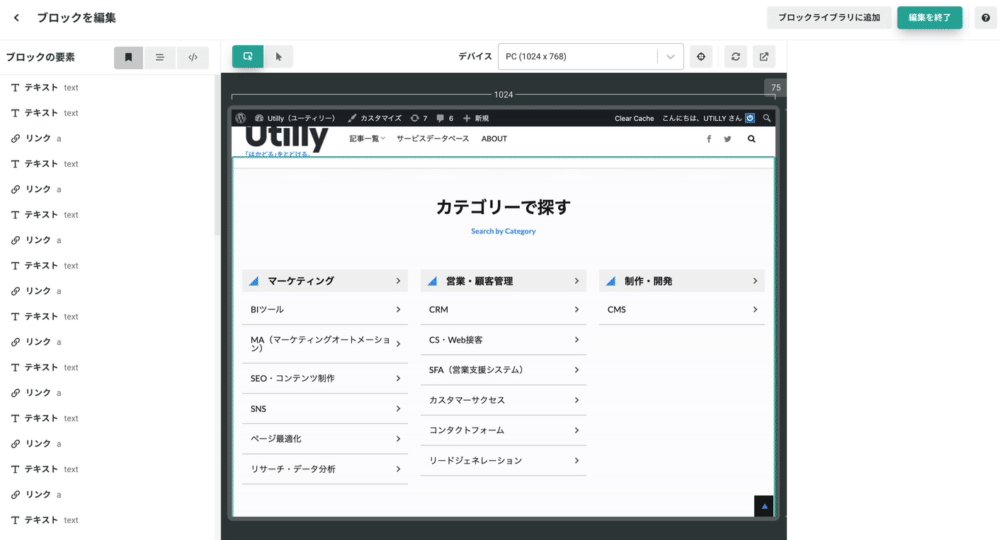
続いてはサイトのレイアウト順を変更するパターンを紹介します。具体的には、1つ目のブロック(=水色枠)と2つ目のブロック(=緑色枠)の順番を変更するケースでご紹介します。

並び替えを行うブロックを登録する
まずは並び替えの対象となる2つのブロックを登録します。ブロック登録方法は前述の通りです。
(※初期セットアップ編Step5を参照)
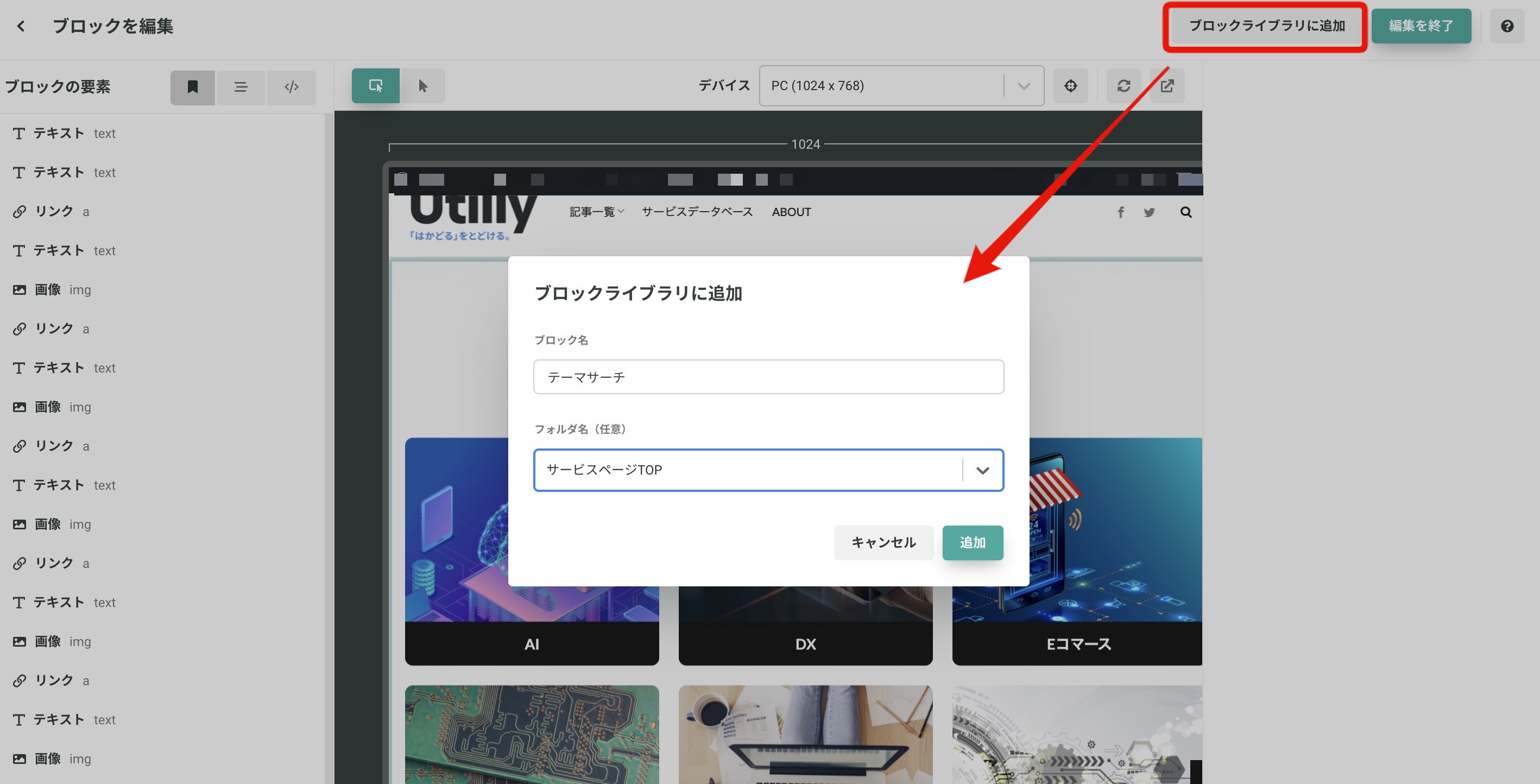
ブロックライブラリに登録する
次のステップとして、並び替え対象のブロックを「ブロックライブラリ」に登録します。ブロックライブラリとはブロックのパーツを管理するテンプレートのような機能になります。
具体的な方法は、対象のブロックについて「ブロックの変更」をクリック。その後「別のブロックに変更」→「オリジナルブロックを元に作成」を選択します。

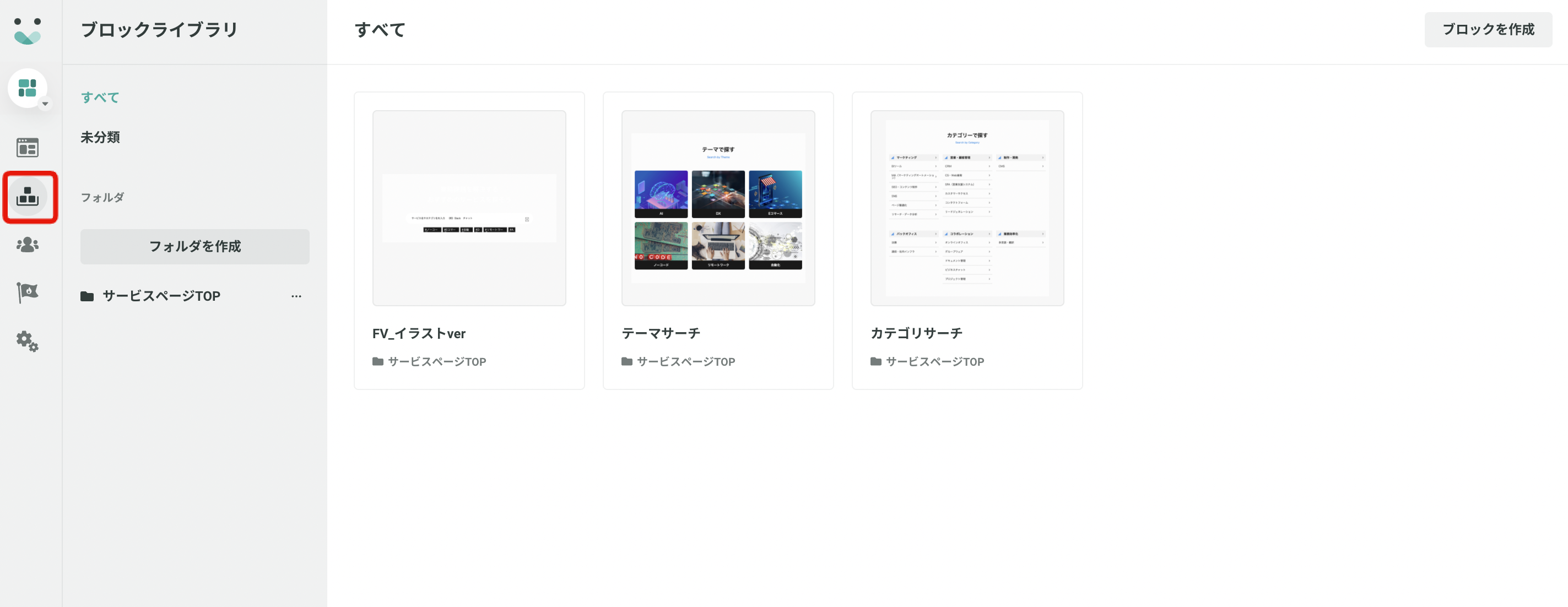
ライブラリに追加したブロックはダッシュボードメインメニューの「ブロックライブラリ」から確認できます。

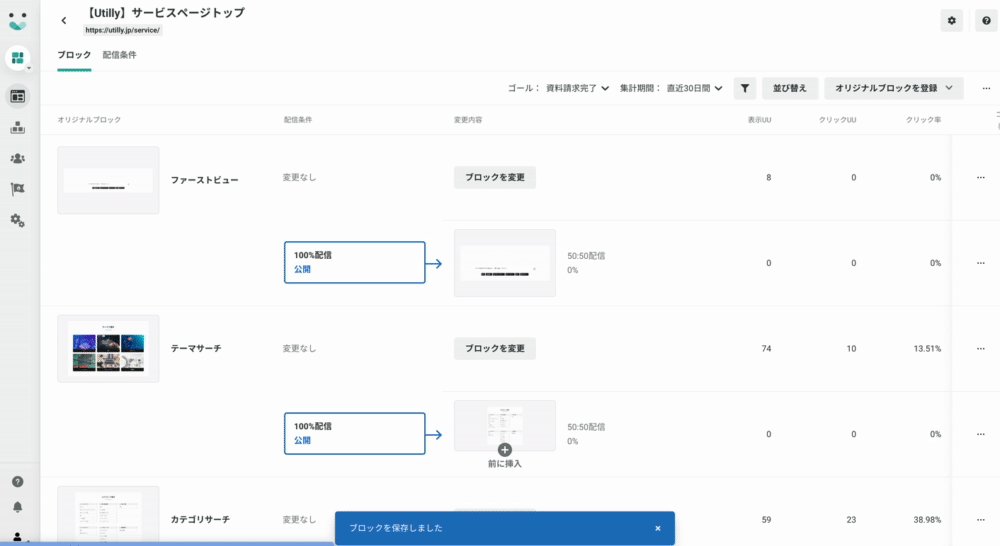
1つ目のブロックの上に2つ目のブロックを挿入する
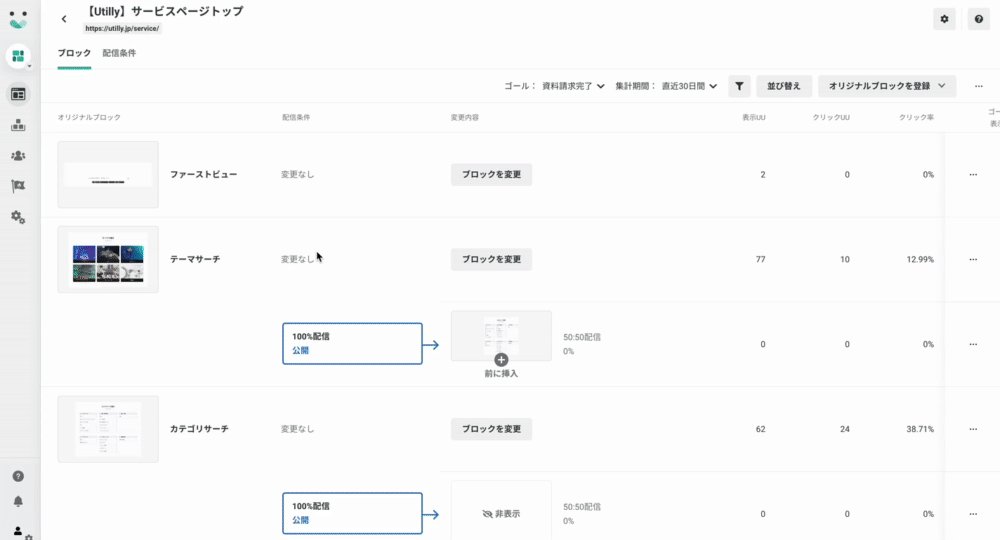
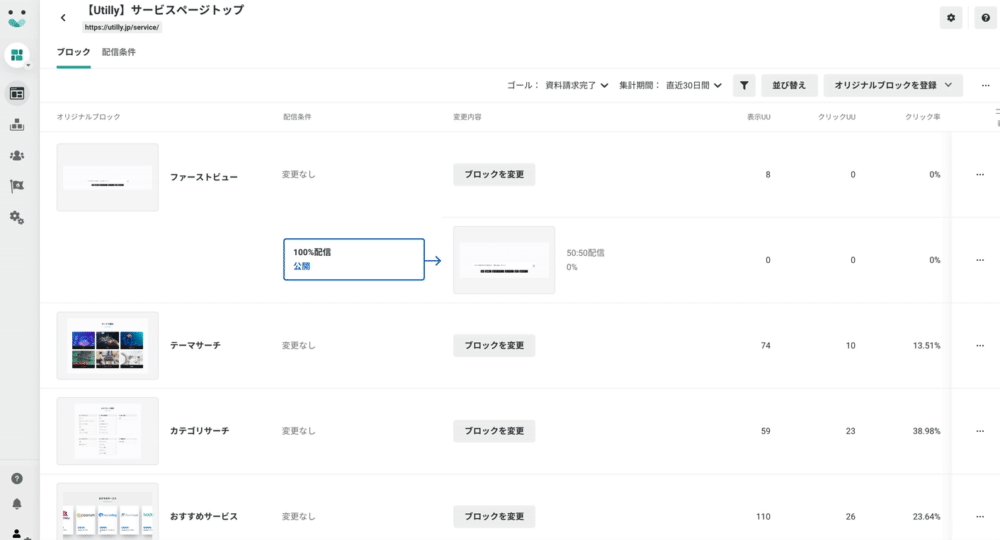
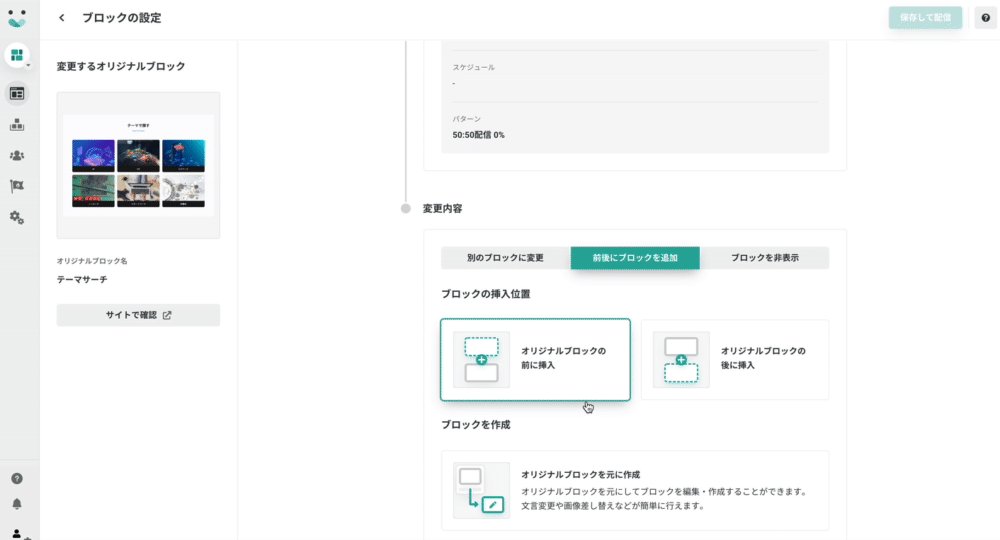
ライブラリ登録が完了したら実際に入れ替え作業を行います。変更内容は以下です。
- 対象コンテンツの「ブロック変更」をクリック
- 「前後にブロックを追加」→「オリジナルブロックの前に挿入」→「ブロックライブラリから作成」
- 先ほどライブラリ登録したブロックを選択

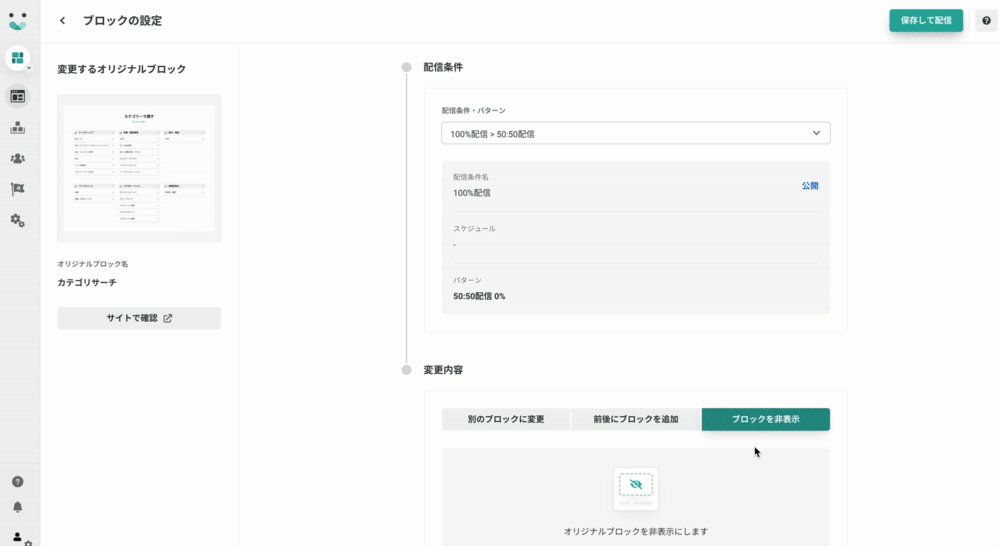
2つ目のブロックを非表示にする
続いて、もと2つ目にあったブロックを非表示にします。

以上の方法でブロックの順番変更に成功しました。
サイト更新で頻出する「画像変更」「テキスト変更」「レイアウト順変更」のケースについてのKARTE Blocksの使い方を解説しました。
KARTE Blocksで日々のサイト更新業務を劇的に効率化しましょう
本記事を通じてサイト管理ツールKARTE Blocksの基本的な使い方をご紹介しました。コードに触らずとも簡単にサイト更新ができる点おわかりいただけたかと思います。リソースが少ないサイト運用担当者はKARTE Blocksをご検討してみてはいかがでしょうか。無料プランがあるのでまずは触ってみることをおすすめします。後編では、サイト計測やABテストなどサイト改善にも役立つKARTE Blocksの機能についてご紹介しております。
(Sponsored) 本記事ではノーコードでサイト更新や改善ができるツール「KARTE Blocks(カルテブロックス)」について解説します。「サイト改善のリソースが足りない」「HTMLやCSSに自信がない」「ABテストの方法がわからな[…]
(Sponsored)