(Sponsored)
本記事ではノーコードでサイト更新や改善ができるツール「KARTE Blocks(カルテブロックス)」について解説します。「サイト改善のリソースが足りない」「HTMLやCSSに自信がない」「ABテストの方法がわからない」「Google Analyticsなどを使った改善ノウハウがわからない」など、少しでもサイト改善に課題を感じている方がいましたら、解決の糸口になるかもしれません。
本記事はKARTE Blocksに関する特集記事の後編です。KARTE Blocksを活用した具体的なサイト改善の方法を説明します。前編は「サイト更新」をテーマに具体的な使い方を紹介していますので、あわせてご覧くださいませ。
サイト改善に立ちはだかる壁

企業が運営するサイトは一般的に「問い合わせを増やしたい」「売上を増やしたい」などの明確な目的が存在します。サイトはリリースして終わりでなく、目的達成に向けて継続的な改善を続けていく必要があります。改善回数が多ければ多いほど、サイト品質は高まっていくと言えるでしょう。
前述の通りサイト改善は非常に重要な業務である一方で様々な課題があります。
- 計測環境の整理:そもそも計測できる環境があるか、計測環境をカスタマイズできているか
- デザインリソース:デザイン制作のリソースがあるか
- 実装リソース:フロントエンドの実装リソースがあるか
- 改善のための引き出しがあるか:マーケティング専門性
上記の中で特に「計測環境」「デザインリソース」「実装リソース」は実行面のハードルになります。本記事で紹介するKARTE Blocksは少ないリソースでこれらの課題を解決するための非常に便利なツールと言えます。
KARTE Blocksとは

KARTE Blocksはサイトにタグを埋めるだけで、計測やABテストがノーコードで実施できるサイト管理システムです。HTML・CSSの専門知識に自信が無くても、スピーディなサイト改善が可能となります。ABテスト、パーソナライズ配信などサイト改善業務を加速させる機能が搭載されている点も魅力といえるでしょう。
ポイント
- サイト更新がノーコードでできる
- ブロックごとにパフォーマンスを可視化できる
- 特別な計測設定不要でABテストをスピーディに実行できる
- パーソナライズが気軽にできる
- 無料プランがあるため導入ハードルが低い
【KARTE Blocksの使い方】効果測定
続いて、KARTE Blocksの使い方について具体的に解説をしていきます。
まずは「効果測定」観点です。詳細にわかりやすく効果測定するための機能がKARTE Blocksにはついています。KARTE Blocksではブロックを起点に様々な粒度で効果測定が可能です。通常の計測環境ではサイト内の画像やエリアなど一部分のパフォーマンスを測定するためにGoogle Analyticsのイベント設計など独自の計測準備が必要となりますが、KARTE Blocksの場合はブロックの登録のみでパフォーマンス確認ができます。
各ブロックを一覧で効果比較する
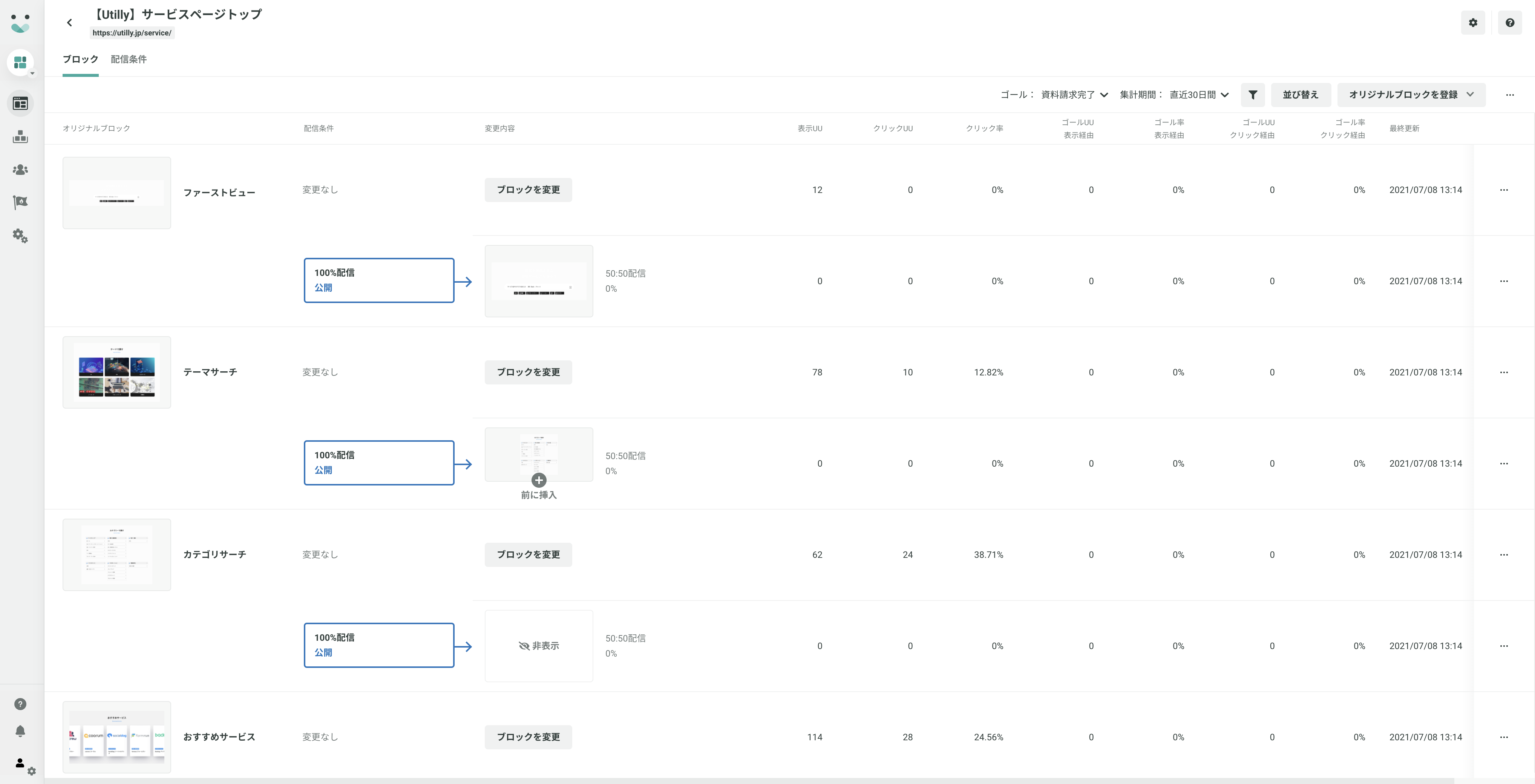
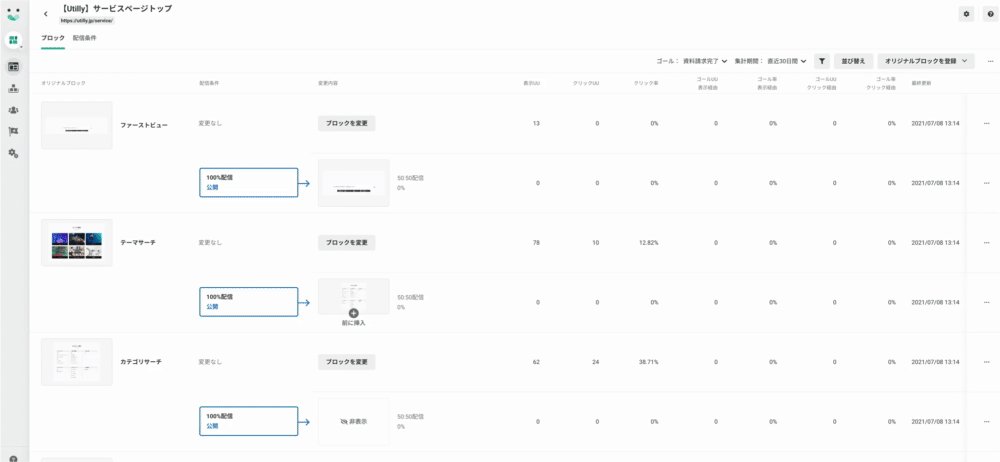
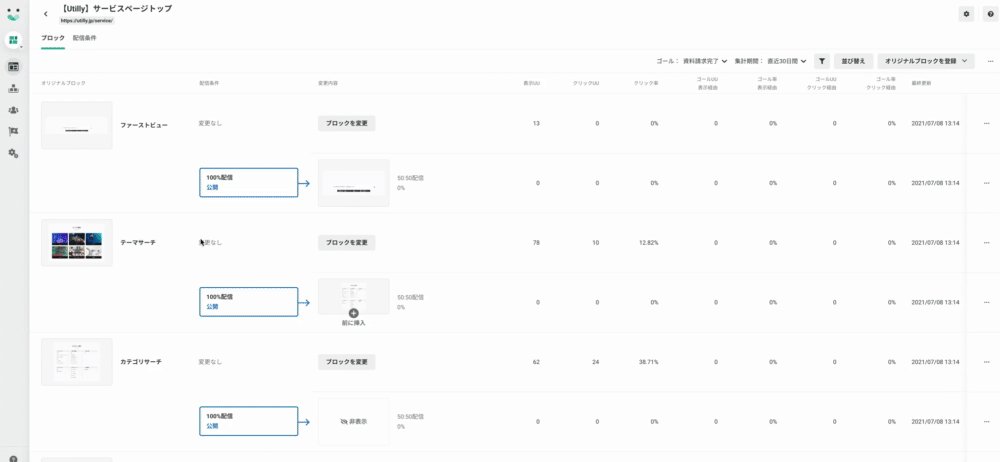
前述の通り、KARTE Blocksではブロックごとに効果測定が可能です。効果の確認方法ですが、メインダッシュボード左側メニューから「ページ」→「対象ページ」選択すると、対象ページに設置している全てのブロックのパフォーマンスが閲覧できます。

また、ブロックについては期間やゴールで並べ替えが可能なことに加え、各種指標でフィルタリングなども可能です。
特定ブロックの効果を確認する
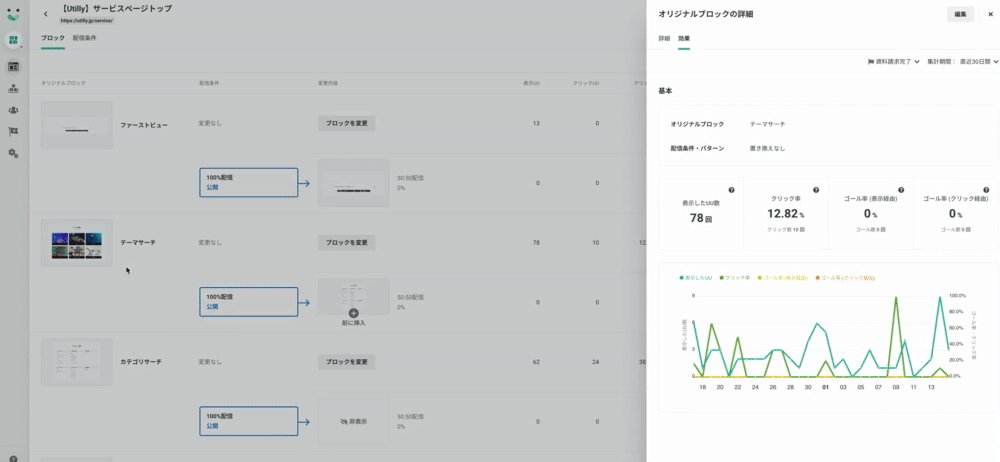
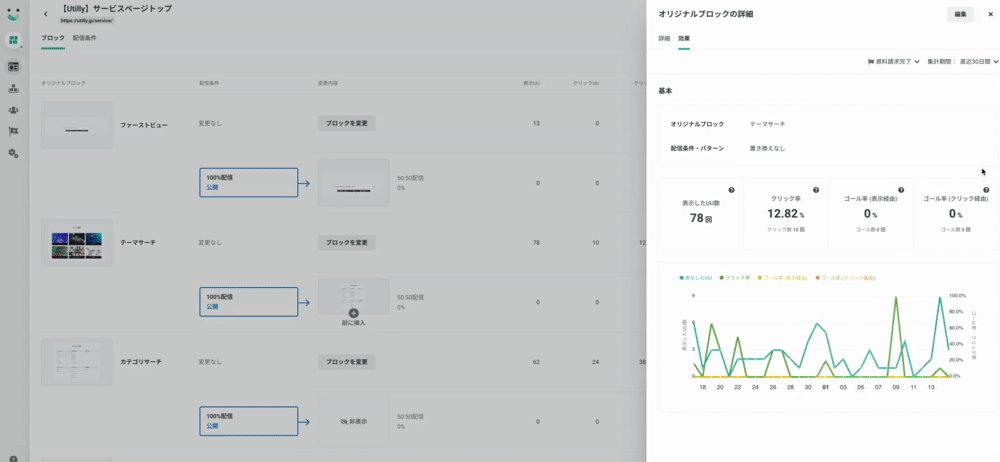
前述ではブロック同士のパフォーマンス比較でしたが、個別ブロックのパフォーマンスの確認も可能です。以下のように個別ブロックの「効果を見る」を選択すると、指定期間および指定ゴールでのブロックパフォーマンスを確認できます。

具体的には以下の指標を確認可能です。該当ブロック経由でユーザーがゴールに到達したかの確認もできます。「資料請求」「購入完了」といったサイトにおける重要なイベントのことをゴールと呼び、複数のゴールを設定することができます。ゴールを切り替えながらブロックごとの効果を見ることができます。
確認できる指標
- 表示UU
- クリック率
- ゴール率(表示経由)
- ゴール率(クリック経由)
【KARTE Blocksの使い方】ABテスト
続いて、KARTE Blocksを活用したABテストの方法を解説します。KARTE Blocksはブロック単位で簡単にABテストができます。
ABテストとは、オリジナルから要素変更したパターンを作成し、各パターンの成果を比較する検証方法です。実際のユーザー向けに振り分け表示をすることで定量的に効果判断できます。
続いて、具体的なABテストの手順を説明します。
【ABテスト 事前準備1】ページの登録
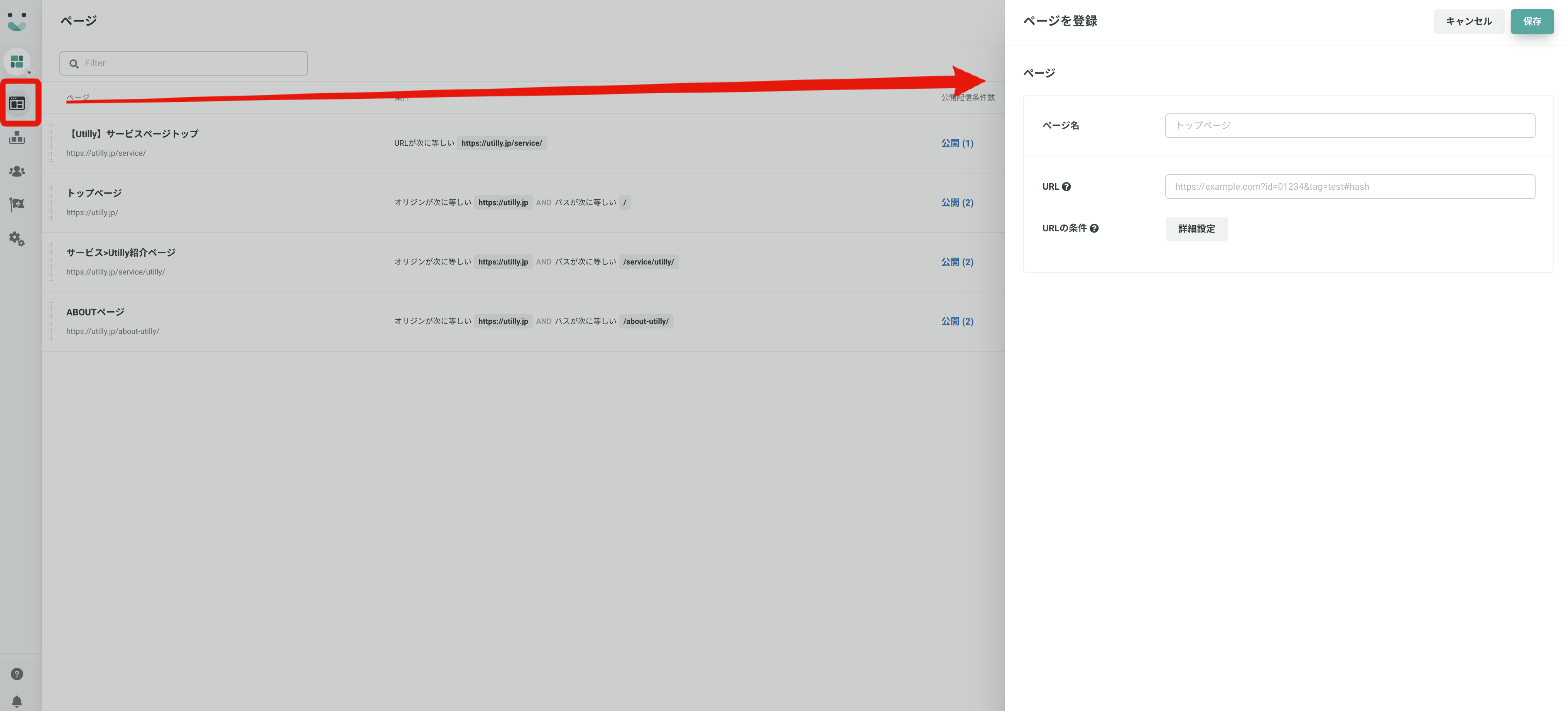
ABテストを始める前に事前準備が必要になります。最初のステップとして改善対象のページを登録します。メインダッシュボード左側メニューの「ページ」からページの登録が可能です。

前編の記事で初期セットアップの詳細を解説していますので是非ご参考ください。
(Sponsored) 本記事では2021年9月に正式版がリリースされたKARTE Blocksの魅力について解説します。「リソースが足りなくてサイト更新が大変」「手間なく確実にサイト運用をしたい」など、サイト運用に課題を抱えている担当者[…]
【ABテスト 事前準備2】ブロックの登録
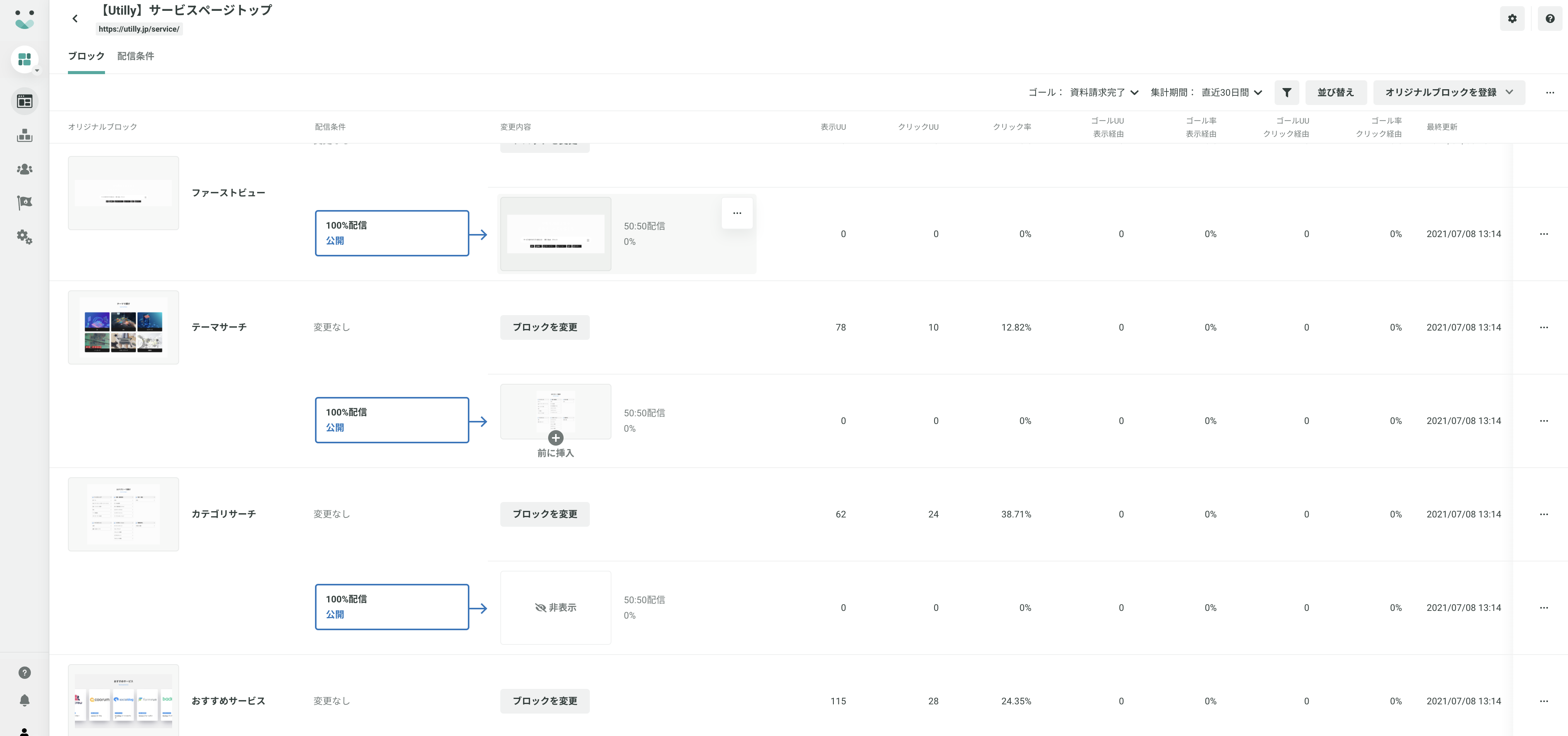
ページを登録したら、そのページの要素をブロックとして登録します(詳細参照:前編記事)。ブロック登録が完了すると、以下のように一覧で確認可能です。

【ABテスト 手順1】配信条件の作成
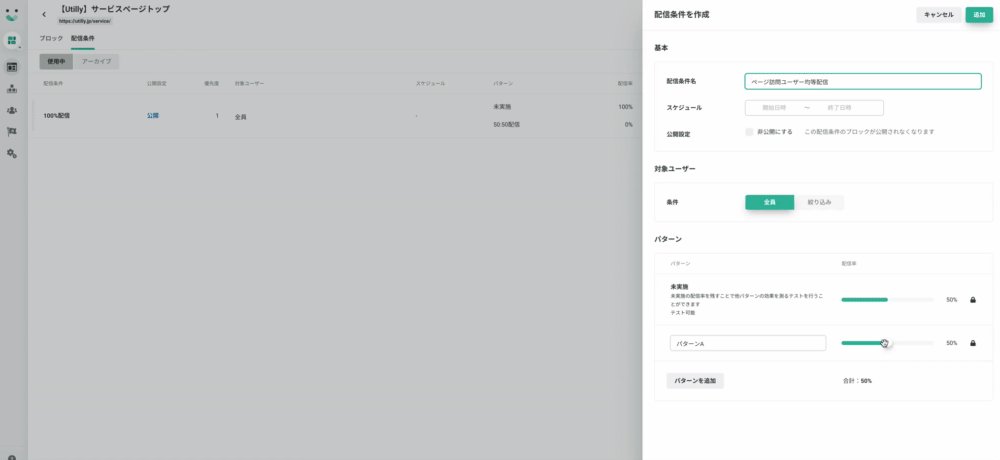
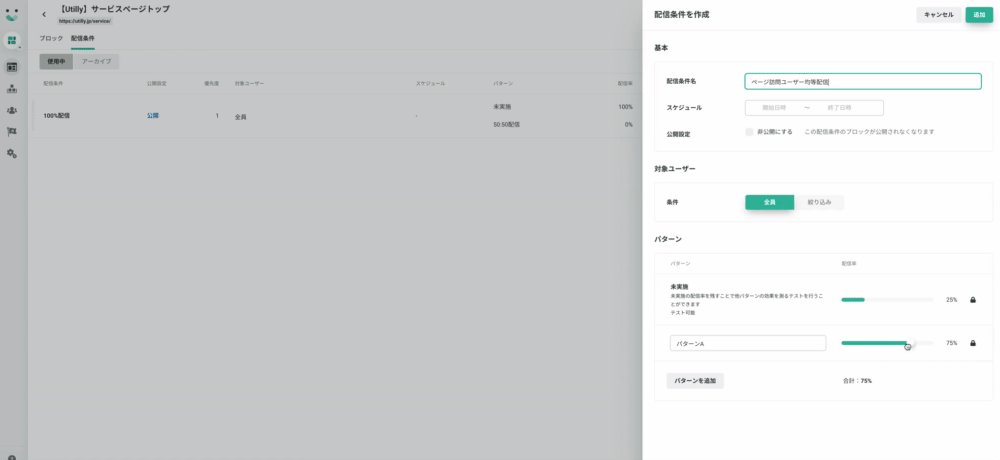
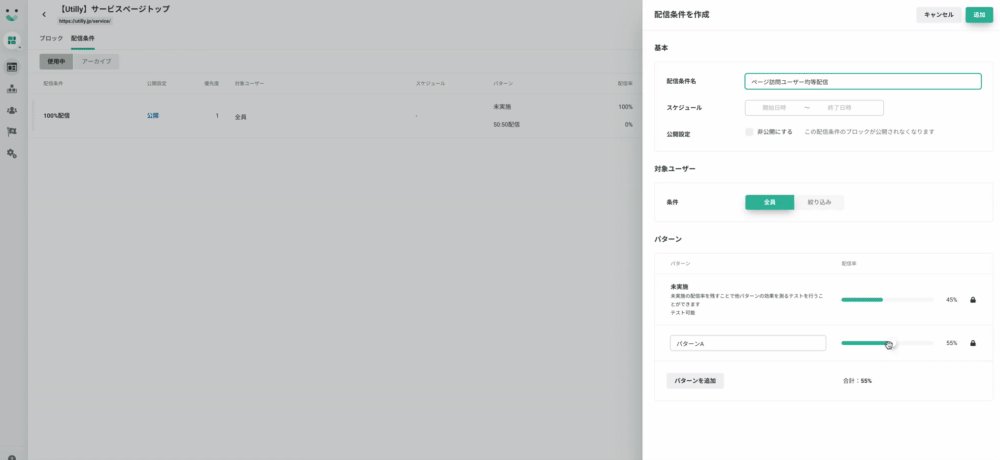
事前準備が完了しましたら、ここからはABテストの具体的な手順を解説します。最初の手順として配信条件を作成します。配信条件は、ページを訪問したユーザーに対して表示するブロックをどの割合で割り振るかを設定するものです。例えば2つのパターンを均等に配信したい場合は50%50%の比率での配信条件を作成します。
配信条件の作成方法
ブロック一覧表示画面上部の「配信条件」タブを選択すると、配信条件の管理画面に表示が変わります。ここから配信条件を作成可能です。以下のように配信比率をスライダー上でチューニング可能です。

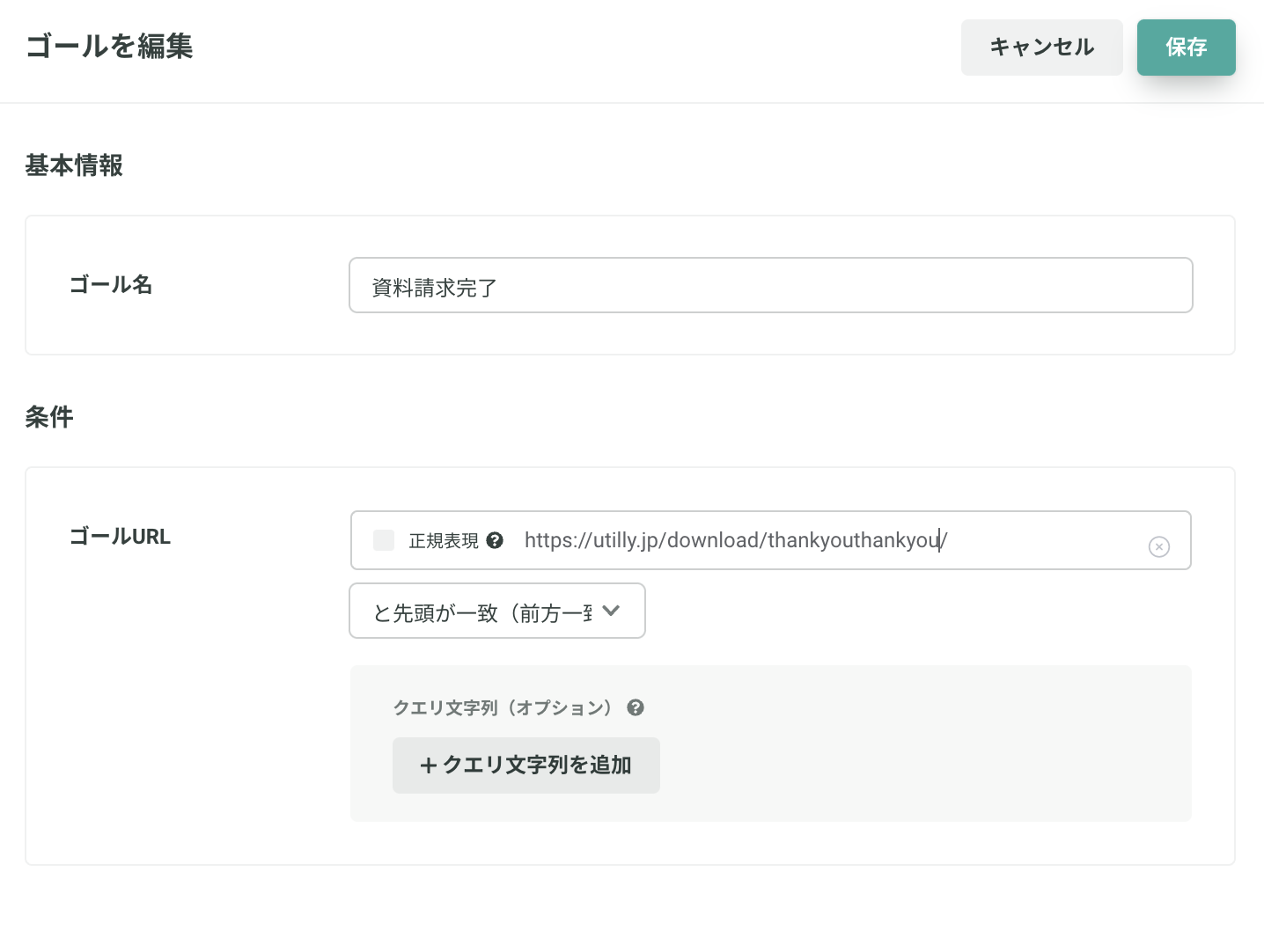
【ABテスト 手順2】ゴールの登録
ABテストの評価指標であるゴールを登録します。「アカウント登録完了」「資料請求完了」「問い合わせ完了」「購入完了」など、サイトの評価に直結するゴールを登録しましょう。左メニュー「ゴール」→「ゴールを作成」から設定可能です。

ここまで設定が完了しましたら実際に変更ブロックを配信して手順としては完了です。
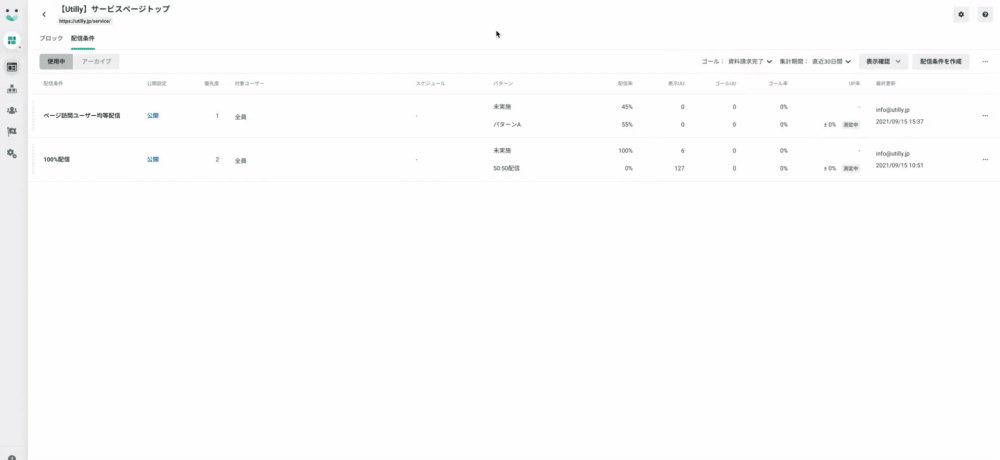
【ABテスト 手順3】ABテストの結果を確認する
「ページ」→「対象ページ」→「配信条件」でABテストの結果を確認可能です。前述の通り、一定の表示回数が貯まらないと判断できませんので、集客数が多いページで行いましょう。

以上がKARTE BlocksでのABテストの運用でした。ブロック化することでスピーディにABテストが回せる点ご理解いただけたかと思います。また、ノーコードでこれらのABテストを実施できる点も大きな魅力といえます。
【より高度なサイト改善】パーソナライズ配信
最後は「パーソナライズ配信」について簡単にご紹介します。パーソナライズ配信は、サイト訪問者の行動属性に応じて表示をリアルタイムに出し分ける配信手法です。KARTE Blocks では、前出のセグメント機能を活用することで「パーソナライズ配信」が可能になります。「パーソナライズ」と聞くと設計や設定が難しいと思われがちですが、KARTE Blocksの場合、プリセットされたセグメントを配信条件にセットするだけ。パーソナライズ配信が想像以上に簡単に実現できます。
多くのトラフィックの集まる広告用のLPや、様々な目的の訪問者が集まるサイトTOPページ、ECサイトのように情報量の多いサイトなどでパーソナライズ配信を行うと、訪問者に最適化された情報が表示され、高い効果が期待できるでしょう。
例えば、パーソナライズ配信には以下のようなシナリオが考えられます。
●流入元広告別にランディングページのテキストを出し分ける
●特定の広告経由のユーザーにキャンペーンバナーを表示させる
●再来訪のページ訪問ユーザーに割引バナーを表示する
パーソナライズ配信の設定方法
パーソナライズ配信の設定方法は今までご紹介した手法の応用型となりますが、手順はABテストと大きく変わりません。パーソナライズすることで、訪問者に対する場合分けが増えますので「セグメント作成の粒度が細かくなり、出し分けるブロック数が増える点」がポイントです。
- セグメントを作成
- 配信条件でセグメントを指定
- ブロックを設定、配信
- 配信後の効果を確認する
セグメントとは
パーソナライズ配信のポイントとなるのがセグメント作成です。「Google広告経由の訪問ユーザーに配信を絞りたい」など、配信対象を絞る場合にセグメント設定は非常に有効です。
セグメント作成についても、他の機能と同様に直感的な操作でストレスなく作成できます。また、「流入元」「デバイス」「ブラウザ」などの頻出セグメントはプリセットが用意されているため、0から作成する手間が省けて便利です。

前述の通り、一定のトラフィックがあればパーソナライズ配信は有効な手法となります。手軽に設定できるので、KARTE Blocksの利用に慣れたら是非トライされることをおすすめします。
KARTE Blocksを使って定量的なサイト改善にトライしよう
本記事を通じてKARTE Blocksを活用したサイト改善について解説しました。単にサイトを更新するのみならず、ブロックごとに表示を出し分けて簡単にテスト検証できることをおわかりいただけたかと思います。また、本記事の解説内容はノーコードで対応可能なため、HTML知識に自信がない方でも問題なくサイト運用が可能になります。
KARTE Blocksには無料プランもありますので、触ってみて判断することもできます。トライアル導入をご検討くださいませ!
あわせて読みたい
(Sponsored) 本記事では2021年9月に正式版がリリースされたKARTE Blocksの魅力について解説します。「リソースが足りなくてサイト更新が大変」「手間なく確実にサイト運用をしたい」など、サイト運用に課題を抱えている担当者[…]
売上アップに向けてサイト上でお客様を接客する「Web接客」が急速に浸透してきています。本記事ではWeb接客のメリットや種類、おすすめのWeb接客ツールなどをご紹介します。「Web接客って何?どういうことをするの?」という方は本記事を読むこと[…]
(Sponsored)