ECサイトの構築に際してShopifyを検討している企業は多いでしょう。しかし、すでにWordPressでサイト運営しているケースでは販売機能を付けるためだけにCMSをShopifyに全面移行するのはコスト的に難しいと考える企業が大半ではないでしょうか。本記事ではWordPressサイトにShopifyのカート機能を実装できる方法についてご紹介します。
WordPressサイトとShopify(ショッピファイ)の連携方法
Shopifyでは「埋め込みコード」を発行する機能が搭載されています。この「埋め込みコード」をWordPressサイトの任意の固定ページ・投稿ページ・サイドバーなどに貼り付けることで、簡単にカート機能を実装することができます。ECサイトを一から制作しなくても、商品やサービスをWeb上で販売可能になるので大変便利です。以降で具体的な連携方法について解説します。
Eコマース領域のおすすめツールをピックアップ!
[ Sponsored ]
Shopifyストア上で設定を行う
1.公式ページからアカウントを作成

Shopifyの公式ページにアクセスします。トップページに「無料体験をはじめる」というボタンがありますので、メールアドレスを入力して、このボタンをクリックします。新規アカウントの作成方法の詳細は割愛しますが、その後のページで必要項目を入力すると新規アカウントが作成できます。
2.商品を追加する

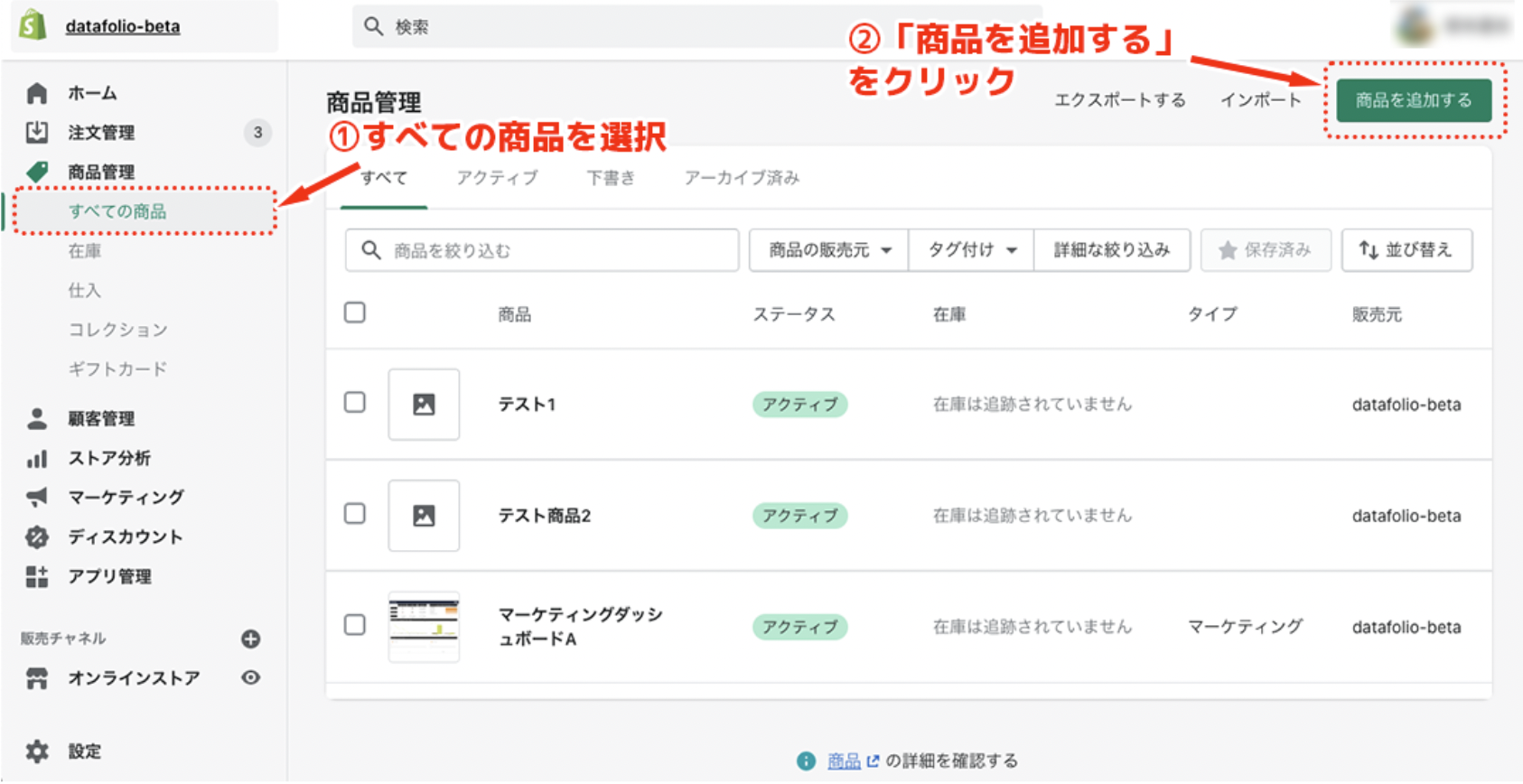
管理画面左側のサイドメニューから「商品管理」をクリックし、「すべての商品」という項目を選択します。次に、管理画面右上にある「商品を追加する」というボタンをクリックします。

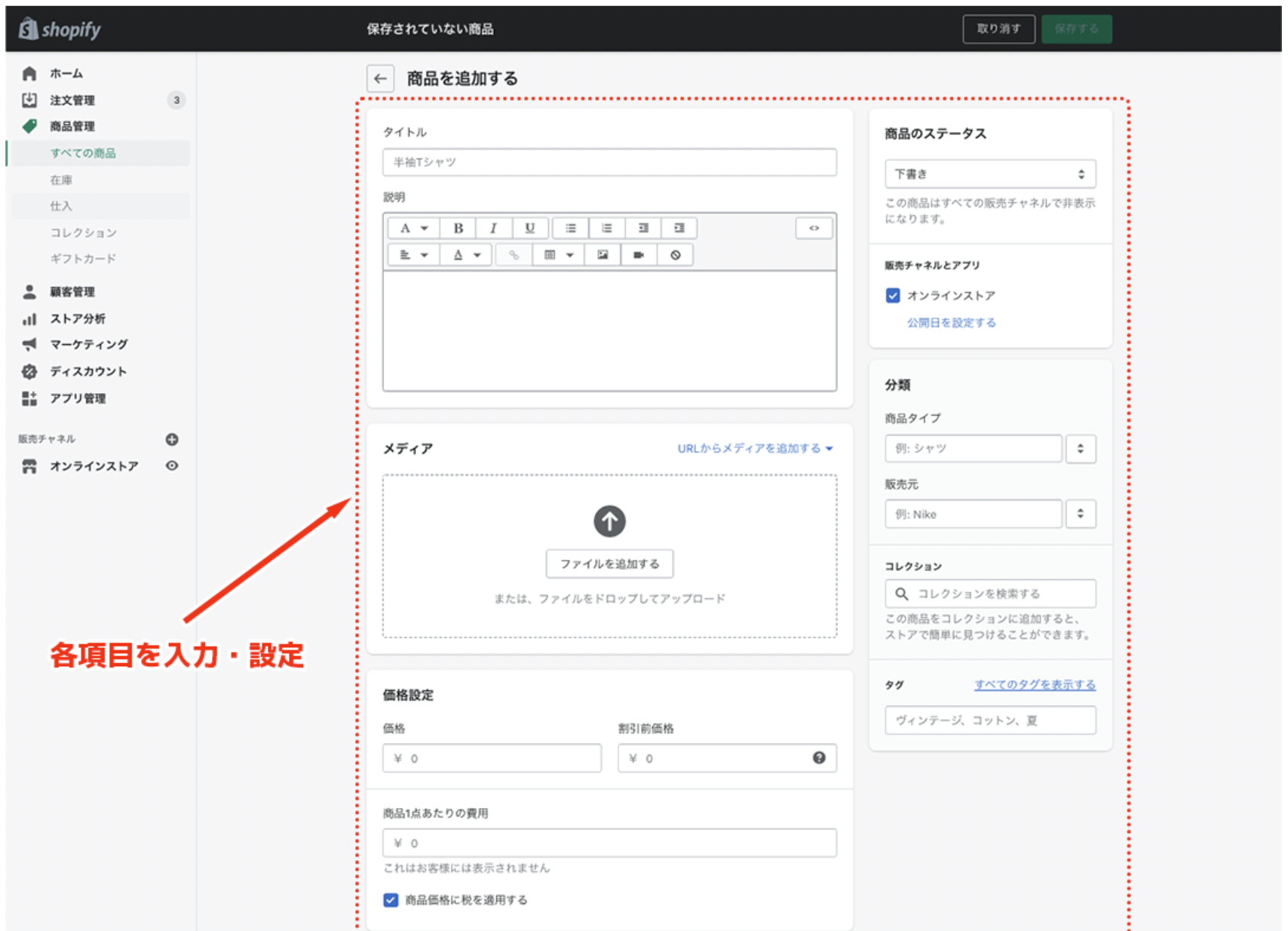
「商品を追加する」というページに移行しますので、商品情報、価格、商品画像などを設定していきます。設定項目には主に以下のようなものがあります。
| 名称 | 内容 |
| タイトル | 商品・サービス名を入力する項目。 |
| 説明 | 商品・サービス内容を説明する項目。 |
| メディア | 商品やサービスの画像や動画を追加する項目。 |
| 価格設定 | 価格を設定する項目。「割引前価格」「商品1点あたりの費用」「商品価格に税を適用する」といった項目も設定可能。 |
| 在庫 | 在庫を管理する項目。 |
| 配送 | 配送方法を設定する項目。 |
| バリエーション | 商品の異なるサイズやカラーなどオプション項目を設定できる項目。 |
Shopifyを導入する最も重要なメリットは、対応している決済方法が多岐にわたるという点です。決済方法は大きく分けて、Shopify公式の決済方法である「Shopifyペイメント」と「その他の決済サービス」があります。
幅広い決済手段が使えるShopifyペイメント
「Shopifyペイメント」は、クレジットカードの決済手数料が割安に設定されています。またShopifyペイメントに登録しておけば、支払いが直接Shopifyを通して可能になるので、他の決済代行アカウントの取得は必要ないという点も大変便利です。クレジットカードは、VISA、MASTER、AMEXに対応しています。また、Apple Pay、Google Pay、Shopify Payといったオンライン決済もShopifyペイメントに含まれています。
一方で、決済手数料は高くなりますが「その他の決済サービス」を利用すれば、大半のオンライン決済方法に対応できるのもShopifyの魅力です。Amazon Pay、KOMOJU、PayPaI、Stripeといった主要の決済サービスの他にも、NTT docomo、au、SoftBankといった携帯キャリア決済にも対応しており、日本国内のマーケットに則した決済方法も選択可能です。以下が決済サービスの簡易的な一覧表です。
| 対応決済 | 対応ブランド | |
| Shopifyペイメント | クレジットカード | VISA |
| MASTER | ||
| AMEX | ||
| Apple Pay | ||
| Google Pay | ||
| Shopify Pay | ||
その他の決済サービス
| 決済サービス | 対応ブランド |
| Amazon Pay | VISA
MASTER AMEX JCB |
| KOMOJU | JCB
VISA MASTER DINERS |
| PayPaI | VISA
MASTER AMEX JCB 銀聯など |
| Stripe | VISA
MASTER AMEX JCB |
| 携帯キャリア決済 | NTT docomo
au SoftBank |
3. 購入ボタンの作成
続いて購入ボタンの作成方法を解説します。
販売チャネルを追加する
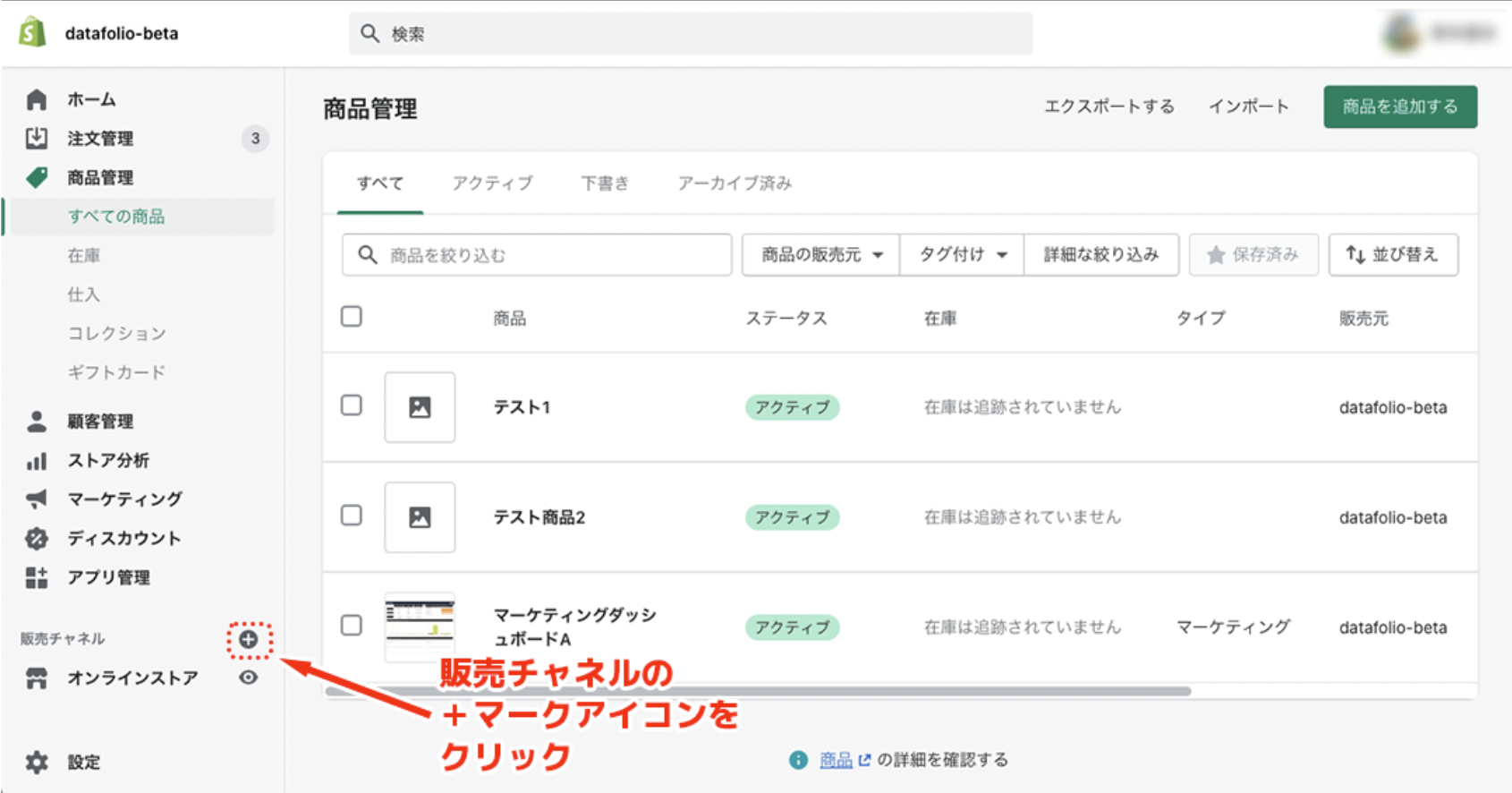
管理画面左側のサイドメニューに「販売チャネル」という項目があります。この項目の右側にある+マークのアイコンをクリックします。

販売チャネルの中から「購入ボタン」を選択し追加する
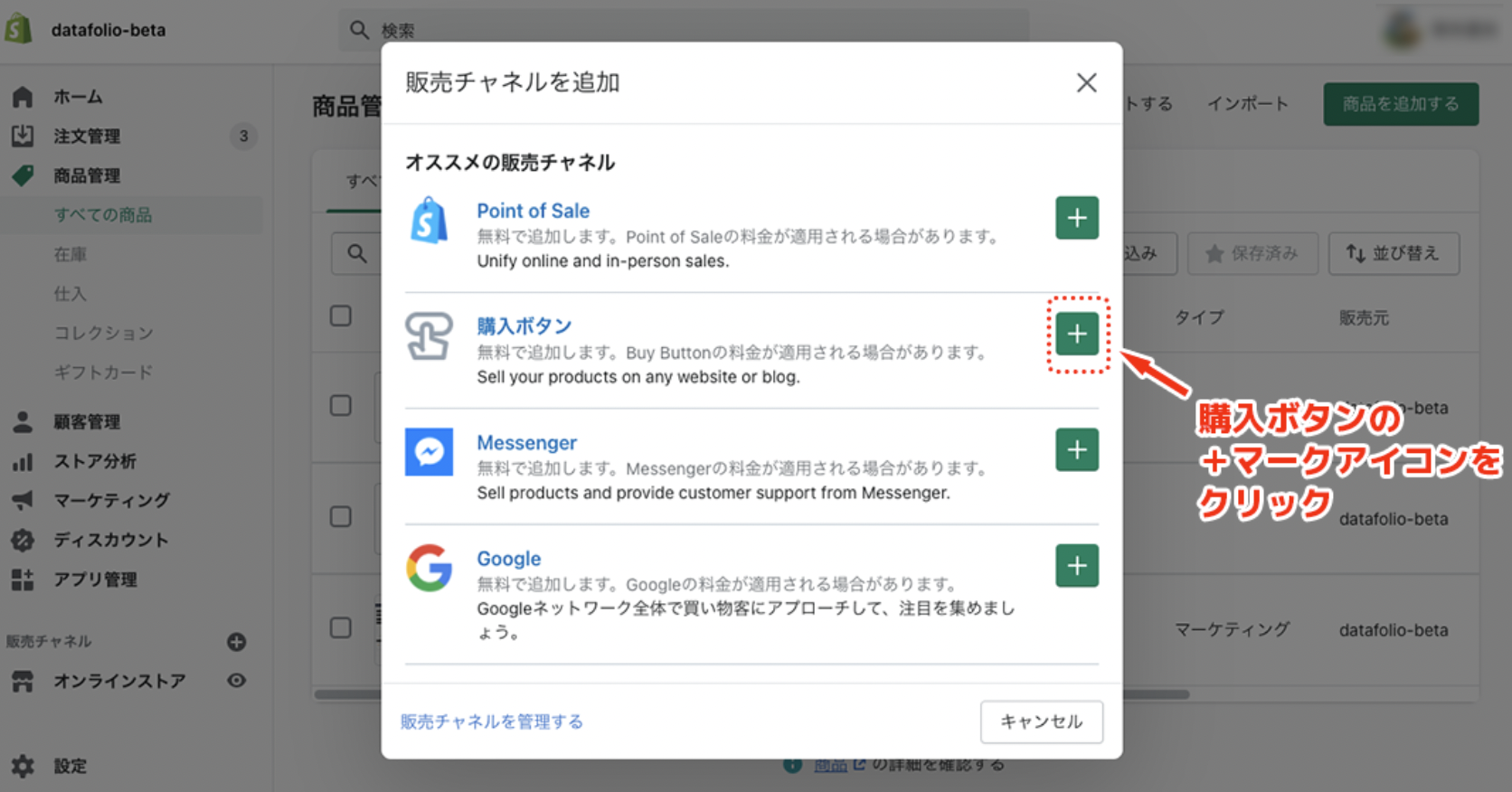
+マークのアイコンをクリックすると、販売チャネルを追加するモーダルウィンドウが開きます。このウィンドウに表示されるオススメの販売チャネルの中から「購入ボタン」を追加します。追加する方法は「購入ボタン」の右側にある+マークをクリックします。

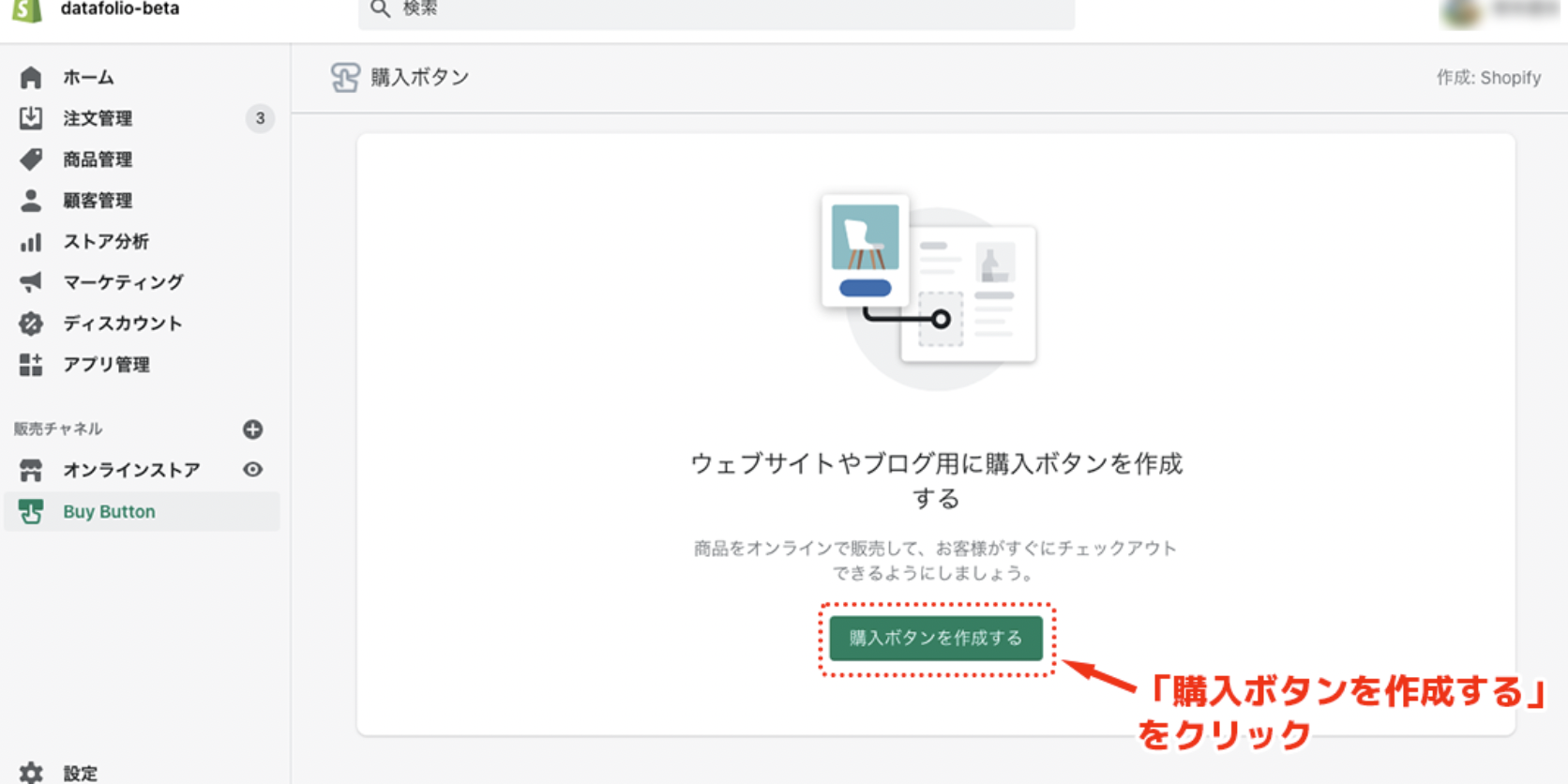
購入ボタンを作成する

「購入ボタン」の右側にある+マークをクリックすると、上の画像のようなページに遷移します。このページに表示されている「購入ボタンを作成する」をクリックします。
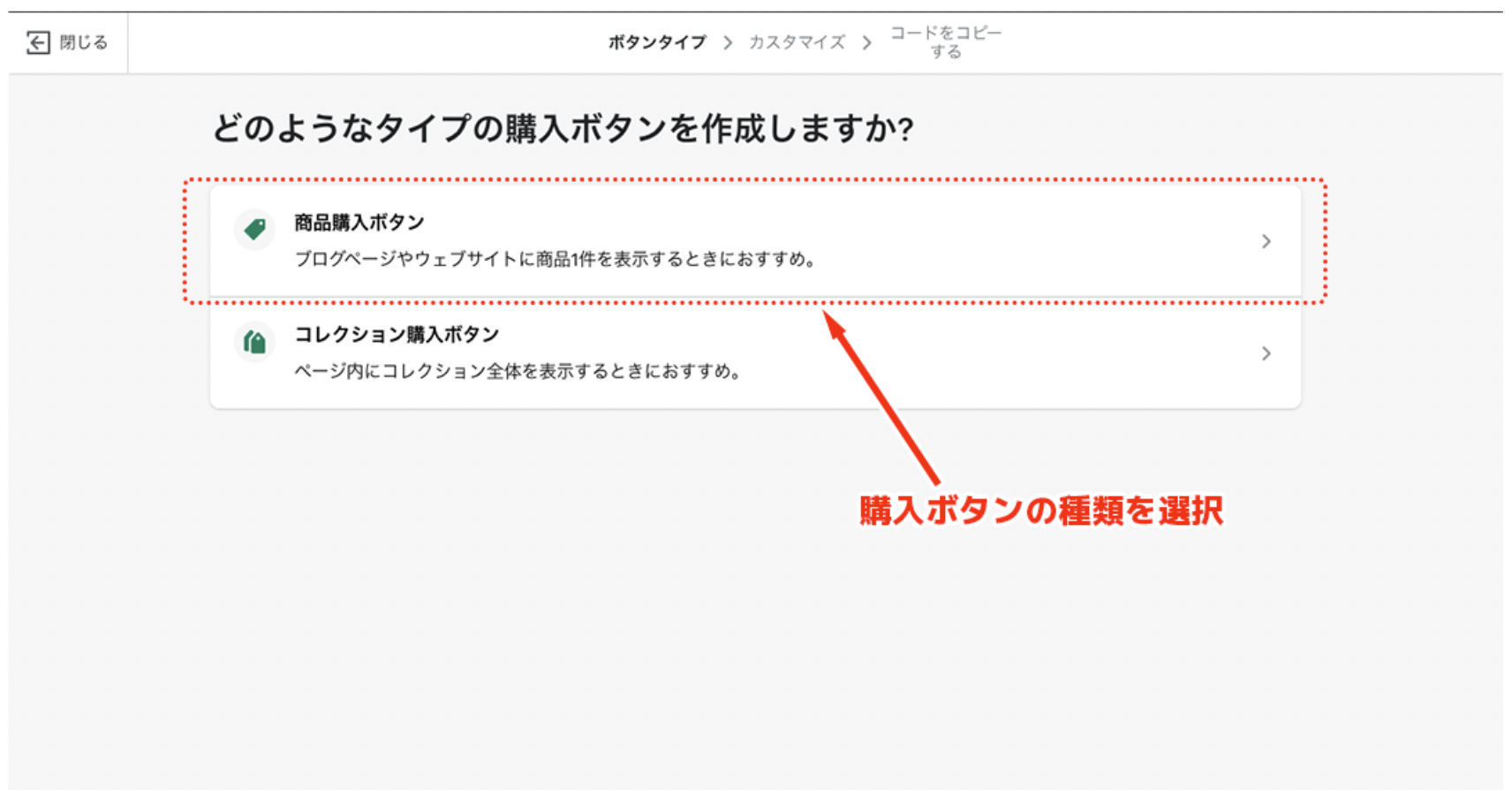
購入ボタンのタイプを選択する

「購入ボタンを作成する」をクリックすると、上の画像のような購入ボタンの種類を選択するページに移行します。ここでは商品購入ボタンを追加したいので「商品購入ボタン」をクリックします。
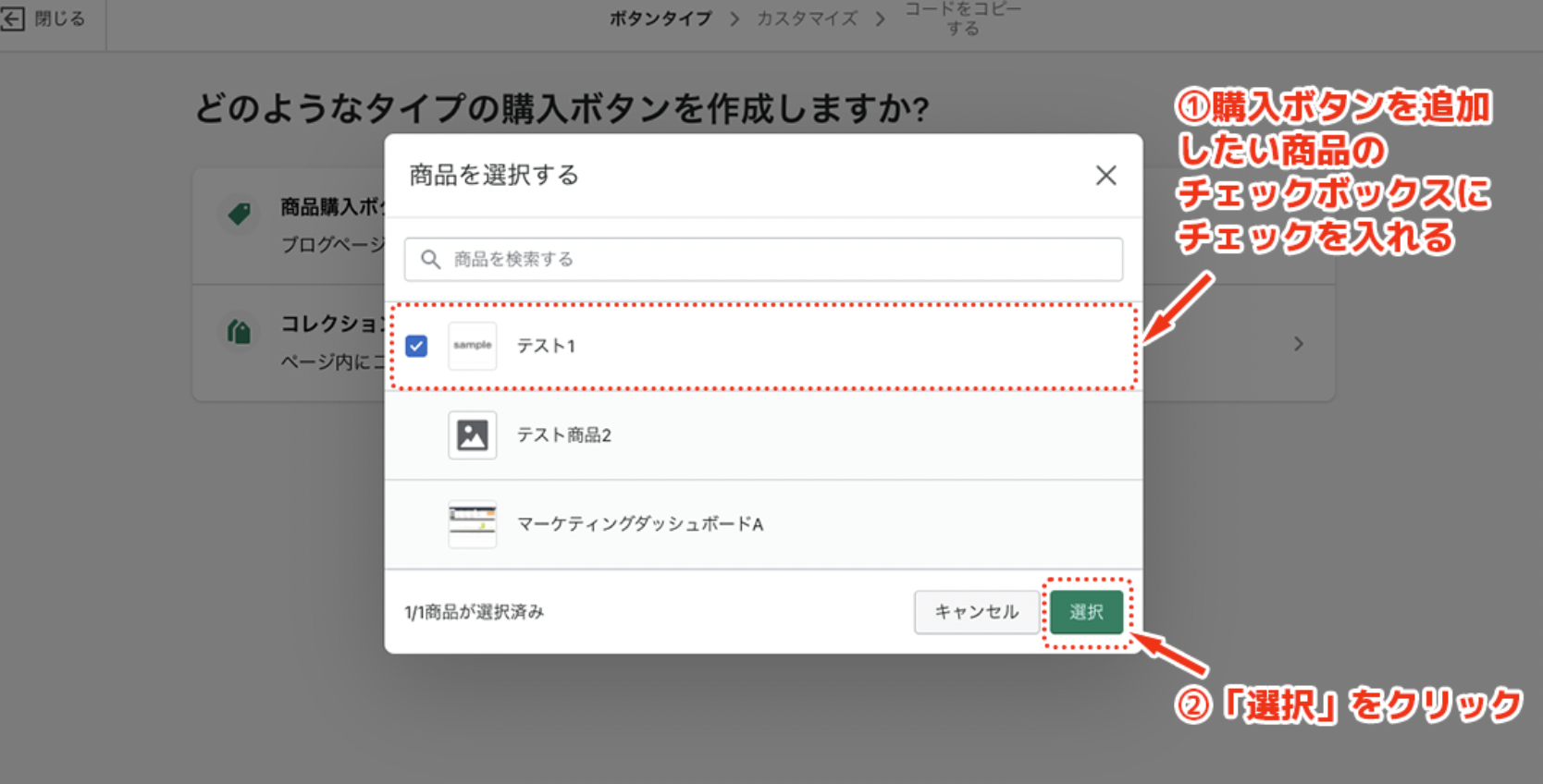
購入ボタンを作成する商品を選択する
「商品購入ボタン」をクリックすると先ほど作成した商品の一覧が表示されますので、購入ボタンを追加したい商品を選択します。

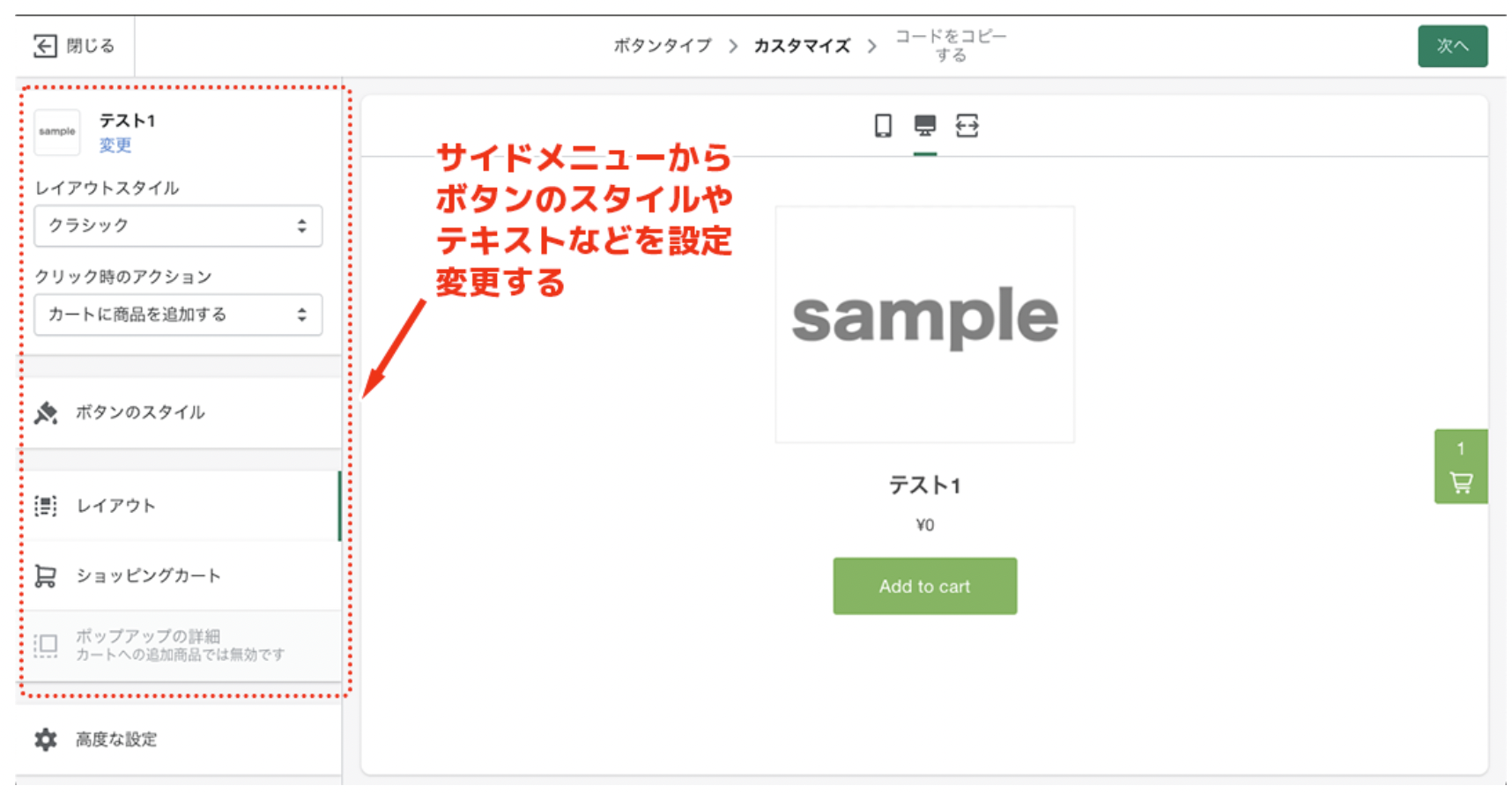
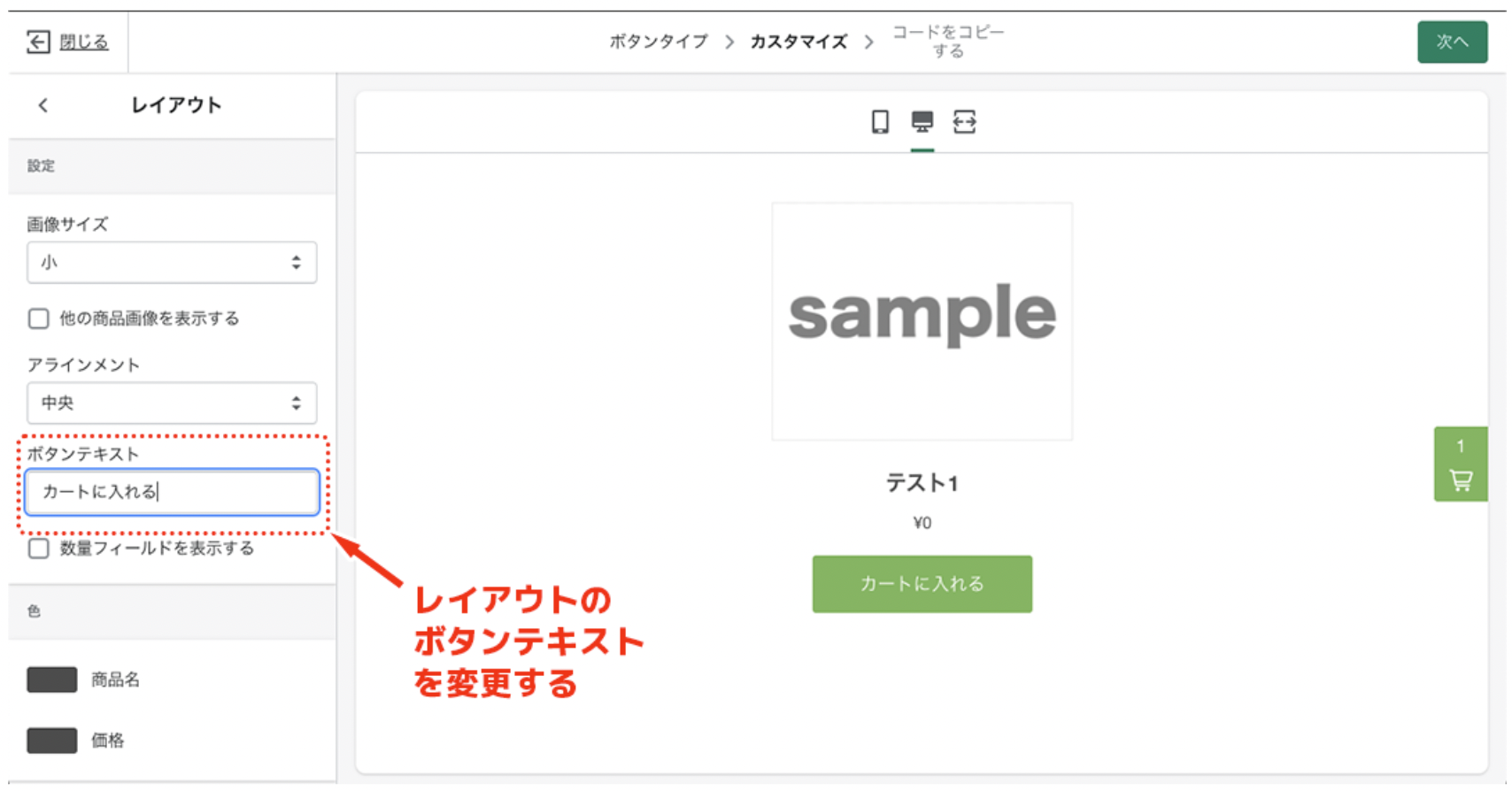
ボタンに関するテキストやスタイルを変更する
商品を選択するとボタンをカスタマイズする画面に遷移します。ボタンのテキストが英語になっているので、日本語に直しておきましょう。

ボタンに表示されるテキストはレイアウトのボタンテキストから変更できます。

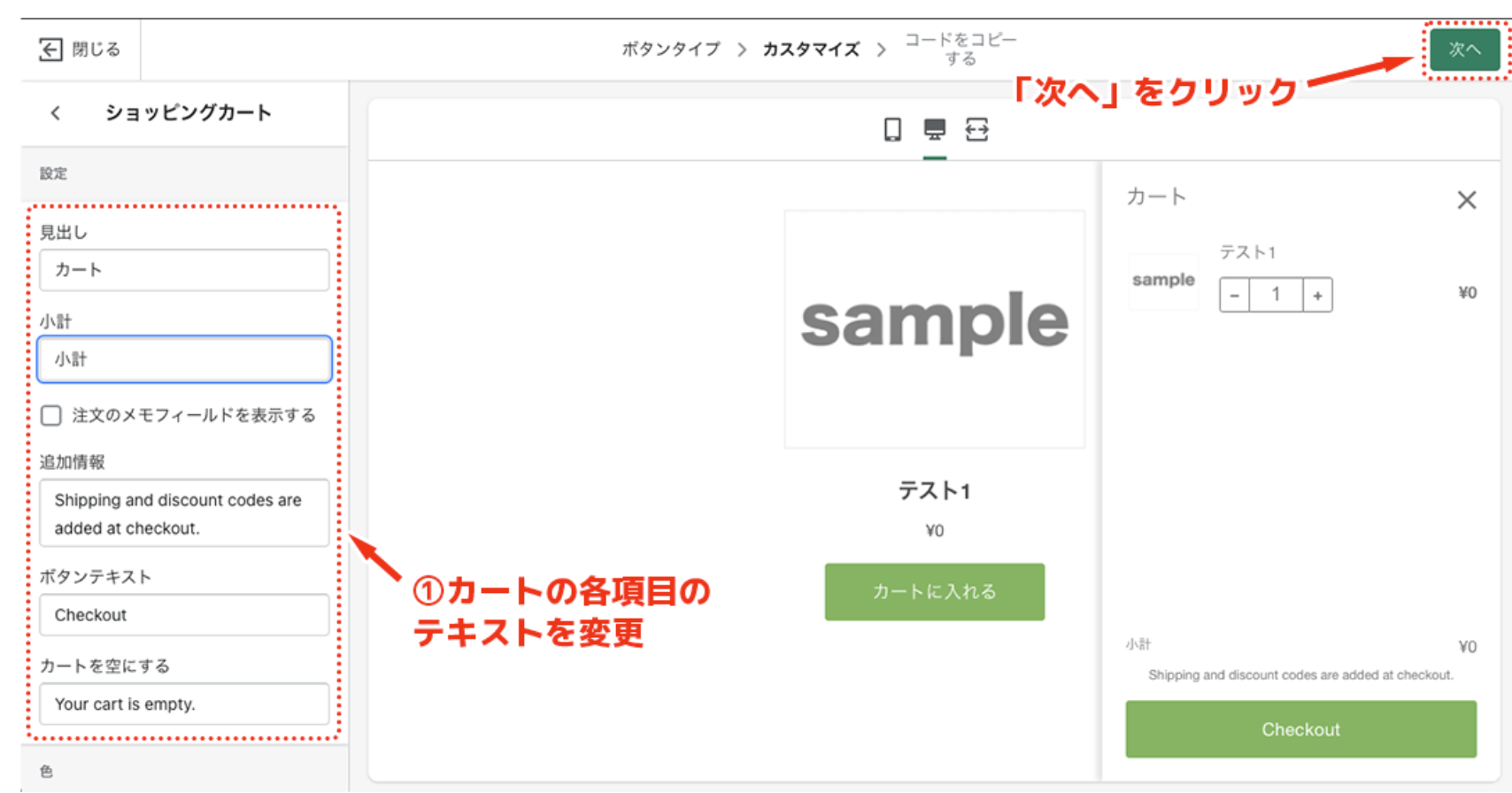
カートに表示される項目のテキストは、ショッピングカートの各項目から変更できます。設定が終わったら「次へ」のボタンをクリックします。

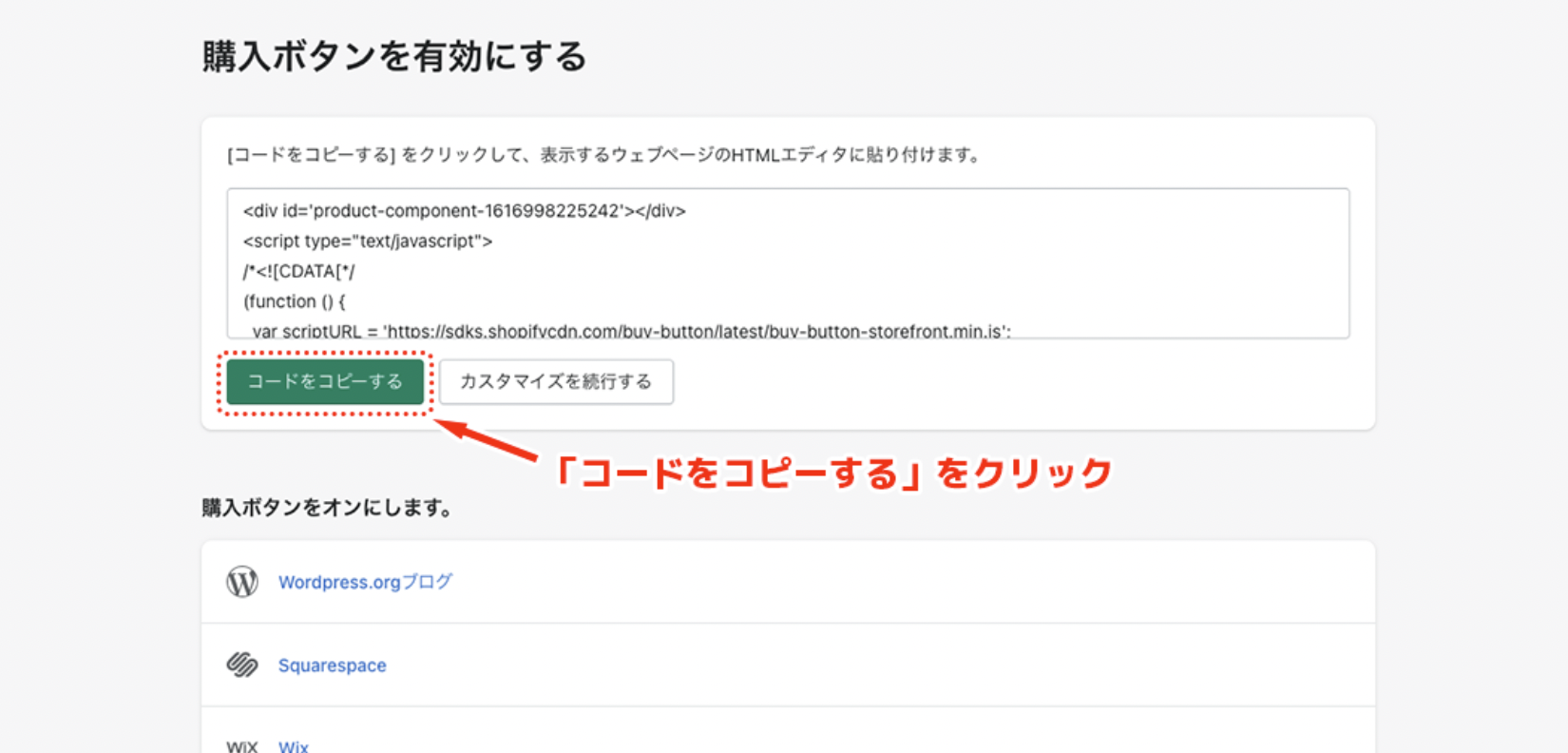
購入ボタンの埋め込みコードが作成される

上の画像のように購入ボタンの「埋め込みコード」が作成されました。「コードをコピーする」というボタンをクリックするとコードがコピーできますので、これをWordPressサイトに貼り付けることで購入ボタンが実装できます。
4. ワードプレスサイトに設定
WordPressの任意のページに埋め込みコードを貼り付ける
作成した「埋め込みコード」をWordPressの任意のページに貼り付けます。固定ページ、投稿ページ、ウィジェットのカスタムHTMLなど、購入ボタンを設置したい箇所にコードを貼り付けましょう。
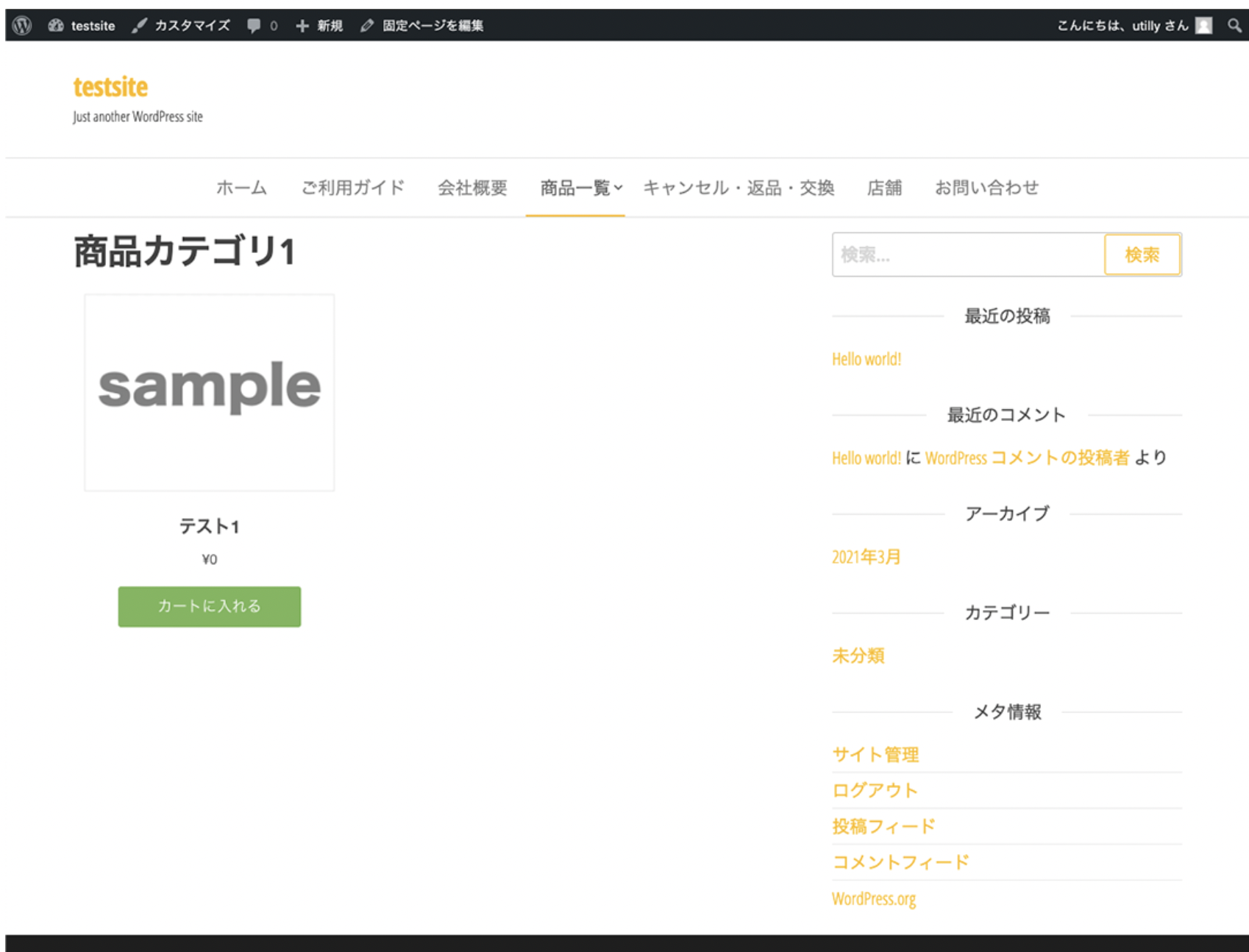
購入ボタンが実装されたか確認する

上の画像のように、購入ボタンが実装できました。実際に購入できるかどうかテストして問題なければ、設定完了です。
おわりに
本記事で紹介したWordPressとShopifyの連携方法を用いれば、コストを最小限に抑えてサイトに信頼性の高い販売チャネルを追加することが可能になります。また、Shopifyはノーコード/ローコードといわれるツールでプログラミングの知識がなくてもECサイトの構築が可能です。製作コストが高いECサイトやeコマースサービスには参入しづらかった小規模な企業でも、安心して運用できますので、本記事を参考にしてぜひ導入を検討してください。
Eコマース領域のおすすめツールをピックアップ!
[ Sponsored ]
Shopify(ショッピファイ)の使い方を解説! 自分で手がけたアイテムをインターネット上で販売できるネットショップ。ECサイトともいい、店舗を持たずにオンラインビジネスができる方法として人気を集めています。近年は簡単にネットショ[…]











