This post is also available in: English
STUDIOとは

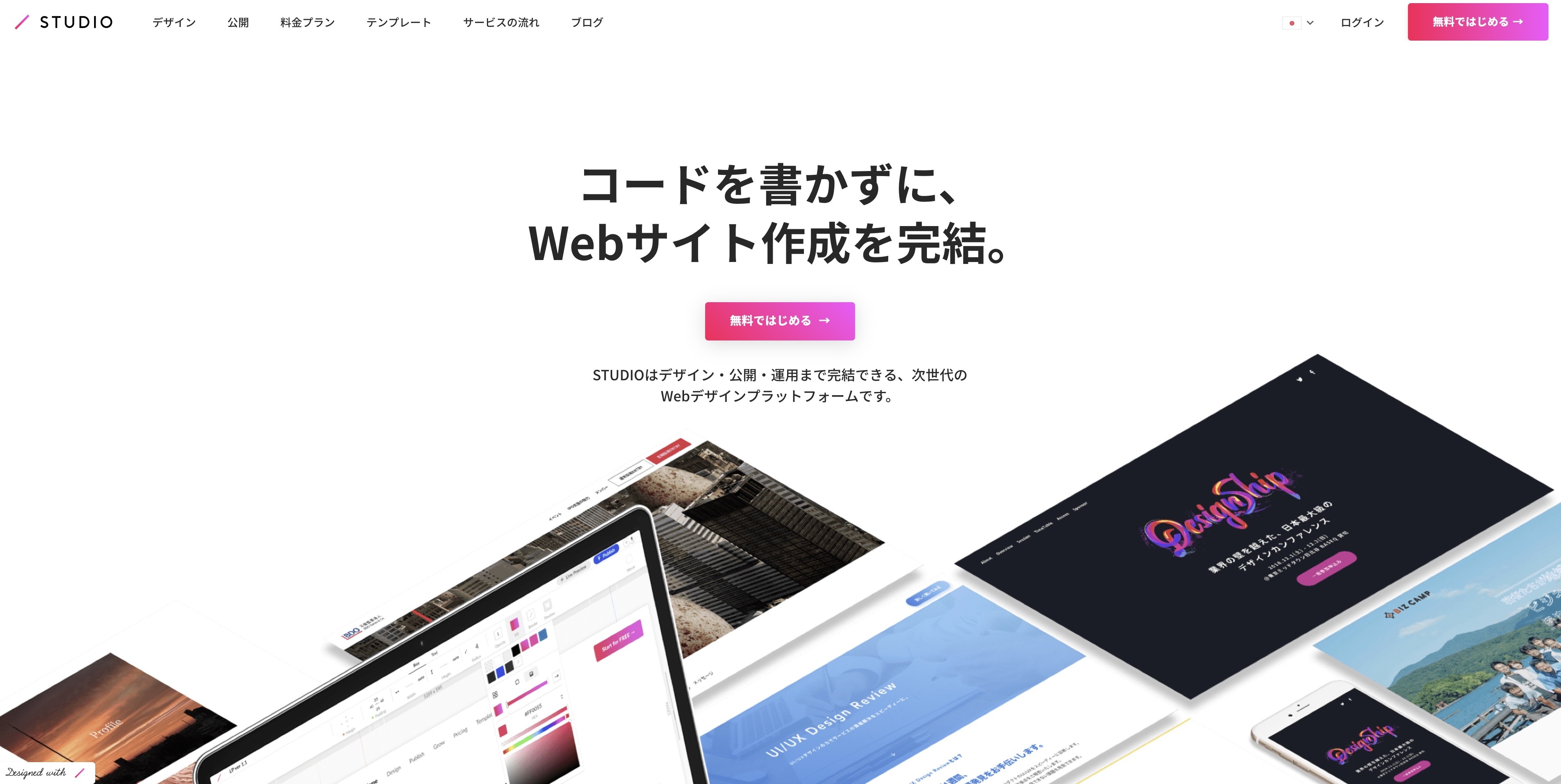
STUDIOは作成したデザインをそのままWEBに公開ができるというコンセプトの新しいデザインツールです。コードを書かずにデザインからコーディング、そしてサイト公開までがワンストップでできるシンプルかつ直感的なサービスコンセプトです。
2019年7月には資金調達のニュースも

2019年7月には1.3億円の資金調達が話題になりました。
業界を代表するトップデザイナーが集結。STUDIOが1.3億円のプレシリーズA 資金調達を完了。
Studio株式会社のプレスリリース(2019年7月25日 11時00分)業界を代表するトップデザイナーが集結。STUD…
この資金調達で日本デザインセンターやTHE GUILD、PARTYなど日本を代表するデザインのビッグネームが参画しています。
コンセプトビデオもかっこいい
こちらSTUDIOのコンセプトビデオです。(あえてVimeoで作っているあたりデザインドリブンな姿勢を感じます!)
STUDIOの特長
それでは早速STUDIOの特長をご紹介します。
デザインがカッコいい

日本デザインセンターやTHE GUILD、PARTYなど日本を代表するデザイン会社が名を連ねていることからも、よりデザイン性が強く、でもユーザビリティの高いサイトを作ることができます。優れたデザイン×直感的な使用感がSTUDIOの良さといえるでしょう。
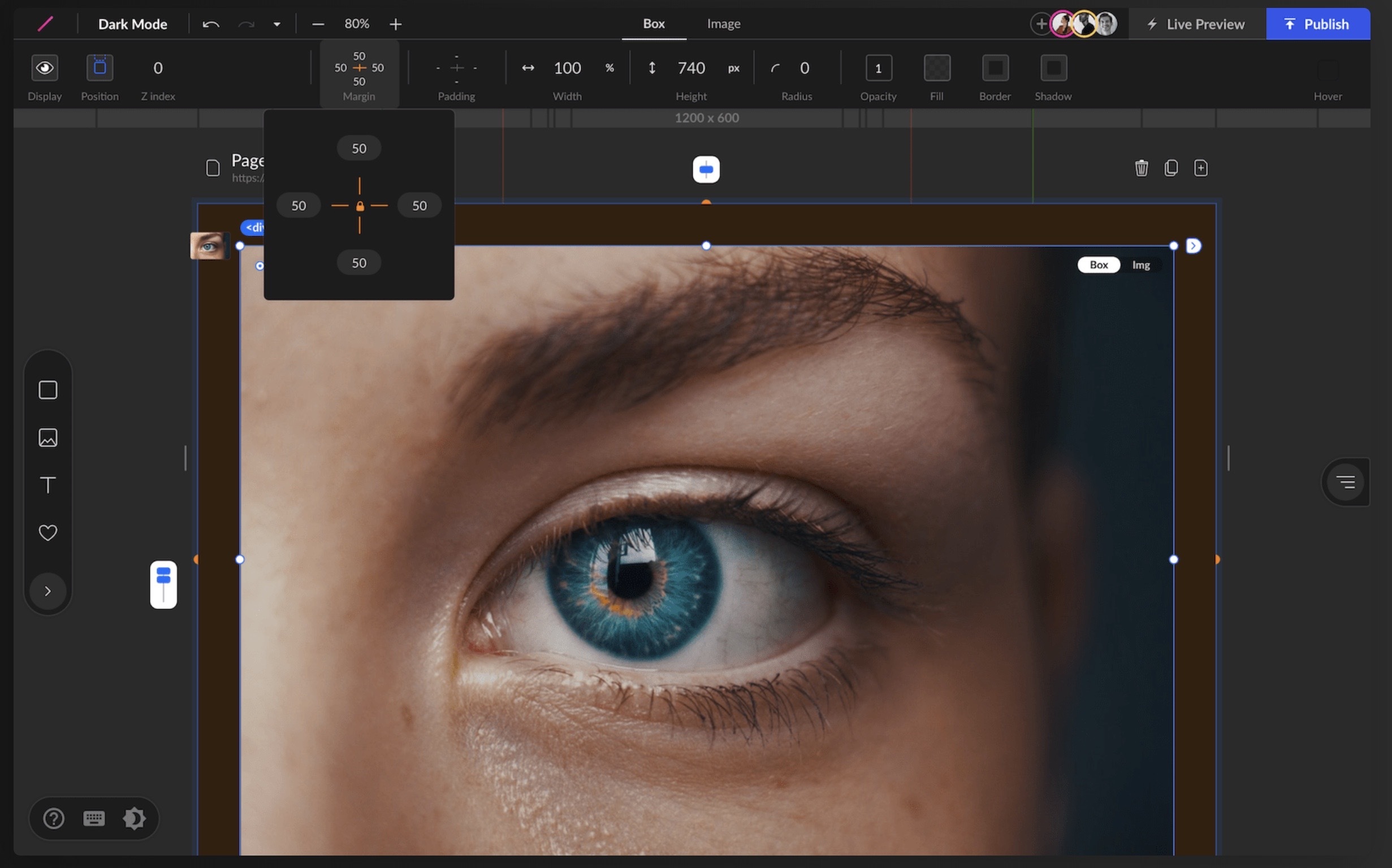
直感的にサイトデザインが作れる

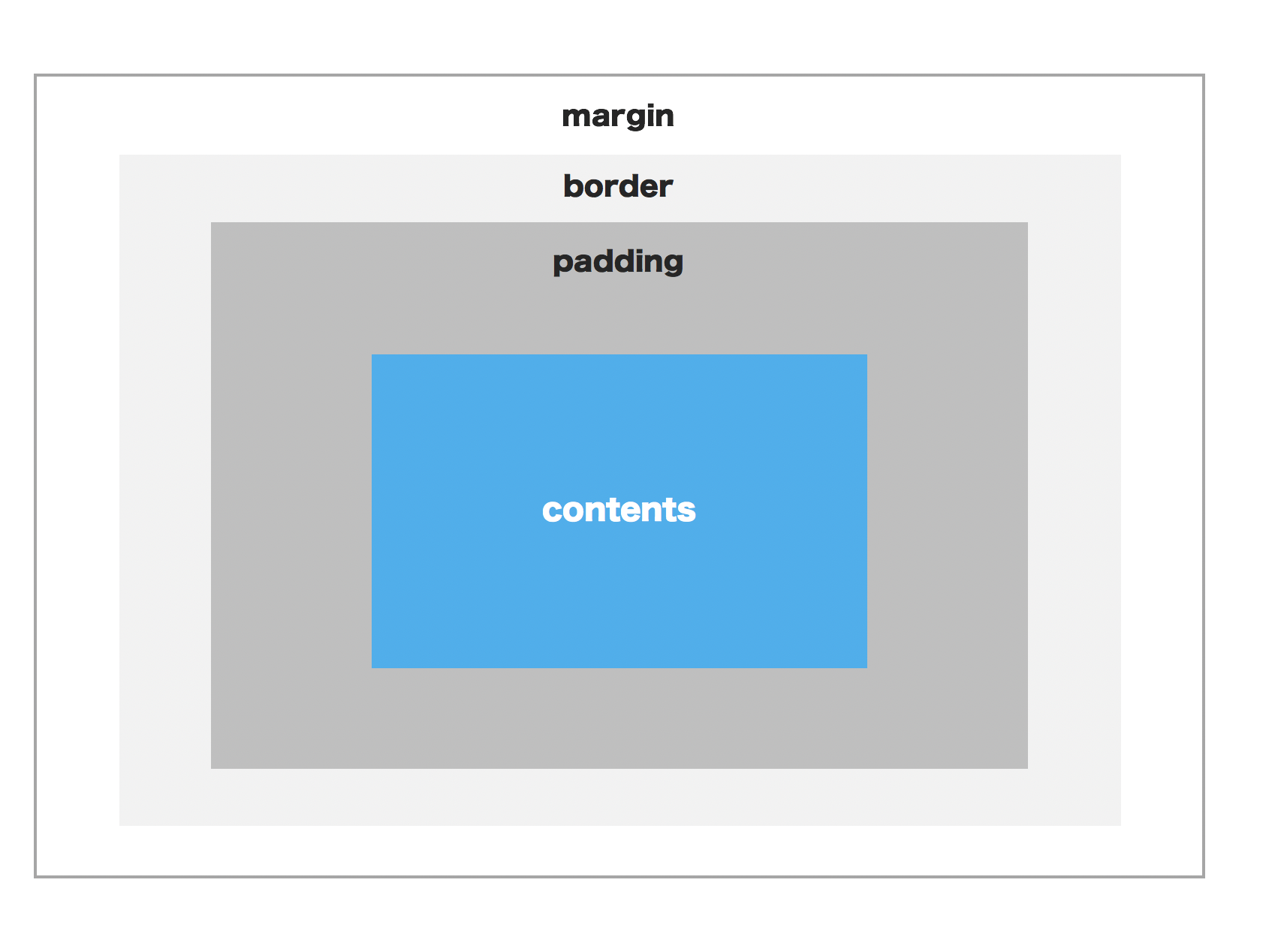
STUDIOは実際のwebサイトに使用されている「ボックスモデル」というモデルを利用したサービスです。ちなみに、ボックスモデルとは、HTMLやXHTMLで定義された要素は全て長方形のボックスの中に納められているという考え方を指し、サイト作りの基本的な思考です。
参考:ボックスモデル

STUDIOは直感的なドラッグ&ドロップでボックスを生成し、かつ柔軟にレイアウトを作っていくことができます。
コーディング作業不要のシンプルさ
コーディングいらずでサイトデザインから公開までを行うことができます。エンジニアリングの知見がなくてもサイトを公開することができることは非常に心強いですね。
本記事では「ノーコード」について解説をします。少し前まではWebサービスやアプリ開発が行えるのは多数のエンジニアを擁することができる大企業や、外部の開発会社にアウトソーシングできる資金力のある会社だけでした。しかし、今回紹介するノーコードと[…]
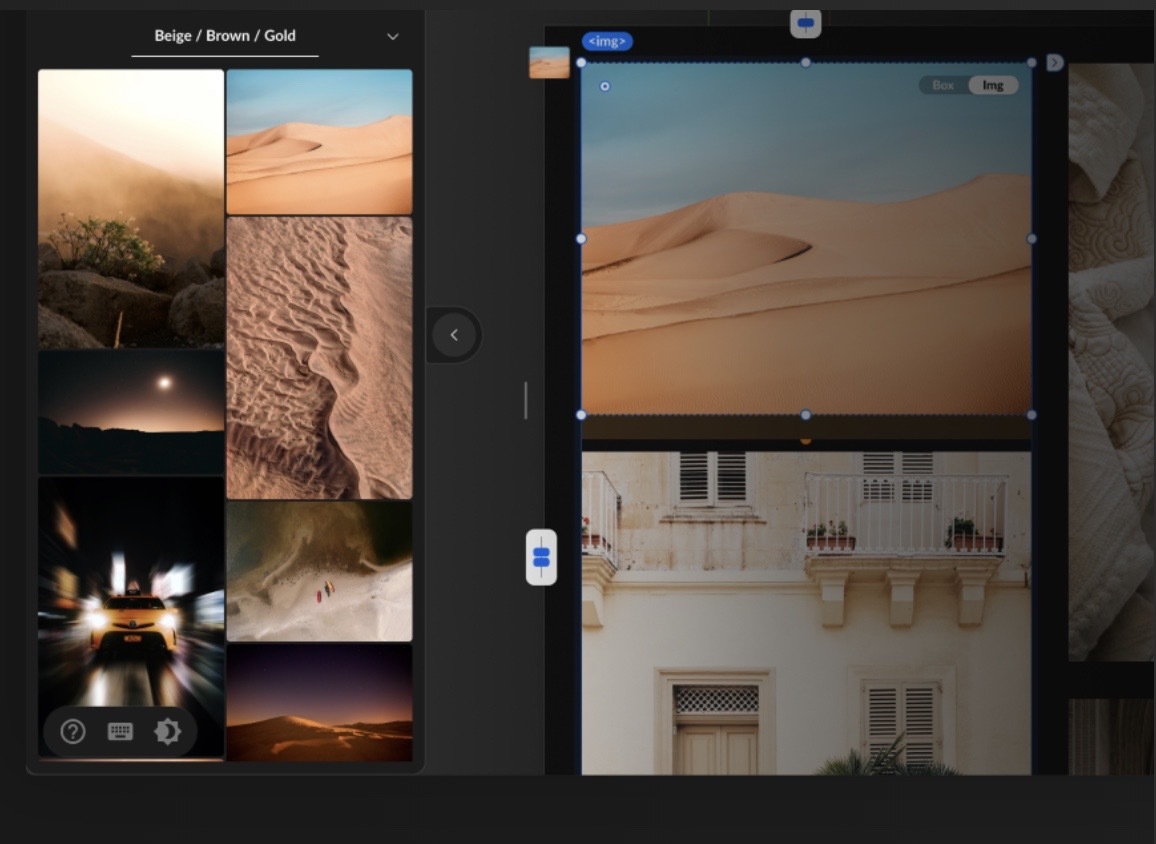
画像検索機能が充実

STUDIOには画像検索機能が付いています。美しい画像を他のストックサービスを使わずとも瞬時に得ることができます。
外部サービスの埋め込みも楽!

iframeでYouTubeやVimeoなどの動画サービス、Googleマップなどの地図サービスや、Googleスライドなどのスライドサービスなど各種サードパーティサービスの埋め込みが簡単です。
STUDIOの始め方
それではSTUDIOの始め方を説明します。
登録は無料
こちらのサイトから無料で登録ができます。
登録には以下の情報が必要です。Facebook接続でも簡単に登録ができます。
- 名前
- メールアドレス
- パスワード
早速チュートリアル開始
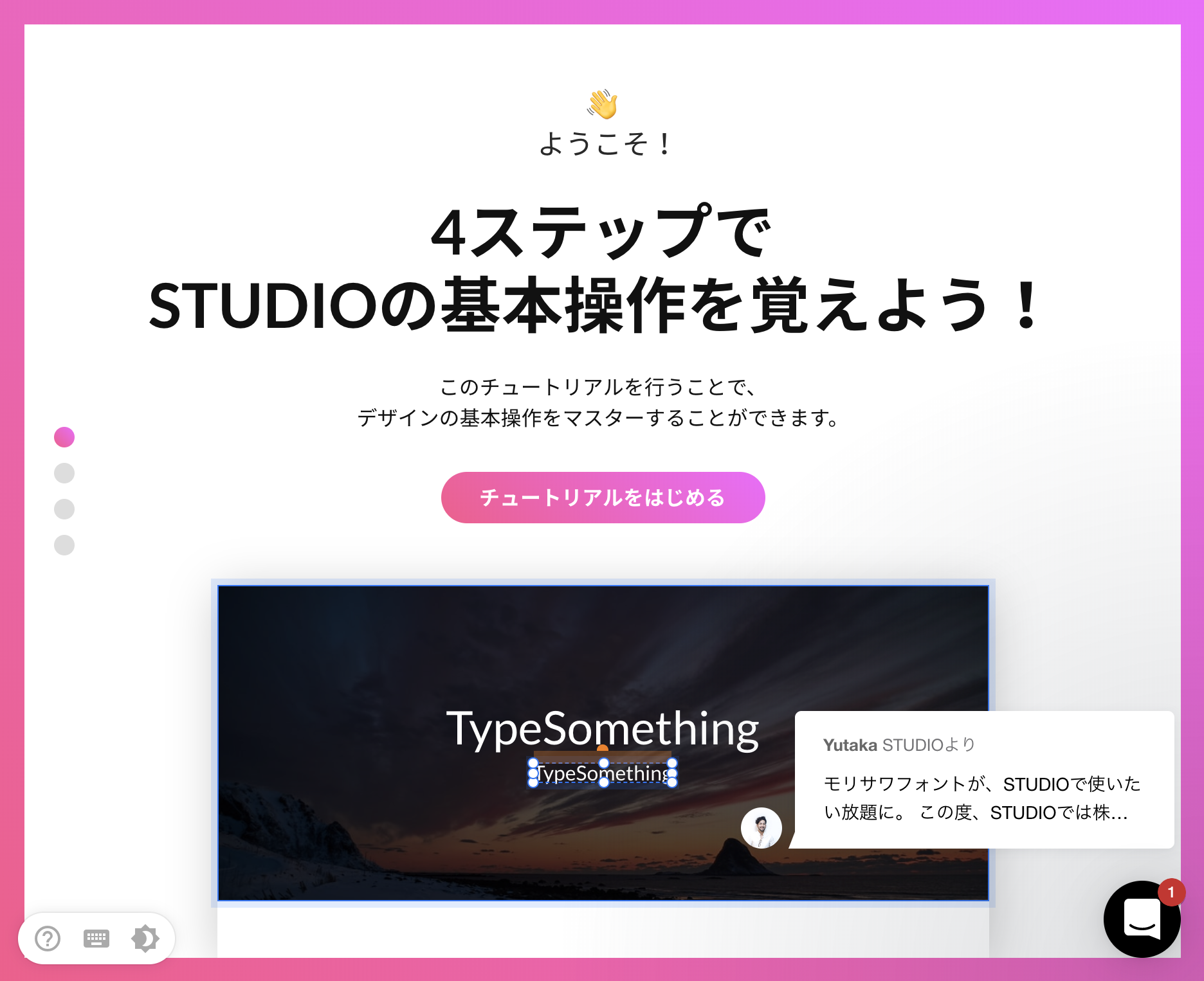
入力が完了するとすぐにチュートリアルに移ります。
このスピード感、気持ちいいです!

4ステップで基本的な操作を体験することができます。
画面では次に何をすればよいのか手とり足とり指示をしてくれるのでほとんど迷うことなくチュートリアルを進めることができます。

チュートリアルが終わると実際にサービスを使うことができます。

使い方に迷った時はチュートリアル記事があるため、こちらを見ると解決が近づきそうです。
STUDIOの基本的な使い方
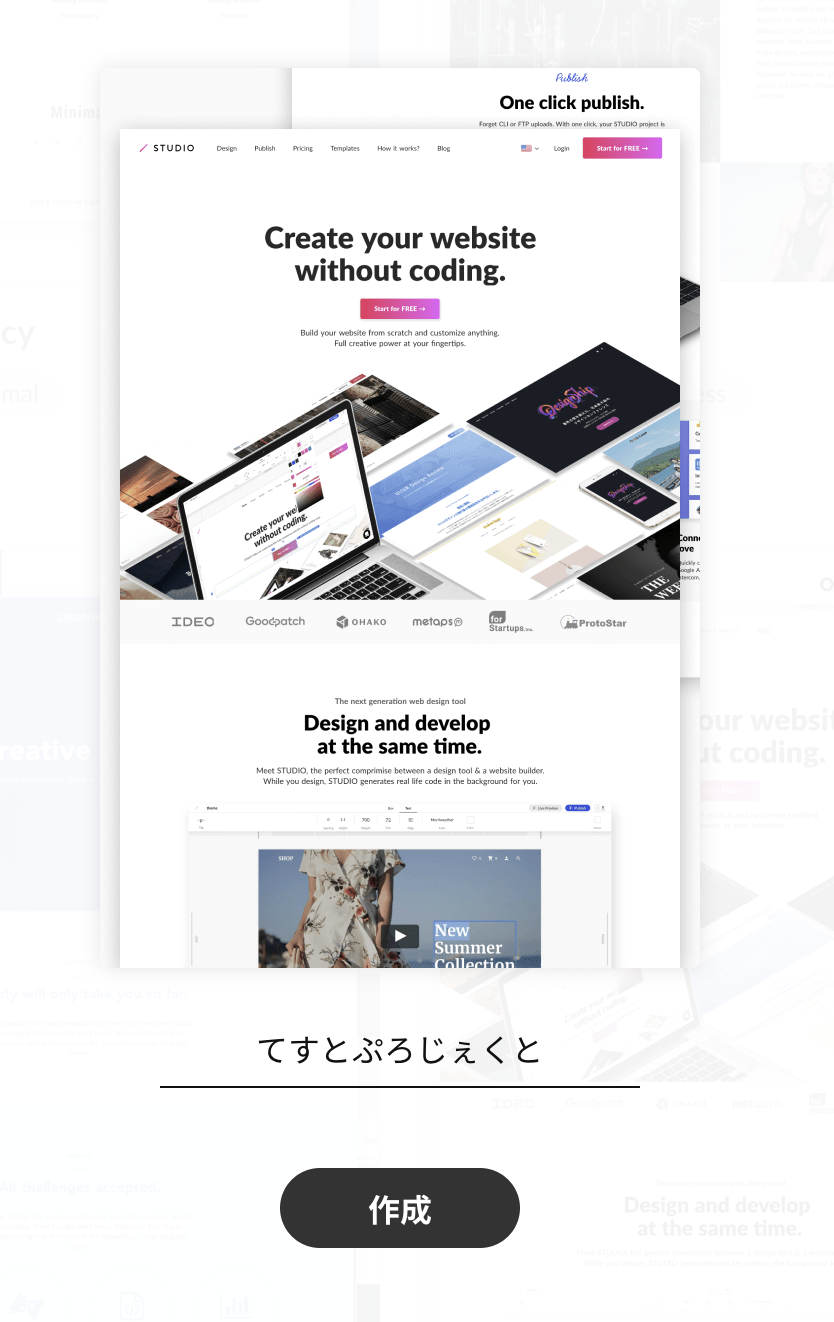
STUDIOは「プロジェクト」の単位で制作をします。
デザインを作る時は、新しいプロジェクトを作ります。

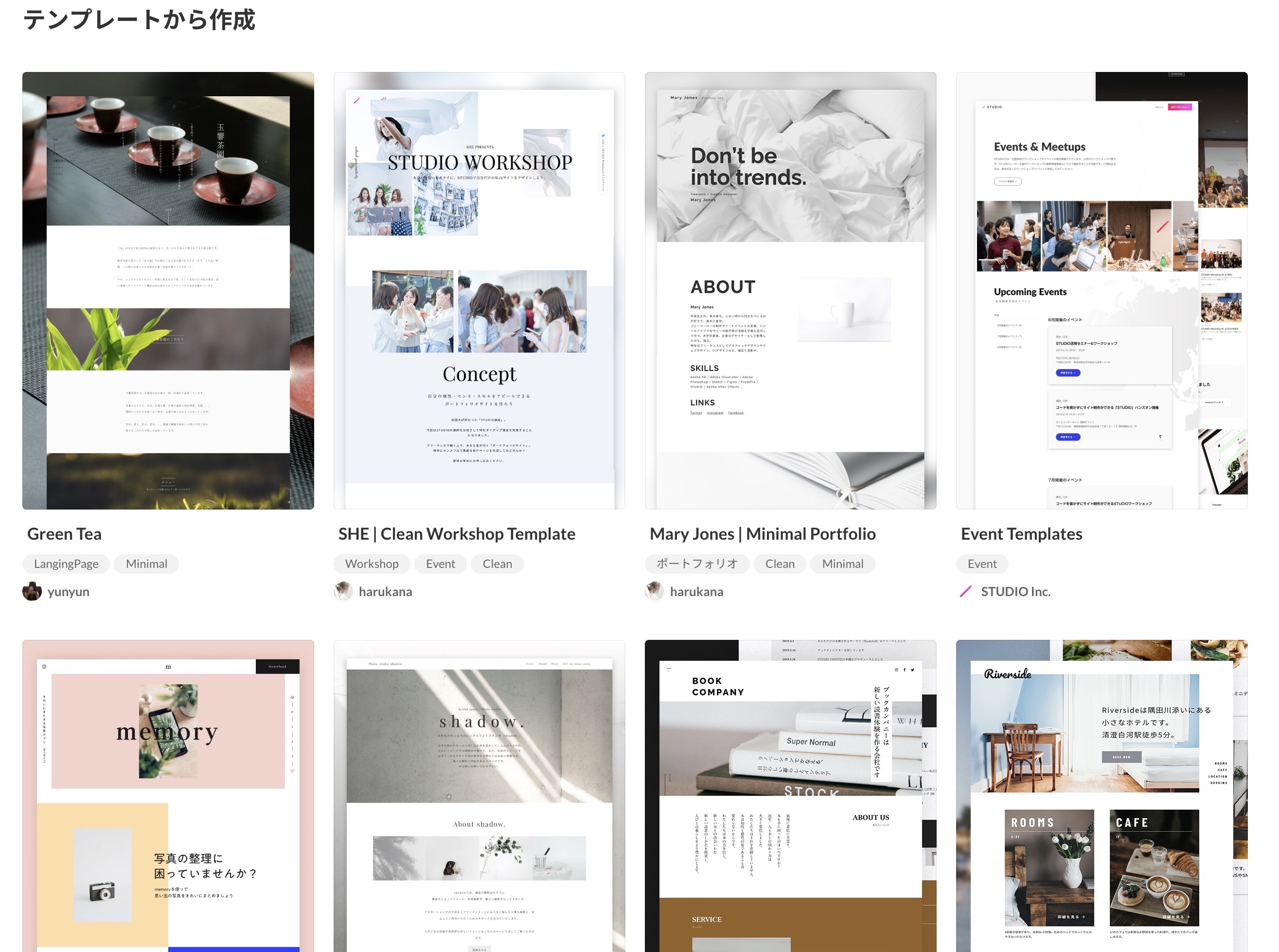
テンプレートが選べる
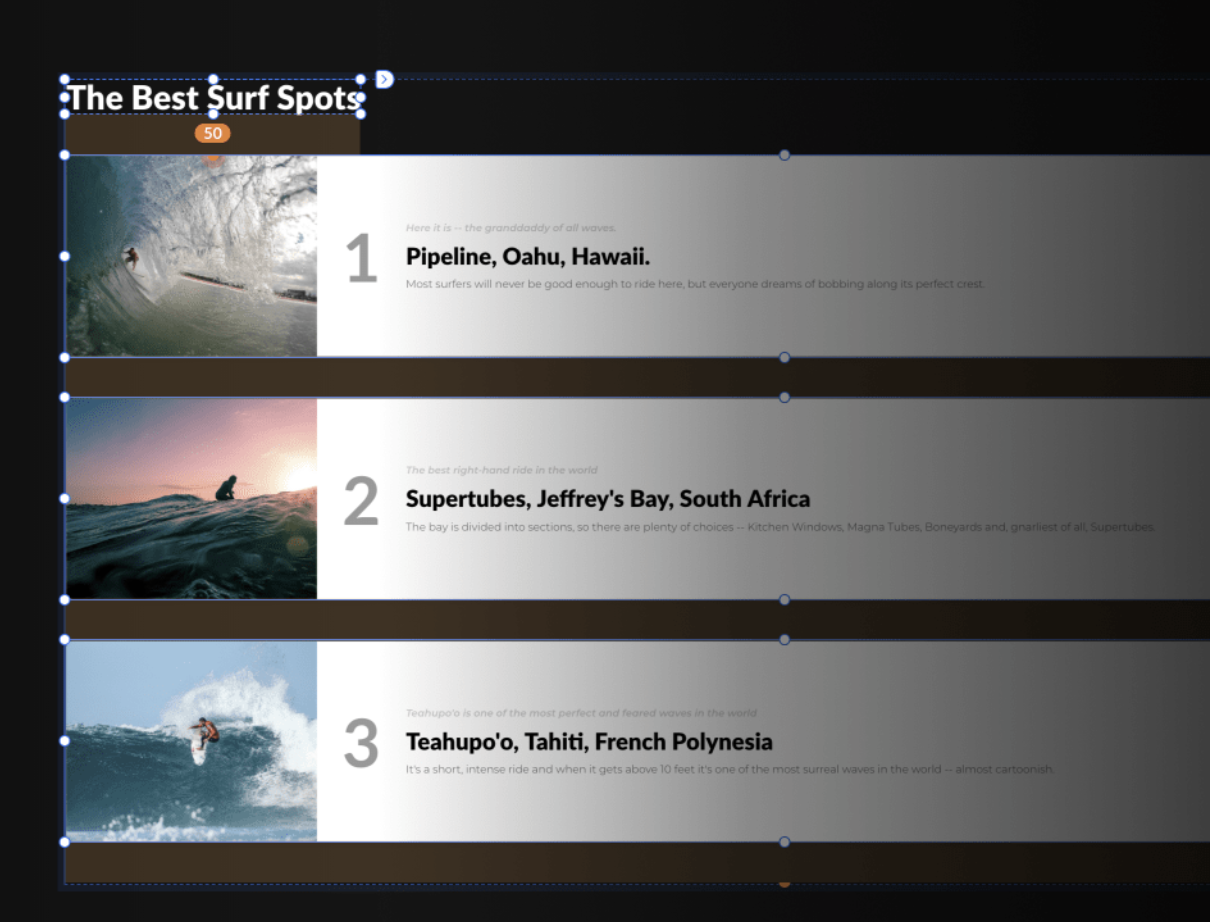
白紙状態から始めることもできますし、豊富かつカッコいいテンプレートから選ぶこともできます。
テンプレートはSTUDIO提供以外に第三者のデザイナーが提供しているものもあります。
非常にエッジが立っているのでご自身の作りたいサイトのコンセプトに合わせてテンプレートを選びましょう。

好きなテンプレートを選んでプロジェクトに名前をつけます。

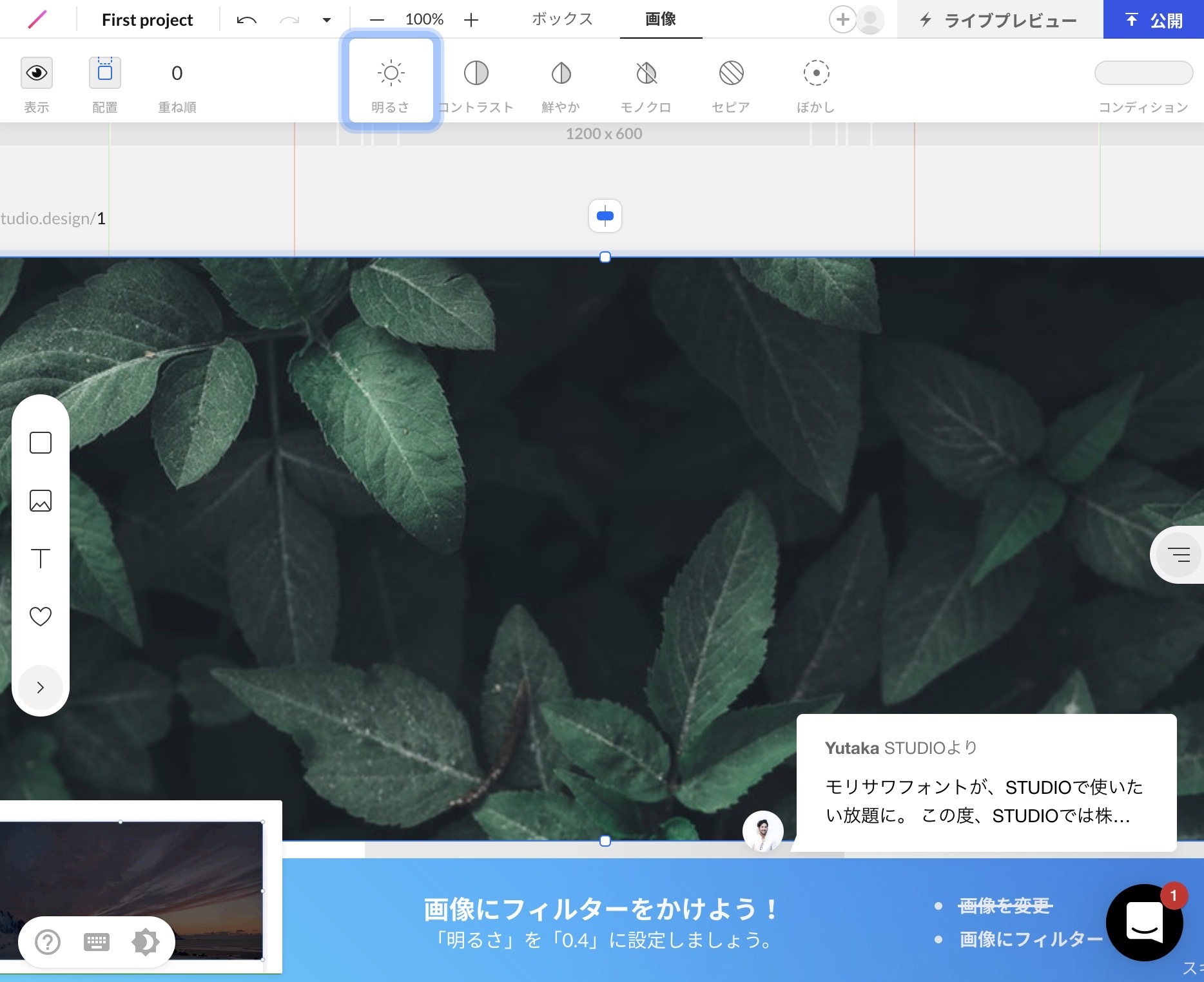
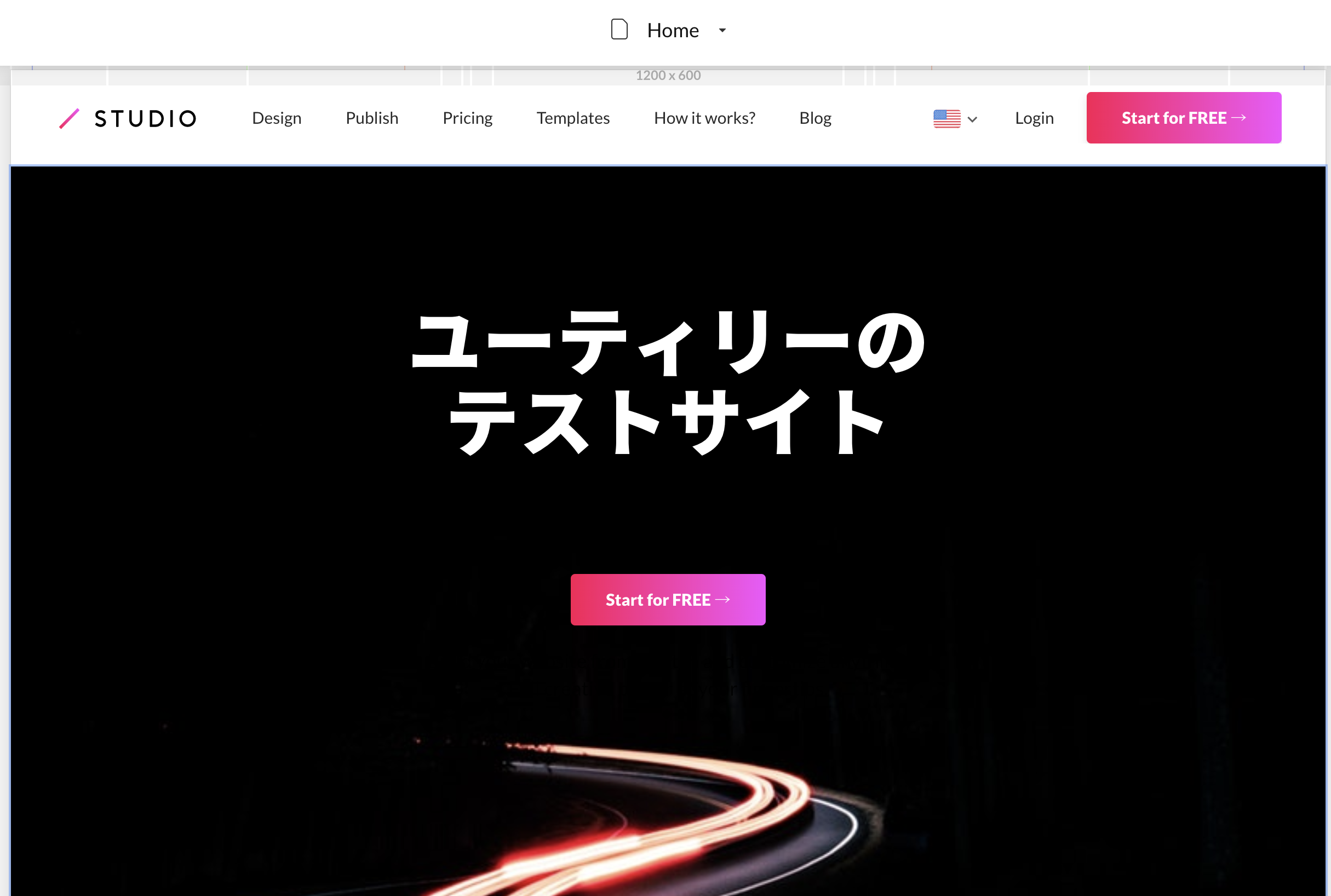
非常に直感的ですので、ダブルクリック、ドラッグ&ドロップを繰り返すとサイトがどんどんできていきます。
触って説明をみれば作れるレベル感です。

ライブプレビューで確認
右上のライブプレビューボタンを押すと、サイトをステージング環境のように見ることができます。

スタートをおすと専用のURLが作られます。
スマホでもすぐに確認することができます。

サイトを公開
さらに右上のグローバルメニューでサイト公開を押すと、すぐにサイトの公開作業ができます。
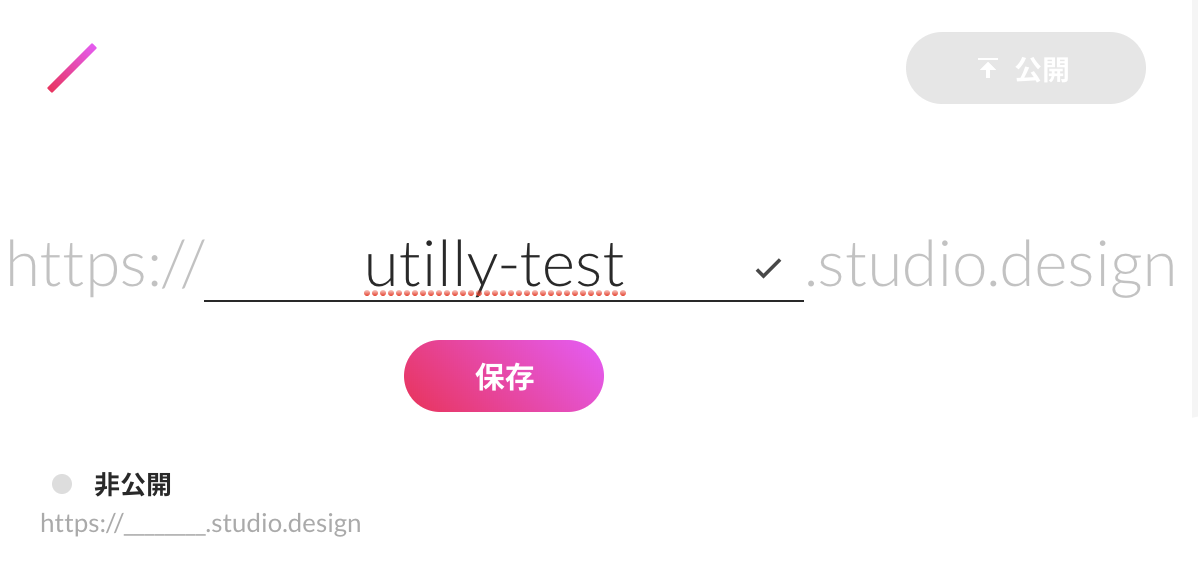
URLを決めます。

無料版では、XXX.studio.design といった風にSTUDIOとわかるドメインのサブドメイン的な扱いとしてサイトを作ることができます。
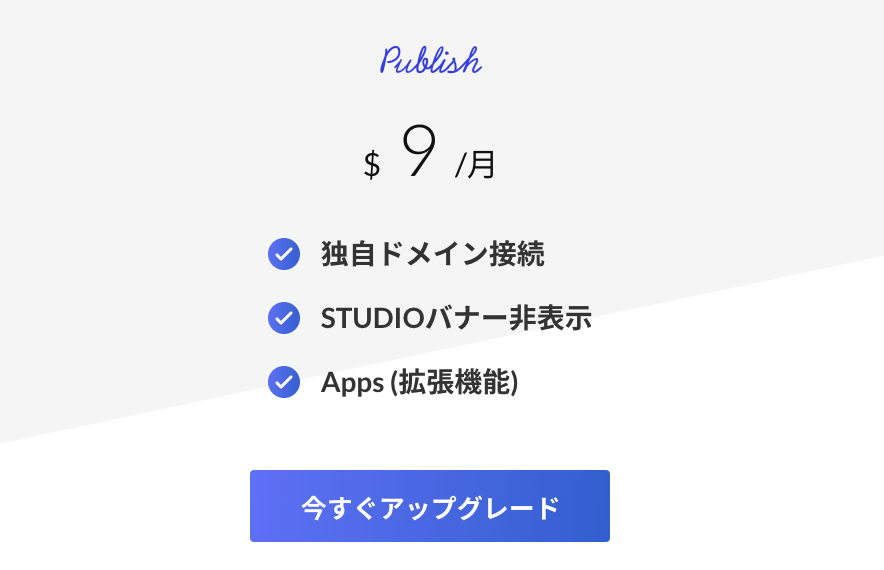
独自ドメインの接続を希望する場合は、月額9ドルのアップデートが必要となります。

公開を押すとサイトがパブリッシュされました!感覚としては「すごい簡単」の一言に尽きます。

STUDIOの感想
使って見ると、サイトコピーの通り、面倒なコーディングいらずで直感的にサイトデザインをすることができます。
実際のサイト運用を考えた時は更新やデータ取得の観点などまだまだ未知数ではありますが、例えばサービスのプロトタイプ作りなどには非常に重宝しそうです。
2019年中にはブログサービスの公開も?
STUDIOのプレスリリースによると、2019年内にブログ機能やアニメーション機能などをリリースし、作成出来るWebサイトの幅を圧倒的に拡大させていくと宣言されています。
ユーザビリティの高いデザイン制作機能を保持しながらブログも展開できるとは、展開が楽しみです。
最後に
まさに、コードいらずでデザインができるSTUDIOは非常にこの先の展開も楽しみなサービスといえるでしょう。ユーティリーでは、STUDIOのような新しいツールや仕事に役立つユーティリティーツールを紹介しています。よろしければ以下のまとめ記事をご覧ください。
最新版のホームページ作成ツールをご紹介! 本記事では最新のホームページ作成ツールをご紹介します。ホームページ作成は面倒で大変なイメージをお持ちの方もいらっしゃるかと思いますが、ツールを活用することで驚くほど簡単に低コストで作ること[…]